The YouTube Box is the most efficient and performance-friendly way to add YouTube videos to your website.
It enables optimized video output anywhere you place content in WordPress—posts, pages, HTML Widgets, Text Boxes, custom archive content, you name it!
Installation and Setup
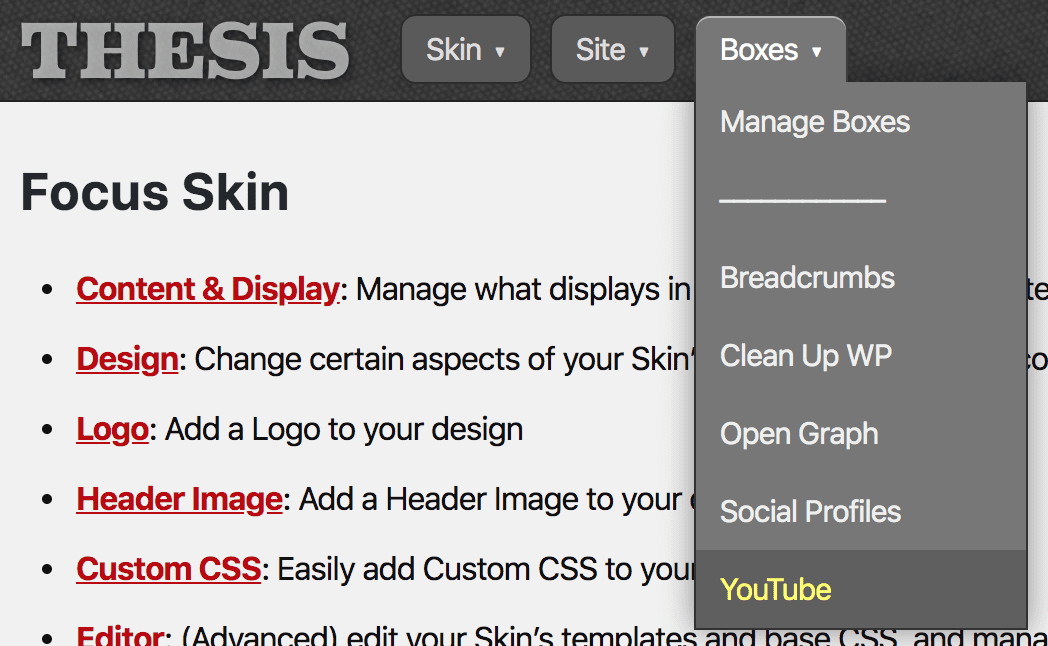
After installing and activating the YouTube Box, you’ll need to visit the settings page, which you can access either from the Boxes dropdown menu (pictured below) or via the appropriate settings button on the Manage Boxes page.

Visit the settings page to finish installing the YouTube Box.
Custom Video Aspect Ratio
Most YouTube videos are presented with a 16:9 aspect ratio, and because of this, you probably won’t need to enter anything in the custom width and height fields on the settings page.
However, if you know your videos have been produced with a different aspect ratio, go ahead and enter the typical width and height dimensions in the available fields.
You oughta know: No matter what custom dimensions you enter, the YouTube Box will optimize the output of your videos to fit perfectly within your content.
Select a Thumbnail Resolution
- For better performance, stick with the default thumbnail resolution.
- For greater image clarity, select the maximum thumbnail resolution.
No matter what you select here, you’ll still be able to use the thumb parameter to specify a custom thumbnail image whenever you include a video in your content.
Save Your Settings!
Regardless of whether or not you entered custom dimensions or changed thumbnail settings—and again, most users will not need to do anything here—the most important step is to click the green “Save YouTube” button in the upper right corner.
This will cause your stylesheet to be rewritten with some new styles for the YouTube Box. Once this is done, view your site, and be sure to hold shift and click refresh to dump the browser cache.
At this point, you’re ready to include some videos in your content!
Are you using caching? You’ll need to purge all caches after saving the YouTube Box to ensure the appropriate CSS gets added to your stylesheet.
How to Add Videos with the YouTube Shortcode
You’re probably accustomed to including the video URL in your content, like this:
Blah blah blah
https://www.youtube.com/watch?v=L56uBAx9jyU
More blah blah
But that approach results in an iframe that will slow down your page. With the YouTube Box, you’ll replace the direct URL reference with a simple shortcode:
[youtube id="L56uBAx9jyU"]
Notice how I’ve simply taken the video ID—highlighted in the full video URL above—and added it to the youtube shortcode as the id parameter.
