This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
The Thesis “Design Options” interface provides users with many fonts to choose among, including web-safe fonts, Google API fonts, and fonts that are widely-distributed but are less likely to render for all of your site visitors.
The fonts are marked in the interface dropdown with indicators, such as Arial* or Calibri or Tangerine G* where each designation speaks to a detail of that font family.
Fonts with an asterisk, like Arial* in this list, are very common fonts that should render as intended on the greater majority of operating systems (i.e. Windows, Mac OS) and browsers (i.e. Chrome, Safari, Internet Explorer, Firefox) available today.
Fonts with no asterisk, such as Calibri or Helvetica, are widespread, but less guaranteed to render on all OS/browser combinations. Calibri is a common font on recent Windows OS machines, and Helvetica is a standard font for the Mac OS platform.
The dropdown font selection in Thesis allows you to choose “no asterisk” fonts such as these — but it’s important to realize that some of your visitors may see a “fall-back” (more common) font like Verdana — not the selected font, if the selected font is not available on your visitor’s computer.
Finally, fonts with G* are designated Google API fonts. These fonts are not widely distributed as default fonts with personal computers. However, the Google library makes these fonts very likely to render as intended for most visitors — because the font family is called directly from Google.
Here is a list of the fonts that should appear in your Thesis dropdown for selection. To keep this manageable for this User Guide entry, the fonts shown here are separated by the pipe or | character — in the dropdown, each font face is on its own line.
To see these fonts rendered — not as screen captures — here’s a full list of Thesis default fonts you can view with any OS and browser combination you want to test.
Arial * | Arial Black * | Arial Narrow * | Cantarell G * | Cardo G * | Courier New * | Crimson Text G * | Droid Sans G * | Droid Sans Mono G * | Droid Serif G * | Georgia * | IM Fell DW Pica G * | IM Fell DW Pica SC G * | IM Fell Double Pica G * | IM Fell Double Pica SC G * | IM Fell English G * | IM Fell English SC G * | IM Fell French Canon G * | IM Fell French Canon SC G * | IM Fell Great Primer G * | IM Fell Great Primer SC G * | Inconsolata G * | Josefin Sans Std Light G * | Lobster G * | Molengo G * | Nobile G * | OFL Sorts Mill Boudy TT G * | Old Standard TT G * | Reenie Beanie G * | Tangerine G * | Times New Roman * | Trebuchet MS * | Verdana * | Vollkorn G * | Yanone Kaffeesatz G * | American Typewriter | Andale Mono | Baskerville | Bookman Old Style | Calibri | Cambria | Candara | Century Gothic | Century Schoolbook | Consolas | Constantia | Corbel | Franklin Gothic Medium | Garamond | Gils Sans | Helvetica | Hoefler Text | Lucida Bright | Lucida Grande | Palatino | Rockwell | Tahoma
In your dropdown, the fonts are not rendered “as the font family appears” meaning, you do not see a preview of the font itself. Likewise, Google “web fonts” may not render in the WordPress Visual editor in the way they may show once published.
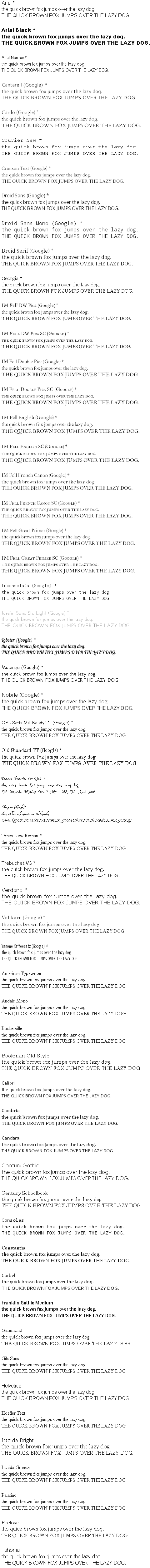
Below is a screen capture to help you select from among the fonts available in the Thesis design options. Note that these fonts were captured at the same pixel size, relative to this image. Some of the script-style or handwriting fonts may be hard to read as a result — we’re looking at you, Reenie Beanie — and for legibility reasons, these fonts may require a larger font-size selection (compared to other fonts) when used on your site.
For purposes of quality, the images of rendered fonts are large, and may take a moment to appear.
Some of the fonts depicted may appear differently on your computer — this screen capture was taken as observed in Windows 7 (Firefox)…

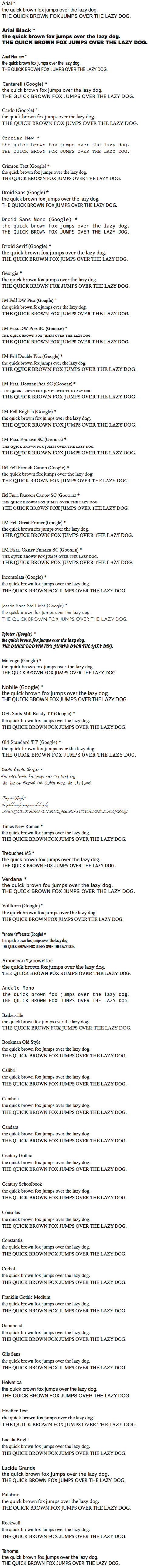
Here is the same set of fonts, this time shown as observed in Mac OSX Snow Leopard (Firefox)…

Reasons for variation include your operating system, your locally-installed font families, your settings for anti-aliasing or ClearType, and more.
As a final note on usability and performance, note that the Google fonts, while attractive (some only in small doses) do consume additional bandwidth — the time to download and apply such fonts may cause a brief “shift” as a fall-back font changes to the downloaded Google font. Again, the G * indicates a Google font face or family.
The non-Google fonts do not use bandwidth, and have no rendering delays or font-shifting during the page load.