This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Are you looking to place a stylish, effective Thesis affiliate ad after each post on your site?
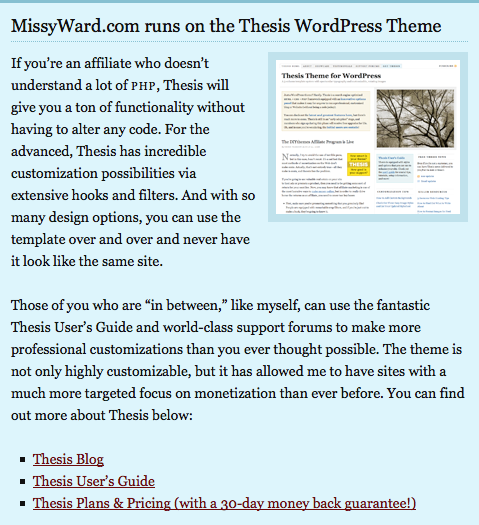
In the sections that follow, I’ll show you how to place a Thesis affiliate pitch like this one at the end of each post (in WordPress speak, these are called single entry pages). Four simple steps are required in order to get the Thesis ad to appear after each post on your site:
- Save this image file (thesis-thumb.png) to your hard drive and then upload it to your
/custom/imagesfolder. - Place the ad code in your
custom_functions.phpfile. - Change the highlighted links in the code below to your affiliate links (and make any other text changes that you deem necessary).
- Place the ad CSS in your
custom.cssfile.
You can complete Step 1 above, and once you’ve done that, you can move on to Step 2…
Step 2: Place the following ad code in your custom_functions.php file
function after_post_ad() {
if (is_single()) {
?>
<div class="post_ad">
<h3>This site runs on the Thesis WordPress Theme</h3>
<a href="https://diythemes.com/"><img src="<?php echo THESIS_CUSTOM_FOLDER; ?>/images/thesis-thumb.png" width="184" height="154" alt="Thesis Theme thumbnail" title="Click to see the Thesis demo site!" /></a>
<p>If you’re someone who doesn’t understand a lot of <abbr title="recursive acronym for Hypertext Preprocessor">PHP</abbr>, <abbr title="HyperText Markup Language">HTML</abbr>, or <abbr title="Cascading Style Sheet">CSS</abbr>, Thesis will give you a ton of functionality without having to alter any code. For the advanced, Thesis has incredible customization possibilities via extensive hooks and filters. And with so many design options, you can use the template over and over and never have it look like the same site.</p>
<p>If you’re more familiar with how websites work, you can use the fantastic Thesis User’s Guide and world-class support forums to make more professional customizations than you ever thought possible. The theme is not only highly customizable, but it allows me to build sites with a much more targeted focus on monetization than ever before. You can find out more about Thesis below:</p>
<ul>
<li><a href="https://diythemes.com/thesis/">Thesis Blog</a></li>
<li><a href="https://diythemes.com/thesis/rtfm/">User’s Guide</a></li>
<li><a href="https://diythemes.com/plans/">Plans & Pricing (with a 30-day money back guarantee!)</a></li>
</ul>
</div>
<?php
}
}
add_action('thesis_hook_after_post', 'after_post_ad');
Step 3: Examine the code and change the links to your affiliate links
Three things to note in the code from Step 2: First, you’ll no doubt notice the use of the is_single() conditional—this is what makes the ad appear only on single entry pages.
Second, you’ll want to change the highlighted URLs to your affiliate links so you can start making money with this new ad!
If you’re not yet a Thesis affiliate, you can join the Thesis affiliate program here. Once you’ve done that, you should check out this video to see how to generate affiliate links to any page on the DIYthemes website.
Third, notice the add_action statement at the end—this is how you “hook” your ad code into place. In this case, we’re targeting thesis_hook_after_post, and we’re going to place our new function, after_post_ad, in this location.
Step 4: Place the ad CSS in your custom.css file
For a blue-colored Thesis ad, paste the following CSS into your custom.css file:
/*---:[ after post ad ]:---*/
.custom .post_ad { padding: 11px; background: #ddf5fc; border-top: 3px solid #86c0d1; clear: both; }
.custom .post_ad h3 { margin: 0 0 8px 0; padding-bottom: 4px; border-bottom: 1px dotted #89c3d4; }
.custom .post_ad img { display: block; margin-bottom: 11px; margin-left: 11px; border: 8px solid #c0e2ec; float: right; }
.custom .post_ad ul { margin-bottom: 0; }
If, instead, you’d like a yellow-colored Thesis ad, give these CSS styles a shot:
/*---:[ after post ad ]:---*/
.custom .post_ad { padding: 11px; background: #fff9bc; border-top: 3px solid #ded576; clear: both; }
.custom .post_ad h3 { margin: 0 0 8px 0; padding-bottom: 4px; border-bottom: 1px dotted #c1b95c; }
.custom .post_ad img { display: block; margin-bottom: 11px; margin-left: 11px; border: 8px solid #ebe59e; float: right; }
.custom .post_ad ul { margin-bottom: 0; }
If you followed the steps above correctly, then your ad is ready to rock and roll. Save your custom_functions.php and custom.css files, and check out your new Thesis ad!
Example Thesis Affiliate Ad Box