With this information, the YouTube Box will output a video placeholder that expands to fill the width of the container in which it resides. In practical terms, this means your video will be as wide as your content column.
In addition, your video thumbnail will be used to fill the video placeholder; here’s an example:
Instead of loading the video directly, the YouTube Box loads the video on demand when a visitor clicks on the placeholder.
This saves resources and enables you to place multiple videos on the same page while having very little impact on performance (especially if you’ve compressed and optimized your thumbnail images).
Refining Video Output with Shortcode Parameters
In addition to the required id parameter, the youtube shortcode accepts other parameters for total output flexibility:
id— (string, required) YouTube video IDwrap— (string) space-separated list of CSS classes to include in a wrapping<div>outside the<div class="youtube">elementclass— (string) space-separated list of CSS classes to apply to the<div class="youtube">element that encompasses the videothumb— (string) URL of a custom video thumbnail imagealt— (string)alttext for video thumbnail imageparams— (string) additional parameters to control video outputdepth— (numeric) specify a tab depth for OCD HTML source indentation
Let’s take a closer look at the wrap, class, thumb, alt, and params parameters, which are the most useful for getting the precise video output you need.
Parameter: wrap
If you’re using a Skin like Focus, the wrap parameter is useful for displaying HUGE videos on displays large enough to accommodate them.
I use this functionality all the time here on DIYthemes, where I want my videos to have a BIG impact on visitors.
Focus includes a special presentation style, extend, that enables an element to “break out” of its container and fill up the available width on a given page.
To get my videos to display as big as possible, I simply apply the extend class as a wrap for my videos:
[youtube id="R1O3FNIIFxQ" wrap="extend"]
Super easy, super effective!
Parameter: class
By default, the YouTube Box adds some CSS to style your video placeholders, and this CSS is based on your primary video aspect ratio (typically 16:9).
However, if you have certain videos with different aspect ratios, you’ll want to supply some Custom CSS to improve the display of associated placeholders and thumbnails.
I actually do this here on DIYthemes, where some of my videos have a native 1920×1200 resolution (an 8:5 aspect ratio).
To accommodate these videos, I’ve added a special class, yt85, to my Custom CSS to handle the 8:5 aspect ratio:
.youtube {
&.yt85 {
padding-top: 62.5%;
img {
top: -10%;
}
}
}
Note: The Custom CSS shown here is in SCSS format and will work with any SCSS-enabled Thesis Skin.
And whenever I reference these videos in my content, I simply add the class parameter and include yt85 to apply my custom styles:
[youtube id="8VjTHzTMrHA" class="yt85"]
Parameter: thumb
YouTube lets you choose the thumbnail image associated with each video, but this functionality comes with two significant limitations:
- If you select any image other than the default that YouTube suggests, the image will not display properly wherever you use the YouTube Box shortcode.
- The default thumbnail resolution is quite poor, which makes detailed images look blurry.
In cases where you’d like to use a thumbnail image besides the default or where you are unhappy with the resolution of the default thumbnail, you can use the thumb parameter to specify your own thumbnail image:
[youtube id="8VjTHzTMrHA" thumb="https://yoursite.com/images/my-thumbnail.jpg"]
Pro tips for thumbnail optimization:
- Crop your thumbnails to the same aspect ratio as your videos (we recommend a minimum width of 1040px for clarity)
- Compress your images before uploading them to your website
Parameter: alt
A properly-formed <img> tag should always include some alt text to describe the image.
The YouTube Box supplies generic alt text on video thumbnail images by default, but you can include your own text simply by adding the alt parameter to your shortcode:
[youtube id="8VjTHzTMrHA" alt="dramatic fireworks display"]
Parameter: params
By default, the YouTube Box adds the autoplay and rel parameters to your videos1, but you can add other parameters to modify the behavior of the player.
To add your own parameters, simply add a params element to your shortcode:
[youtube id="8VjTHzTMrHA" params="fs=0"]
To include multiple parameters, combine each parameter into a single string with the & character:
[youtube id="8VjTHzTMrHA" params="fs=0&loop=1&modestbranding=1"]
Changelog
- 1.4 — December 7, 2021
- Added default
alttext to thumbnail images
- Added default
- 1.3 — January 19, 2021
- Added
altparameter to enable the specification of customalttext to accompany video thumbnail images
- Added
- 1.2 — June 6, 2020
- Added thumbnail resolution option to settings page
- Added optional
thumbparameter to shortcodes
- 1.1 — June 3, 2020
- Added optional
paramsparameter to shortcodes
- Added optional
- 1.0 — October 26, 2019