This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Look at the top of this page, and you’ll see the popular Hello Bar spanning the full width of the site. A condensed version of a generic Hello Bar is shown below:
![]()
The Hello Bar usually contains a call to action — the bar is used for email list-building, lead generation, advertising new products, coupons, and so forth.
For detailed information on the best ways to strategically employ the Hello Bar, here’s an excellent Hello Bar overview.
Our purpose here is to examine ways to turn the Hello Bar “off” in some areas.
First, you’ll need a Hello Bar account — the basic edition is free.
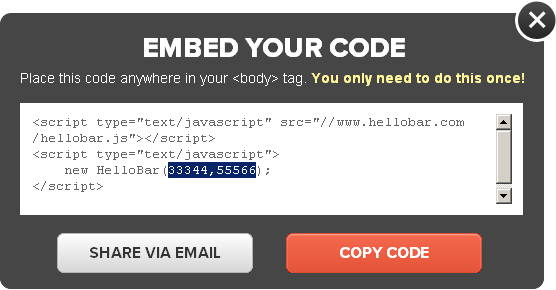
Once you create an account, generate your unique code within the Hello Bar admin dashboard — it’s fast and easy — ending with a pop-up as seen in the image below.

You can copy this code immediately, or leave the window open for future reference.
Easy, right?
Here’s the only problem — currently there’s no Hello Bar interface option that allows you to hide or otherwise remove the Hello Bar from specific areas of your site.
Why not use the Hello Bar everywhere?
Several reasons. You might not want a Hello Bar on pages such as your Privacy Policies or Disclosure Statement — and you’ll typically want to minimize visual distractions if you create landing or squeeze pages.
Using conditions, your Hello Bar can be removed from such areas quickly.
Simply put, a condition is a “test” that asks a question.
Here’s one question you could ask: is the visitor on the home page of the site?
If the answer to the question is true, the condition allows the function to continue. In other words, the Hello Bar will appear if “yes” is the answer to the condition test.
As a result, condition statements determine when a function, such as one that contains Hello Bar code, is allowed to execute, meaning, allowed to do something.
Let’s examine a few conditions to better learn how we can either show or remove the Hello Bar throughout a Thesis site.
Show a Hello Bar Only on the Home or Static Front Page
Assuming you have created (and copied) your unique Hello Bar code, all you need now is a conditional function.
Below, you’re telling the Hello Bar — this is the conditional part — to appear only on the home page of your site. To do that, simply add this to custom_functions.php:
function hello_bar_example_1() {
if (is_home()) {
?>
<script type="text/javascript" src="//www.hellobar.com/hellobar.js"></script>
<script type="text/javascript">
new HelloBar(33344,55566);
</script>
<?php } }
add_action('thesis_hook_after_html', 'hello_bar_example_1');
The number pair shown as (33344,55566) is a placeholder to illustrate what your Hello Bar code looks like — either change these numbers, or replace the four middle lines of “script” with your own Hello Bar code.
For the remainder of code snippets, we’ll just say “Replace this with your Hello Bar code” to maintain a primary focus on the conditional parts of the function.
Note that if you have configured WordPress to display a static front page, then the condition of is_home() will be is_front_page() in the above.
Do Not Show the Hello Bar on a Single Page
The code required for a condition is standardized — you can think of a condition as a set of bookends inside your function. There’s also an important symbol, the exclamation mark — ! — which means “not” in the context of a condition statement.
Using the standard condition of is_page() — where the parentheses can contain page id parameters — we can make the question “reversed” such that the function occurs only when we are not on a given page id.
If you add this to your custom_functions.php file contents…
function hello_bar_example_2() {
if (!is_page('77')) {
?>
Replace this with your Hello Bar code
<?php } }
add_action('thesis_hook_after_html', 'hello_bar_example_2');
…Then your Hello Bar will appear everywhere except for the URL identified as page 77.
Do Not Show the Hello Bar on Multiple Pages
To address multiple pages at the same time, conditions can use an array.
Arrays look and sound more difficult than they are, as we’ll see in a moment. Imagine wanting your Hello Bar everywhere except for three pages, where you’ve identified the page IDs as 2, 16, and 27 — to avoid writing three conditions, one for each page, use an array to deal with them all at once.
So, if you add this to your custom_functions.php file contents…
function hello_bar_example_3() {
if ( !is_page ( array ( 2,16,27 ))) {
?>
Replace this with your Hello Bar code
<?php } }
add_action('thesis_hook_after_html', 'hello_bar_example_3');
…your Hello Bar will appear everywhere except for the pages identified as 2, 16, or 27.
Using the existing conditional array in this function, you can substitute your own page IDs — additional pages can be addressed by adding their IDs to the array, with each page separated by a comma, as shown above.
Condition statements can become very complex, but the above should give you a great start on dealing with your Hello Bar conditionally.
You can now show the Hello Bar on your home page only, you can display the Hello Bar everywhere except for one page, and you can remove the bar on several pages by using a conditional array.
With other conditions, you can also “hide” the Hello Bar on single posts, categories, author pages — anywhere you need to suppress this powerful call to action.
Enjoy testing your control over the Hello Bar!