This article is deprecated! Any technical information refers to software versions that are now obsolete. Please visit the DIYthemes Blog for current updates, or check out the old Thesis Blog for a treasure trove of website marketing insights.
By now you know how great the Feature Box is for growing a profitable blog.
(If not, just read this article about how the Feature Box increased our subscription rate by 51.7%).
The question is how do you create a Feature box?
We’ve whipped together some tutorials for you, but the output was simple. It worked, but some people wanted a fancier Feature Box design.
And now you can have that too!
Introducing a Well-Designed Feature Box for Thesis
We had our awesome designer Alex Mangini whip up a customizable feature box that you can add into your Thesis design, beginning today. Just download the files, and follow the directions.
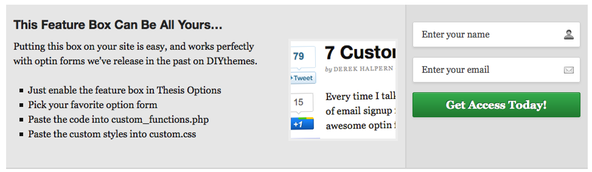
Here’s an example of what this Feature Box looks like…

And the best part?
This feature box comes with the same great opt-in forms we’ve released over the past few weeks. It’s built-right-in, and it’s modified to work specifically with this feature box.
(See this post here to see what the optin forms look like).
Of course, they’re compatible with AWeber, MailChimp, and Get Response, and installing them into this feature box is literally just copying and pasting some code into the Thesis files.
Additionally, the instructions manual has been documented well, so anyone can install the feature box and optin forms to their site with no problem.

