This article is deprecated! Any technical information refers to software versions that are now obsolete. Please visit the DIYthemes Blog for current updates, or check out the old Thesis Blog for a treasure trove of website marketing insights.
Thesis 1.3 has arrived, and in addition to a lot of minor tweaks and improvements, this new version contains two mission-critical features that beg for further explanation.

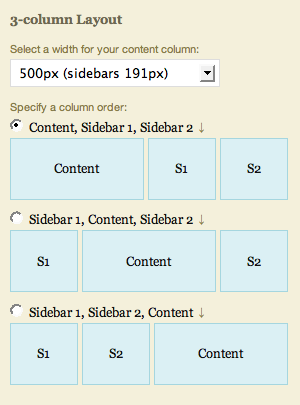
You can now choose your column order in the Thesis layout constructor.
First, Thesis now boasts a completely modularized HTML markup structure, and this makes the theme much more agile and flexible than it was before. As a result, Thesis now has the ability to render more layouts than ever, including a 3-column layout where the content is in the middle. In all, there are 6 different columnar arrangement possibilities between the 1, 2, and 3 column layouts.
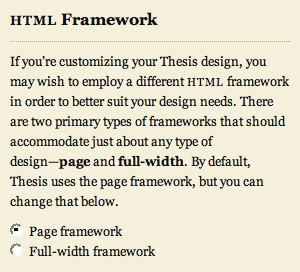
On top of this, Thesis also sports a new HTML framework selector that allows you to change the underlying HTML structure without affecting any other elements of the theme. I realize this is pretty technical, but hopefully, I can communicate the primary benefit of this new, chameleon-like HTML framework by way of example.

The new HTML framework selector.
Last week on Pearsonified, I announced that I customized the Tip’d Blog by using the Thesis framework. Prior versions of Thesis would not have been able to accommodate a full-width design like this one (note how the background colors of the header and footer extend all the way to the edges of your browser). However, by choosing to use the new full-width HTML framework that is available in the Design Options panel, I was able to employ a markup structure better suited to accommodate the Tip’d design.
This is significant because in Web design, there are a couple of core HTML structures that can be used as the basis for just about any type of design. Therefore, if you want to radically alter your design in the future, you won’t need to go and get a new theme. Instead, you’ll just change Thesis’ HTML framework, and you’ll be able to customize your site’s design however you see fit.
In other words, Thesis is now flexible enough to accommodate any design, so the idea here is that you never have to change – or even worry about – your site’s core code ever again.
The second key improvement to Thesis 1.3 is the maturation of the hook system that was introduced in version 1.2. For those of you not already in the know, hooks are the single most important piece of the customization puzzle, simply because they allow you to make forward-compatible changes to your theme without touching any of the core code.
Thesis now contains 31 different hooks that you can use to add and subtract content all over the theme (think ads, design embellishments, plugin compatibility, etc). Given the far-reaching implications of a robust hook system, we at DIYthemes are going to be focusing more and more on educating you how to use these hooks effectively, so expect to see more content addressing this topic in the days to come.
