This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
As a Thesis user, you get clean cross-browser CSS styling for both Thesis and WordPress default navigation menus. The Thesis admin interface gives you control over the fonts, font sizes, and a variety of colors and background colors.
Additional CSS styling of the default nav menus can make your menu even more unique, tailored to your audience or more integrated into your overall design.
![]()
Above is a sample of a default Thesis or WordPress navigation menu, styled entirely within the interface. It’s clean and user-friendly, giving your visitors a practical, no-frills system of navigating your web site.
Styling Nav Menus – Minimalist Simplicity
Let’s explore what simple custom.css editing can do to enhance this look and feel! Note that, to keep this simple, submenus and dropdown menus are not addressed, but the CSS strategies we’ll explore here can also be applied to dropdowns.
![]()
Directly above is a lightly edited version of this same Thesis or WordPress nav menu. As you can see, the borders are gone, the letter spacing is tightened, and the font “text transform” property has been modified to reflect a Capital Letter at the beginning of each word, instead of all letters capitalized. Horizontal spacing is conserved in this nav menu, and this styling might work well to complement an ultra-clean design.
To get the look above, this code was entered into custom.css:
.custom ul.menu { border:none; }
.custom ul.menu a { border:none; color:#666; letter-spacing:0px; text-transform:capitalize; background:none; }
.custom ul.menu .current a { color:#000; background:#eee; }
Not very difficult. And note that the colors and backgrounds are available in the interface if you’re only working with one Thesis or WordPress menu. Because more than one menu can be created, the CSS styling here reflects this concept: the original menu shown at the beginning was unchanged in the interface.
Styling Nav Menus – The Ribbon Effect
You may have seen the wrap-around “ribbon” effect on other web sites. It gives a sense of depth and perspective, and in short, looks neat. The ribbon can be added many ways — complete simplicity is our goal here.
A ribbon effect requires a background image, or images, and here we’re using just one. The image in this example used a GIF with transparency weighing just 3kb — a tiny image file that packs a big visual punch.
One small image, one big “pop” for your nav menu — take a look at the below:

The ribbon file used for this nav background was created in a very simple graphics program — Adobe Photoshop is nice, but not necessary. The image file was then uploaded into /custom/images/ allowing for a short reference path in custom.css:
.custom ul.menu { background:transparent url('images/YOUR-IMAGE-HERE.gif') no-repeat;
left:-2.0em; height:5.2em; width:100.8em; padding:0.6em 0; border:none; position:relative; }
.custom ul.menu a { background:transparent; border:none; color:#fff; letter-spacing:0px; text-transform:lowercase; font-family:verdana; font-size:1.4em; padding:0.5em 2.0em; margin-right:0.1em; }
.custom ul.menu .tab-home a { margin-left:2.0em; }
.custom ul.menu .current a, .custom ul.menu a:hover { background:#fff; color:#000; }
The first section of CSS above is what creates the negative margins and height of the navigation menu’s ribbon banner, along with other commands and values that work in IE8 and other modern browsers. The final three lines are a “bonus” of formatting to work from as starter code on your site.
Remember that we are assuming you might have more than one navigation menu, so the font colors, borders, and background (colors) are not necessary CSS edits — they can be made in the Thesis interface — if you’re only working with a single nav menu. The necessary code in the last three lines sets a transparent background to the “tabs” of the menu, and adjusts padding and margin to get clean spacing.
Nice, and not so tough. The nav menu ribbon effect uses the same idea that a gradient or solid background color would use, the background property on the .menu selector.
Styling Nav Menus – Icons on All Tabs
How about the menu tabs? A symbol or icon can create a unique look for your navigation, and each menu tab can be targeted individually, or all at once, depending on the depth of the selectors used. This example will use a single image to give all menu tabs a similar icon:
![]()
The small icon, the gear, will be used as a background image for each tab, and the anchor text — the link — for each tab will be indented to give the icon room to display without overlapping the text. Here’s the custom.css:
.custom ul.menu { border:none; }
.custom ul.menu a { color:#666; padding-top:0.9em; text-indent:2.4em; border:none; background: url('images/YOUR-IMAGE-HERE.gif') 0 0 no-repeat !important; }
.custom ul.menu a:hover, .custom ul.menu .current a:hover { color:#666; }
Yes — it’s really that easy.
Styling Nav Menus – Rounded Corners, Text Shadows
As a final example of CSS styling for Thesis and WordPress nav menus, we’ll look at two emerging techniques simultaneously. CSS border radius or “corner rounding” is supported by most modern browsers, and degrades nicely in Internet Explorer — meaning it doesn’t work, but it doesn’t break anything: the rounded parts will be square angles in most versions of IE.
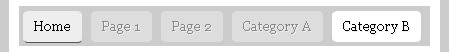
Along with rounded corners, the “text shadow” gives a chiseled, engraved, and dimensional look to text. Used in small measures, like in your navigation, this can suggest a modern look and provides advanced text formatting without the need for image replacement. Combined, they can look like this:

The Home tab is the “current” page. The next three are as they appear without mouse hovering, and “Category B” is showing its hover state — the cursor is over this tab. To get this look, add this to custom.css:
.custom .menu { border:none; background:#ccc; height:40px; font-family:georgia; font-size:1.2em; }
.custom .menu > li { margin-right: 4px; margin-left: 4px; }
.custom .menu li > a { background: #ddd; text-shadow:1px 1px #eee; color:#888; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; padding:7px 11px; margin-top:4px; letter-spacing:0px; text-transform:capitalize; }
.custom .menu > li.current > a { background: #eee; color:#000; }
.custom .menu > li a:hover { background: #fff; color:#000; }
As before, this code assumes the original default nav menu, as shown at the top of this tutorial, was not modified in the interface.
While neither the “engraved” look of the text nor the round edges of the tab corners will appear in most versions of Internet Explorer, but imagining “rectangles and normal text” is still presentable, if not as exciting. The above image was cropped to fit in this tutorial, and each of these examples would be page-width in practice.
Styling Nav Menus – Tutorial Summary
With variations on these basic techniques on styling the default Thesis and WordPress navigation menus, you can make significant CSS magic in a few lines of code. As always, your imagination can take any of the examples here as wild as you can imagine!