The color_scheme() method invokes the Thesis Skin API Color Scheme Picker, which Skin developers can add to their Design Options. Because it’s part of the Skin API, the color picker can be added to any Skin with ease.
To add the picker to your Skin, simply set one of the items in your design() method return array like this:
protected function design() {
return array(
'colors' => $this->color_scheme(/* color scheme array */));
}
In the above snippet, the color scheme is assigned to the colors option. The particulars of the resulting color scheme are dependent upon the color scheme array, which we’ll look at now.
Thesis Color Scheme Array Format
The color_scheme() method accepts an array with up to 6 parameters:
id— color scheme IDcolors— array containing coloroption_idvalues and their intended uses (e.g. “Primary Text”)default— array of default color scheme valueslabel— (optional) color scheme label (default is “Color Scheme”)tooltip— (optional) color scheme tooltipscale— (optional) array to initiate ColorScale technology
Note that the first 3 parameters are required, while the last 3 are optional. To get a better idea of how these parameters work, let’s look a sample color scheme array similar to the one found in the Classic Responsive Skin:
array(
'id' => 'colors',
'colors' => array(
'text1' => __('Primary Text', 'thesis_classic_r'),
'text2' => __('Secondary Text', 'thesis_classic_r'),
'links' => __('Links', 'thesis_classic_r'),
'color1' => __('Borders & Highlights', 'thesis_classic_r'),
'color2' => __('Interior BGs', 'thesis_classic_r'),
'color3' => __('Site BG', 'thesis_classic_r')),
'default' => array(
'text1' => '111',
'text2' => '888',
'links' => 'd00',
'color1' => 'ddd',
'color2' => 'eee',
'color3' => 'fff'),
'scale' => array(
'links' => '808080',
'color1' => 'ddd',
'color2' => 'eee',
'color3' => 'fff'));
The color scheme array defined above uses 4 of the 6 available parameters. The first three—id, colors, and default—are sufficient to produce a color scheme picker that includes complementary color functionality.
Thesis ColorScale Technology (Deprecated)
As of Thesis 2.2, we have stopped using ColorScale technology in our new Skins. However, some older Skins still use the technology (which is quite cool!), so we have decided to leave this documentation intact for people who are curious about how the ColorScale works.
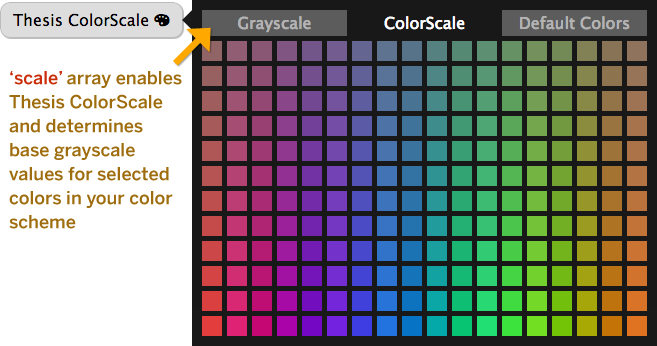
The addition of a fourth parameter, the scale array, takes this color scheme picker to a new level by adding a Thesis ColorScale.
The color option_id names indicated in the scale array will have a Thesis ColorScale applied to them whenever a swatch is selected in the ColorScale swatch picker.
Note: The hexadecimal color values supplied in the scale array should represent colors along the grayscale line! See this “Shades of Gray” section for some of the 256 valid hexadecimal grayscale values.
Also note that you could easily scale all the colors in your scheme; in this case, only four of the colors get “scaled,” but that was an editorial decision for the Classic Responsive Skin.
(Technically, only 3 of the colors get scaled here because color3 is set to pure white, which cannot be translated into the color space.)