This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Some images look better with a “picture frame” — and some look better standalone.
When Should You Use A Frame On Your Images examined the when and why of using image frames.
But you may be wondering how to work with framed images on a one-by-one basis.
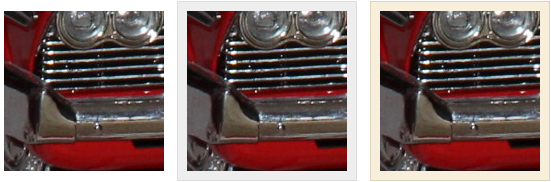
To illustrate what is meant by framing an image, the graphic below shows three versions of an image that is presumed to be in-context in a post or page.

On the left is the image without an image frame.
In the middle, the same image appears with the default “frame” class.
On the right, a unique class has been added — where CSS values have been created in custom.css to differentiate this frame from the gray defaults of the “frame” class.
Let’s examine various scenarios to get either a default or unique image “picture frame” on individual images.
Image Frames in the WordPress Visual Tab
Inserting images in the Visual tab is simple, and adding a class for your frame to one or more images can be done at least two different ways.
1. How to Add Single Image Frames Using “Advanced Settings”
We’ll assume you already know how to add an image using the Upload/Insert method in the Visual tab.
Once you have an image visible in your post or page, classes such as class="framed-image" or the predefined class="frame" can be added to individual images by right-clicking the image in the post editor.
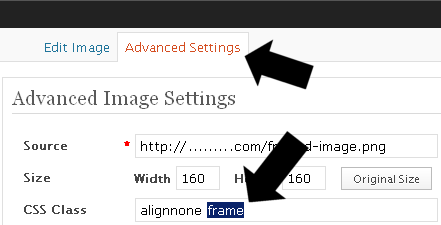
Next, click the small “picture” icon that appears over the left-top of your image, and finally, click “Advanced Settings” at the top of the light-boxed area’s tabs.

In the Advanced Settings you should see a field labeled “CSS Class” — an existing class such as “alignnone” may already be there.
Add a space after any existing classes, then add your code, where again the options used in this tutorial are framed-image or frame — then click “Update” such that the lightbox disappears.

The single image addressed will now have a frame. While the frame might not appear in the Visual Editor, it can be viewed on your site either by clicking “Preview” or “Update” within the admin interface.
Using a class such as “framed-image” instead of the predefined “frame” class presumes “framed-image” has been defined in the custom.css file contents like so:
.custom .framed-image {
padding:0.692em;
background:#F7EFDB;
border-color: #E0D5BB;
border-width:0.077em;
border-style:solid;
}
The above is similar to the values used by the default “frame” class, but applies non-default values for a unique background and border color. These unique values produce the image frame seen in the right-side illustration at the top of this tutorial.
For a unique class such as framed-image to make sense, the CSS should contain differences relative to the default “frame” CSS — otherwise, additional steps result in no visible gain.
2. How to Add Multi-Image Frames Using a CSS Body Class
The other option for assigning frames to images in the Visual editor is to add a custom CSS class to the entire post or page. By doing so, multiple images can be addressed with your custom image frame — all at the same time.
This option is possible by scrolling down the post being edited, moving beyond the post/page content editor to the fields below.
The CSS Class option can be used if you wish to add an image frame to all images in the post or page being edited. In the below, the class all-framed has been added:

This will apply a body-level class, so to target only images in your post or page contents — not images in the header, sidebars, comments, etc — provide additional targeting via selector in your custom.css:
.custom.all-framed .format_text img {
padding:0.692em;
background:#ccc;
border-color: #111;
border-width:0.077em;
border-style:solid;
}
Notice the class used here is neither “framed” nor “framed-image” — these were used in previous examples. The all-framed class lets you apply a global frame to images on one post/page — but you can still override this with the previous classes to achieve specific exceptions within the given post or page.
Image Frames in the WordPress HTML Tab
Adding a special class to images in the WordPress HTML tab of the page/post editor is not difficult. If you are editing a post or page, there are two methods in the HTML tab to add an image. Either reaches a similar conclusion.
1. Add a Frame Class to Images in the HTML Tab — Upload/Insert.
The first option is to use the Upload/Insert icon in the HTML editor tab to insert an image.
This method is very similar to the Visual Tab method discussed previously. To begin, an image can be dragged into a media box when the Upload/Insert icon is clicked — other options include selecting images from your media library or URL.
As an aside, note that images with captions get a frame by default. While the captioned frame can also be uniquely styled — it has CSS values similar to the “frame” class — modifications to captioned images fall beyond the scope of this tutorial.
With a “no caption” image added via your HTML editor, you should see code like this:
<img alt="xxxxx" src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" title="xxxxxx" class="alignnone" width="xxxxx" height="xxxxx" />
Areas with “xxxxx” placeholders would contain values, of course.
To apply an existing class to the image above — to apply the default “gray” frame — simply add class="frame" to the code in your HTML editor pane, as shown below:
<img alt="xxxxx" src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" title="xxxxxx" class="alignnone frame" width="xxxxx" height="xxxxx" />
To add a custom class to this single image, type class="framed-image" as shown, giving your image code a unique CSS class:
<img alt="xxxxx" src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" title="xxxxxx" class="alignnone framed-image" width="xxxxx" height="xxxxx" />
Again, the difference between these two classes is that using a unique class — it doesn’t need to be named “framed-image” — you can redefine the image frame’s values. This allows visual modifications that are unlike the gray, default class of frame.
As mentioned in the Visual tab methods, using a unique CSS class requires CSS values be added to your custom.css file contents.
2. Add a Frame Class to Images in the HTML Tab — IMG icon.
The second option is to click the “img” icon in the HTML tab’s interface.
![]()
Once “img” is clicked, you’ll be asked in a sequence of pop-ups for the URL of the image and a “Description” — the description field will be the image “alt” or alternate text.
The result is succinct HTML code, to which you can add the same class="framed-image" or class="frame" values as was described in the Upload/Insert method.
Beginning with the unmodified code, you’ll see a line like this:
<img src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" alt="" />
To use the default “gray frame” class here, add class="frame" to the code:
<img class="frame" src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" alt="" />
To apply a custom class, add class="framed-image" like so:
<img class="framed-image" src="http://YOUR_DOMAIN.com/IMAGE_FILENAME.png" alt="" />
That’s all there is to it!
In the end, adding a class to apply one or more “picture frames” to your images on a one-by-one basis provides a flexible, simple way to make the most of the images used in your site’s posts and pages.