Explore real Focus websites below and gain insight into how each is configured and how various customizations were made.
These sites do a fantastic job of minimizing their customization footprint by using the options built into Focus. This makes them fast and easy to manage.
And the text on each site looks appealing thanks to Golden Ratio Typography, which is baked into the Focus cake.
Another thing that makes these sites stand out is their use of Focus Content Styles. These styles are easy to apply to any post or page, and they enhance the visual appeal and scannability of your content!

- Focus Mode (centered column of text)
- Breadcrumbs Box for enhanced navigation
- Eye-catching customizations with the Design Options

- Focus Mode
- Full-width bleeds
- Creative use of Focus Cards
- Excellent Breadcrumbs implementation

- Readability Mode for a left-side visual anchor
- Breadcrumbs Box
- Simple customizations with the Design Options

- Great use of WP Featured Images
- Focus Mode
- Customizations via the Design Options
- Landing Page template

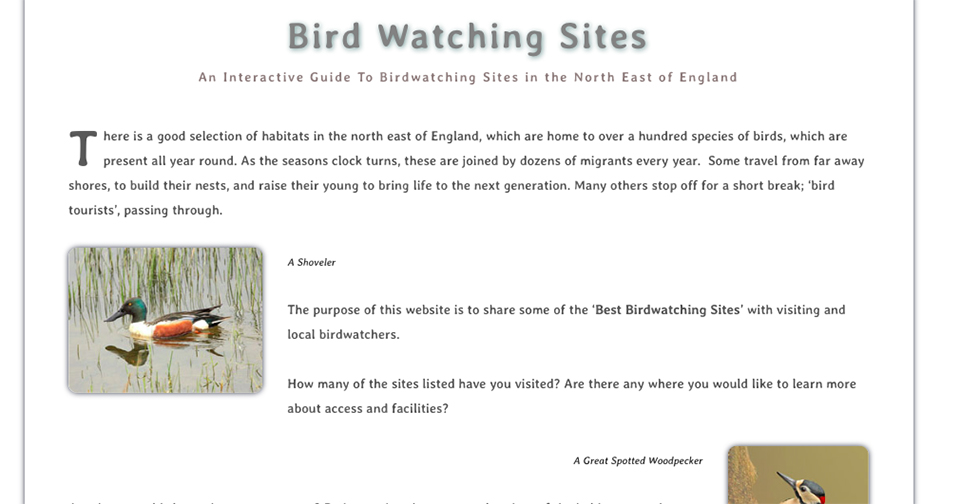
- Readability Mode (left-aligned column of text)
- Optional sidebar on posts
- Custom grid layout on archive pages
- Google Ad integrations

- Short term rental brochure
- Focus Cards to direct attention on the home page
- Excellent use of Focus Content Styles

- Liberal use of custom templates
- “Page” style layout instead of default full-width layout
- Using the Open Graph Box

- Musician’s website with a dark mode color scheme
- all customizations made through the Design Options
- using the YouTube Box

- Full-width bleed section includes a call-to-action
- Focus Cards for an easy layout
- Faster loading with the YouTube Box