Point-releases (like 2.1, 2.2, etc…) are a very big deal around here, and Thesis 2.2 is no exception. You’re gonna love the new features I’ll share with you today, and you’ll have more customization options and control than ever before.
Once you finish reading this roundup, you may want to check out the detailed changelog for this release.
For now, let’s take a closer look at the highlights!
True WYSIWYG Writing in the WordPress Visual Post Editor
For the last couple years, the WordPress visual post editor has provided you with a sort-of-WYSIWYG-but-not-really way to write and style your posts.
During that time, Theme developers have had the opportunity to improve the sort-of-WYSIWYG experience by supplying styles that mimic the Theme’s design.
However, because of the complexity and limitations of the integration (for example, what happens when fonts, sizes, and colors change?), few developers have actually bothered to extend this functionality to their users…
Thesis 2.2 destroys those limitations.
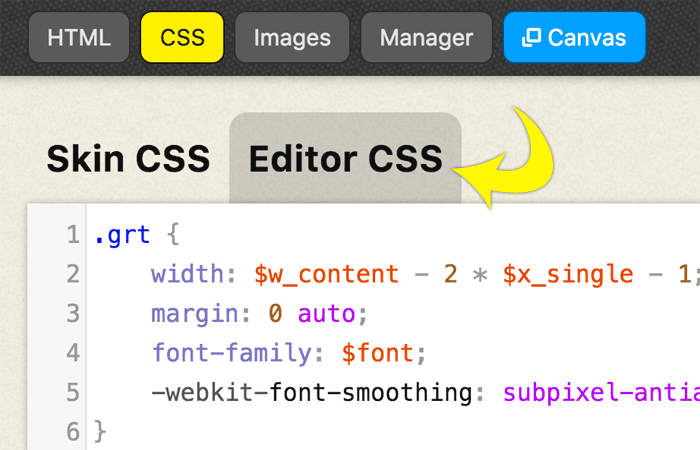
 The new Editor CSS technology makes it easy and awesome for Skin developers to add WYSIWYG styling to the WordPress visual post editor
The new Editor CSS technology makes it easy and awesome for Skin developers to add WYSIWYG styling to the WordPress visual post editor
And thanks to Thesis’ existing CSS functionality, Skin developers can use CSS variables to dynamically change the styles served to the post editor.
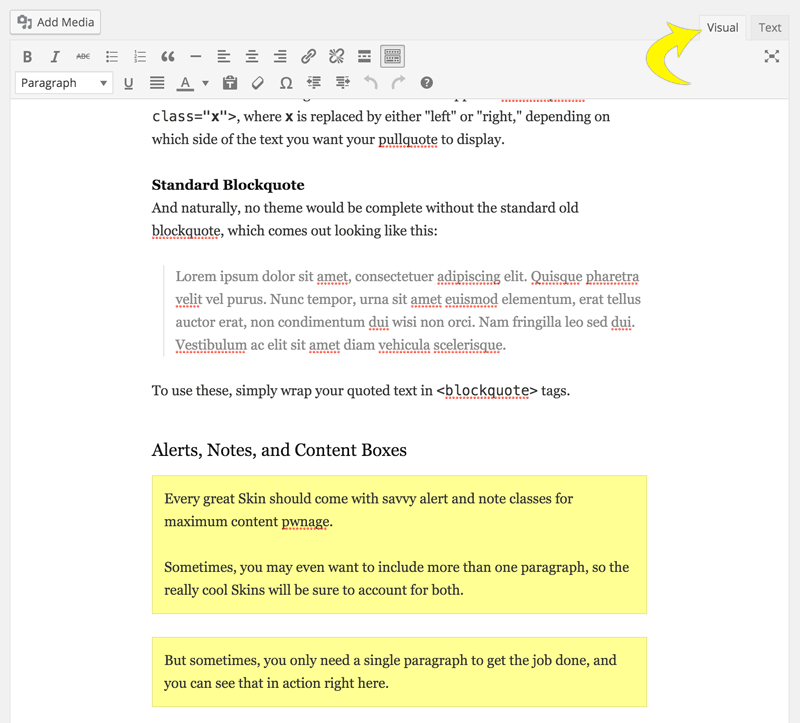
This is huge. It means that whenever you change a font, size, color, or even your content width, you’ll be able to see that change in action before you ever publish a post!

Thesis Skins can provide a true WYSIWYG environment in the WordPress post editor.
Along with Thesis 2.2, we’re shipping out a freshly-updated Classic Responsive Skin (version 1.2) that makes exemplary use of this new WYSIWYG post editor functionality.
In case you’re wondering, you can only update to Classic Responsive 1.2 after updating to Thesis 2.2.
