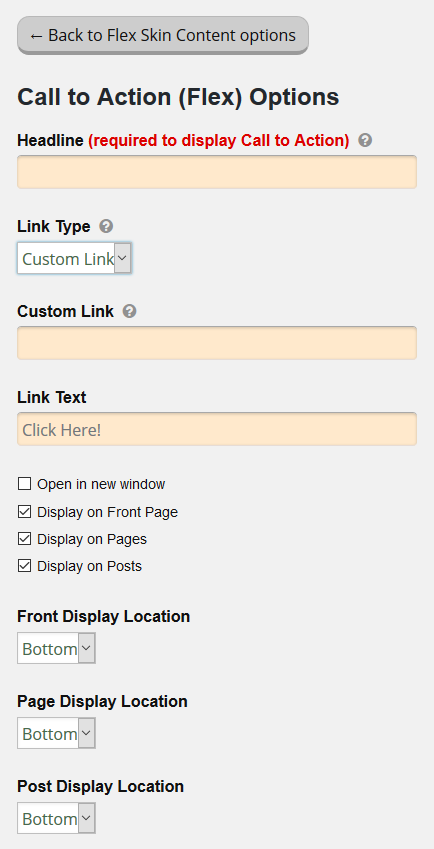
Flex comes with a Call to Action that can be customized to your liking. To customize the Call to Action, go to Thesis → Skin Content → Call to Action (Flex). and you will be presented with the following options:

By default the Call to Action Box does not appear, but once you add a headline it will display.
Options
Headline– This should be something catchy.- Link Type
Custom Link (default)– This option will give you an input field to put a link of your choosing.Link to Page– This will give you a new drop down option in place of Custom Link that will list out all of your pages for you to select from.
Link Text– When a link is present a button will appear and this option allows you to customize the text. By default it says Click Here!Open in new window– This will add the attributetarget="_blank"to your link which will open it in a new window.Display on Front Page(default)– If you want to display the Call to Action box on the Front Page, check this option.Display on Pages(default)– If you want to display the Call to Action box on pages, check this option.Display on Posts(default)– If you want to display the Call to Action box on posts, check this option.
Each Display option has controls to change the location of the Call to Action.
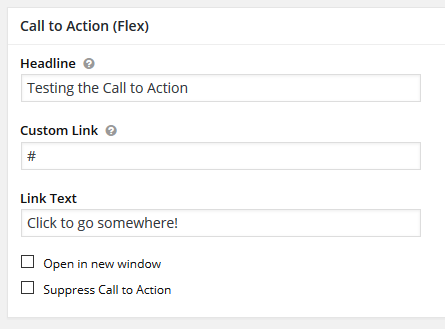
Post Meta Options
If you want to override the Call to Action options you can use the post meta options. This will allow you customize the content of the Call to Action for each page and post.

Note: If you want to suppress the action box a particular page or post you can check the Suppress Call to Action.