The Skin Editor empowers anyone to edit templates in a visual, drag-and-drop environment. In order to get the most use out of this powerful tool, however, it’s important to understand some basics of templates and how they work.
Templating 101 ∞
WordPress uses database queries to select the appropriate template for the kind of page (a home page, a single post, a set of search results, etc.) requested by the browser. The order in which WordPress chooses templates based on the specific query is called the Template Hierarchy. The process of assigning these templates is a complex one, as shown in this visual representation of the Hierarchy.
Thesis eliminates the need to locate and edit via code the files cited in the Hierarchy by providing a visual template editor (this is the HTML mode of the Skin Editor). These templates are composed of Thesis Boxes, which represent the various HTML elements of a page, as well as the dynamic WordPress functions which provide content (such as the WordPress Loop).
You may add, remove, or rearrange these Boxes at will to edit the template, and so change the display of any given page. Thus, the answer to the question ‘How do I edit the HTML?’ is ‘You edit the HTML by editing the templates in the Skin Editor.’
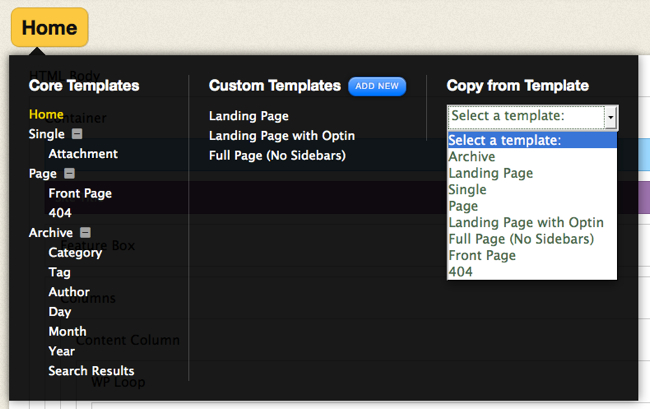
By default, the Home template is displayed when you access the Skin Editor within the WordPress Dashboard. To access links to all other templates, just click on the large button displaying the name of the template (in this case, HOME); a black panel displaying these links will appear. This is the Template Manager:

From the Template Manager, you may access and edit any of your Skin’s templates. You may also create brand-new, custom templates, and even copy one template to another.
Introducing the Core Templates ∞
As you look at the expanded list of templates in the Template Manager screenshot above, you should note that the majority of templates listed are all subsidiaries of four fundamental templates. These are the Core Templates and the page displays which employ them:
- Home — the blog page (more on this below)
- Single — posts
- Page — pages
- Archives — category, tag, author, and date-based archives, and also search results
Child Templates ∞
In the Template Manager, plus signs follow the names of the Single, Page, and Archives templates. Clicking those plus signs displays the child templates associated with each. Below is a list of the child templates and the Core Templates with which they are associated. These child templates are specific-purpose versions of their parents, and allow the user to target specific kinds of displays. For example, a user may want to design a special look for the front page of a site without affecting all static pages. The existence of a specific-purpose Front Page template allows this to be done.
Single
- Attachment — item stored in the WordPress Media Library, displayed as a post
Page
- Front Page — static page configured in the WordPress Reading settings to be the front of the site
- 404 – the page which automatically displays after an “HTTP 404: Not Found” error occurs
Archives
- Category — posts in a particular category
- Tag — posts assigned a particular tag
- Author — written by a particular author
- Day — published on a particular day
- Month — published in a particular month
- Year — published in a particular year
- Search Results — posts and pages which match terms of a search
Custom Templates ∞
Each official Skin from DIYthemes comes equipped with at least one custom template, most notably a Landing Page template. The total number and type of these templates varies between the Skins. Additionally, users may create their own Custom Templates at any time.
On Copying Templates ∞
In addition to creating Custom Templates, Thesis users may also copy the exact layout of an existing template and apply it to another. This can greatly speed the development of a Skin, but it is important to understand that when you copy template A to template B, you are copying template A’s existing boxes to template B (rather than creating new boxes which belong specifically to template B).
This may seem obvious, but the consequence is sometimes overlooked: When you make a change to a particular Box that is used in multiple templates, those changes will be applied to all templates which use that specific Box. This is by design, so that if you use the same Box in multiple templates, and want to make a change to it, you don’t have to go edit every template to make the same change.
If instead you want a given Box to behave one way on template A, and a different way on template B, then you simply create unique Boxes for each template. This is why (for example) the Home template and the Single template each use separate Post Boxes, so that each can be configured independently of the other.
Home Page? Front Page? ∞
Folks new to WordPress often confuse the terms ‘home page’ and ‘front page,’ which leads to them misunderstanding which template to edit when it comes to designing their home page…or is it the front page? Let’s clear this up:
In WordPress, the ‘home page’ is the blog page, the traditional multi-post display with which you are doubtless familiar. This is true whether or not the blog page is the front of the site. Because the blog page is the home page, the blog page always uses the Home template. Again: always, even if you have selected a static front page in WordPress.
The ‘front page’ is the published static page which you assign as the front of your site in the WordPress Reading settings panel. That static front page always uses the Front Page template.
Editing the 404 Page, or When Custom Templates Are Not Needed ∞
Thesis gives users the ability to select which published static page will be the site’s 404 page (similar to the way that WordPress lets users select which static page will be a site’s front page and blog page).
In order to customize the 404 page, some users create a custom template and then apply it to that static page. This approach is incorrect with regard to the 404 page.
Just as the blog page always uses the Home template and the static front page always uses the Front Page template, the 404 page always uses the 404 template. Therefore, users who want to customize their 404 page must always do so by customizing the 404 template. As is the case with all templates, this can be done from the comfort of the Skin Editor.