Partial UI Refresh
Since version 2.0, the Thesis Home screen in the WordPress Dashboard could be accurately summed up in Internet slang: TL;DR.
Once upon a time, I thought the Home screen was useful for teaching people how to use Thesis, so I filled up that page with lots of information…that nobody ever read.
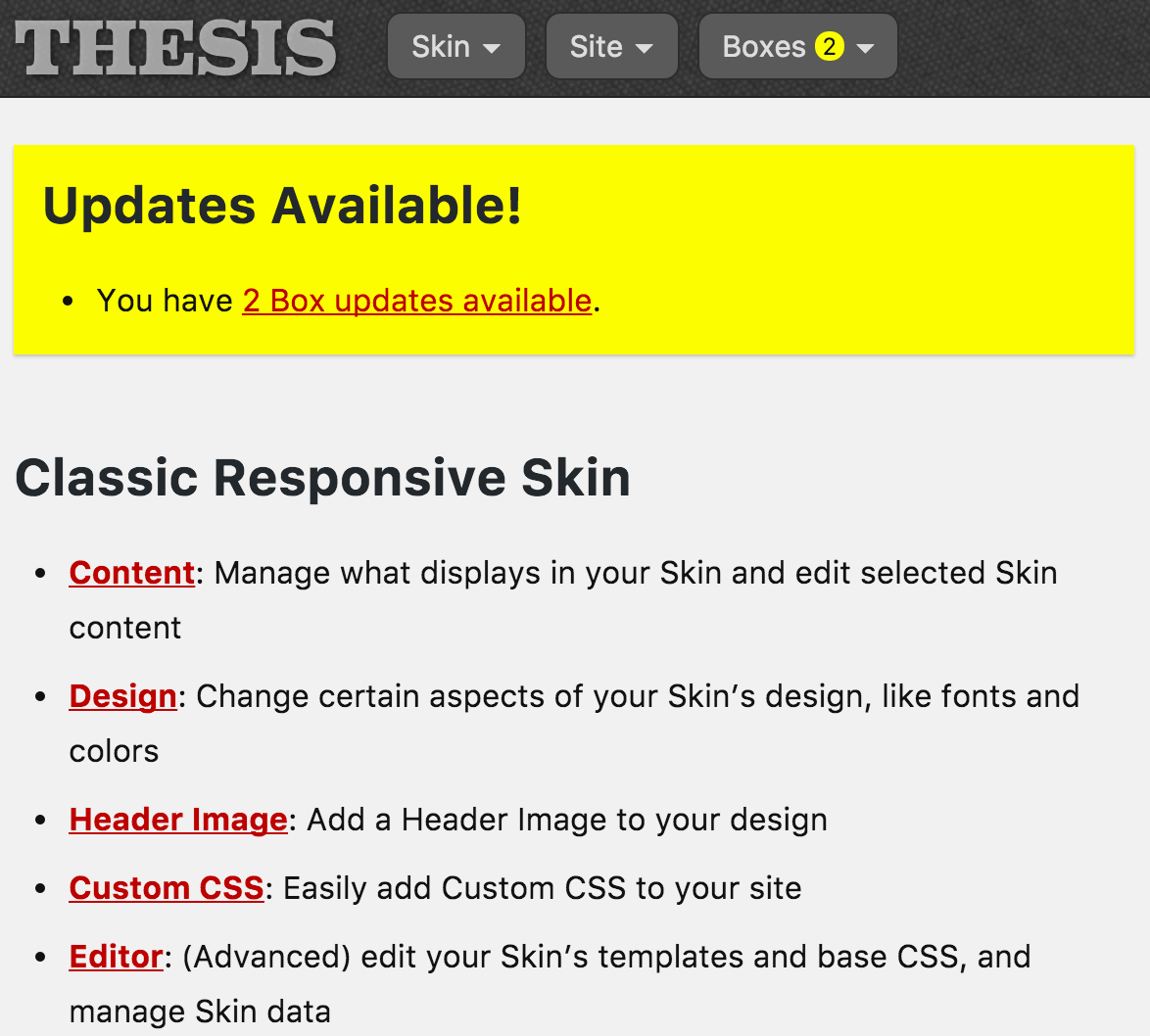
In version 2.2, the Home screen is all business. You’ll find update notifications, links to everything you can do with your current Skin, and links to the most important sitewide tools included in Thesis—things like a favicon, tracking scripts, etc.

The simplified Thesis Home screen includes links to the stuff you’ll use most.
Many other pages have been spruced up as well, and we’ve improved the display of things like update notifications, buttons, and options popups throughout the software.
Bottom line: These UI refinements make working with Thesis even more enjoyable.
