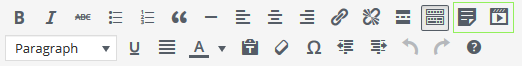
Flex adds two buttons to the WordPress post/page editor that allow you to quickly add things like notes and videos. When editing a post or page, you will see two new buttons in the toolbar:

The first button allows you to embed notes, tips, or alerts, and the second allows you to embed videos.
Embedding Notes, Tips, or Alerts
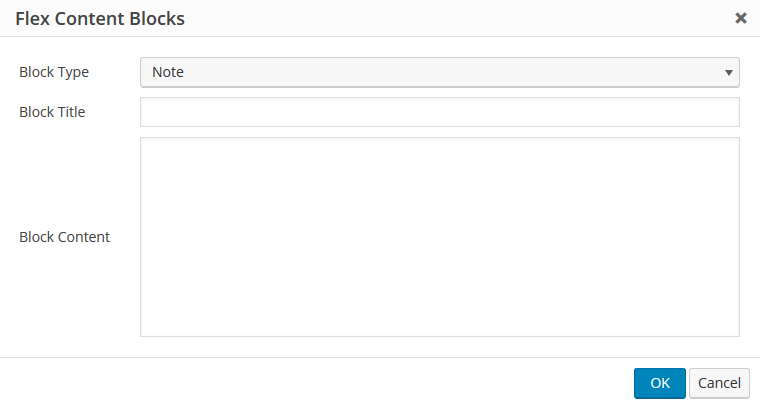
To embed a content block, click on the location in your post where you would like to embed a content block, then click on the content block button, and you will open up the following options:

Options
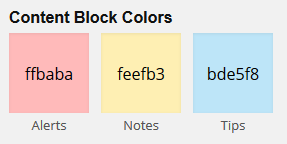
Block Type– drop down to select a block type to add.- Note (default)
- Alert
- Tip
Block Title– optional title.Block Content(HTML allowed)
Output (Editor)
After customizing your content block, click OK and the editor will put a placeholder image where you have chosen to embed your content.

To change the options for a content block, simply double click on the placeholder and it will open the options panel for that specific content block.
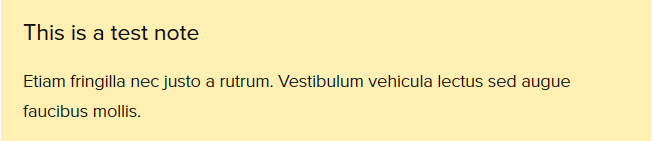
Output (Front End)
The front end output for each content block is essentially the same; the only difference is the color of each block.

Customization
As of Flex version 1.1, customizing the content block is possible by going to the Skin Design options page.

You can also customize the fonts, font size, and font colors via the Layout Settings, Fine-tune Fonts, and More options.
Embedding Videos
Normally you would embed a video in to the WordPress editor by simply pasting a link. WordPress then detects the presence of a video, but there is a drawback to this.
Videos are extremely inefficient to load on a page, so Flex 1.1 gives you a new way to embed videos into your posts and load them more efficiently. You can even add a custom placeholder image.
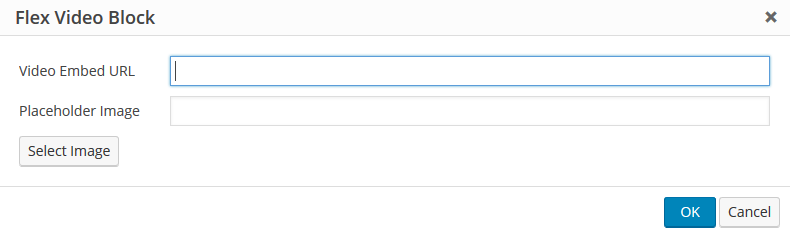
To embed a video, simply click on the location where you want the video to appear, select the video icon from the editor toolbar, and then a box will pop up with the following options:

Options
Video Embed URL– (required) this option must use the embed URL for videos and not the page link URL.Placeholder Image– (required) click on the Select Image button and select an image from the WordPress Image library.
Videos provided by YouTube and Vimeo for example have a specific format for the embed URLs.
YouTube
https://www.youtube.com/embed/{video_id}
Vimeo
https://player.vimeo.com/video/{video_id}
Output (Editor)

To edit existing videos, simply double click on the placeholder.
Output (Front End)