Yesterday we shared 7 custom AWeber email signup forms that you can use to build your list.
However, if you look in the comments, there were many people who wanted those same forms for MailChimp too.
Well, your wishes have been granted :-D.
We had Alex Mangini whip together those same custom email signup forms for MailChimp.
7 Custom MailChimp Email Signup Forms
These forms are for MailChimp only. (Looking for our custom AWeber signup forms?)
Here’s how you use them:
First, download the zip file here:

When you unzip this file, you’ll see 7 different folders. In each folder, you’ll see the directions on how to install each email signup form. Make sure you follow those directions.
Then, if you want to use those forms on your Thesis website, follow this tutorial here. You’ll see how you can add those forms in the 4 key places on your blog for high conversions. All you gotta do is replace “PASTE YOUR EMAIL SIGN-UP FORM CODE HERE” with the code from one of those files.
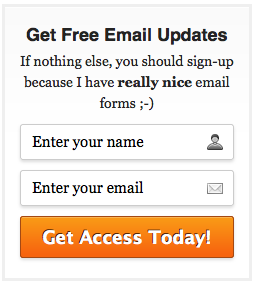
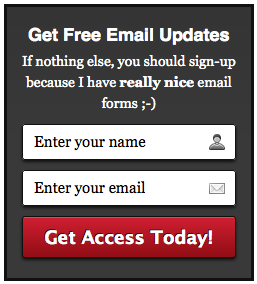
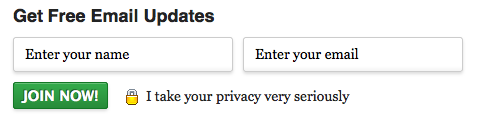
What Do These MailChimp Forms Look Like?
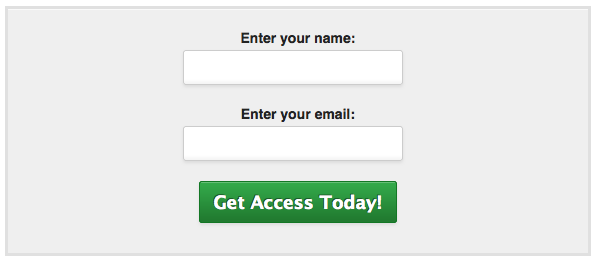
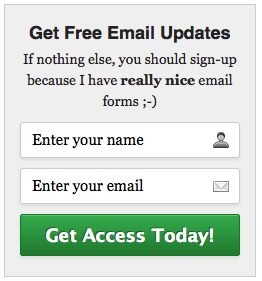
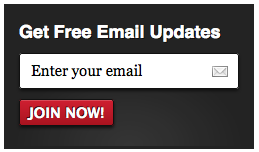
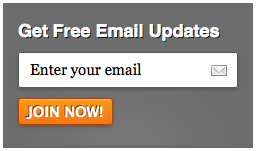
We posted the screenshots yesterday, but just in case you didn’t see them, here’s what these forms look like:
1.

2.

3.

4.

5.

6.

7.