Major Skin Enhancements
The WYSIWYG editor capability is cool, but the most exciting thing about Thesis 2.2 is the massive enhancement to Skin functionality.
Thanks to a revamped and re-documented Skin API, all Skins can now easily include things like:
- Display Options
- Google Fonts
- Header Image
- Logo
And thanks to simplifications in the way Skins work, developers can expect to do much more with less code. (Personally, I was shocked at how much code I was able to trim off the new Classic Responsive Skin while still adding new functionality like Google Fonts.)
And finally, Skin developers will be able to tap into new typography and color tools to extend the most updated golden ratio typography and color manipulations to users.
Fully-integrated Yoast SEO Plugin Compatibility
Let’s be clear—you don’t need an SEO Plugin with Thesis.
However, we understand that many of you have been using the Yoast SEO Plugin for some time, and it sure is nice to be able to use this Plugin with Thesis…without having to mess with anything to make it work.
And that’s why Thesis 2.2 automatically detects the presence of the Yoast SEO Plugin and makes the necessary adjustments to your site to let that Plugin do its thing.
New Hook System
When working with a Skin, it’s often useful to know where hooks exist so you can add code wherever you want. Problem is, you either have to rely on hook documentation for your specific Skin, or else you need to explore your templates to see what your options are…
Neither approach is worth a damn.
This problem affects not only Thesis, but the entire WordPress ecosystem, which relies heavily on hooks in Themes (and in WordPress itself) for customizations.
The only good answer here is a process known as hook-sniffing; basically, it’s a programmatic way of finding out which hooks are running on a particular page (and also the order in which they run).
We’ve figured out how to make hook-sniffing a reality in Thesis, and we’ve introduced a new hook syntax that you should follow if you ever want to add custom hooks to your Skins or Boxes.
Expect to see a hook-sniffing add-on from us in 2016. It’s just one more thing we can do to make developing with Thesis a real treat.
Updated Schema API
Search engines like Google encourage website owners to mark up their pages with schema (also known as rich snippets or microdata). Thesis has included schema for quite some time, and the Thesis Schema API has been simplified and improved in version 2.2.
This is just one more way Thesis solves technical problems while allowing you to focus on your content and your audience.
The Stage Is Set…
For now, the only Skin that fully leverages Thesis 2.2 functionality is the Classic Responsive Skin (version 1.2). If you want to check out the new WYSIWYG post editor, you’ll need to activate the Classic Responsive Skin and then edit a post or page.
But what if you’re not using Classic Responsive? We’ve got you covered!
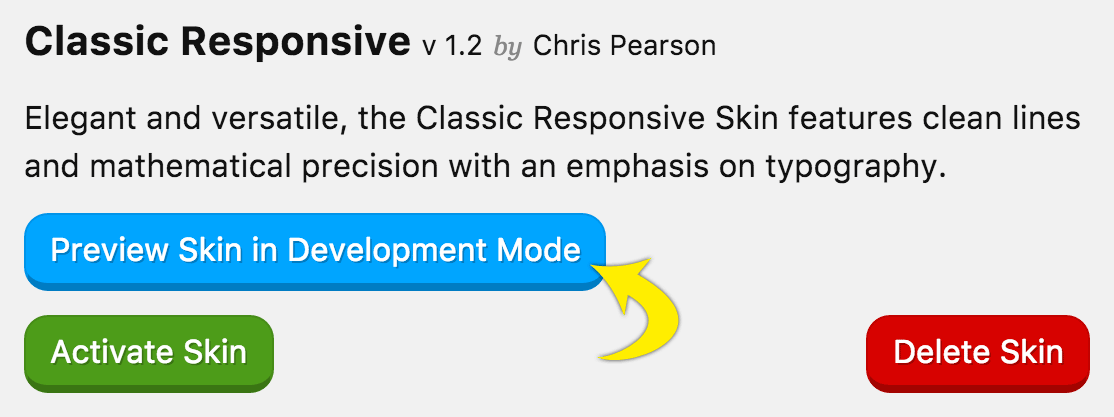
Simply preview Classic Responsive in development mode, and while your site’s visitors will still see your regular Skin, you’ll be able to check out this feature without fear of messing anything up.

Preview mode allows you, the site admin, to view (and edit) one Skin while your visitors see another.
After updating to Classic Responsive 1.2, you’ll need to restore the Skin CSS and Editor CSS before the WYSIWYG functionality will work (it’s easy).
In the coming weeks, we’ll be updating all of our Skins to make the most effective use of Thesis’ new capabilities. In addition, we’ve got two new Skins that will be available soon, and of course, they will rock the new functionality in an exemplary way.
