Did you know? The Latin word for performance is effectus, which is defined as doing, execution, performance, effect, result.
After installing and activating Effectus, you will need to setup and explore a few components before your site is ready to rock. To begin, log into your WP Admin and visit the Thesis Skin Content page (Thesis Admin → Skin → Content), and then locate the Effectus Skin Content links.
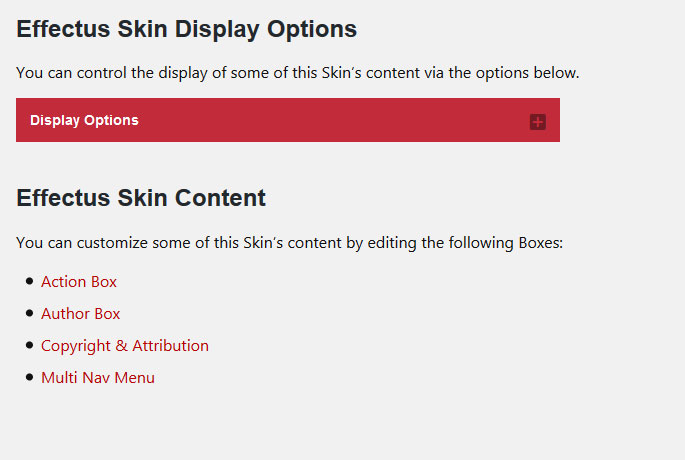
Display Options
Display options allow you to show and hide elements on your site and also to customize certain items, such as your Nav Menu.

Open up the Display Options and check or uncheck various items to show or hide different elements on your site.
Navigation Menu
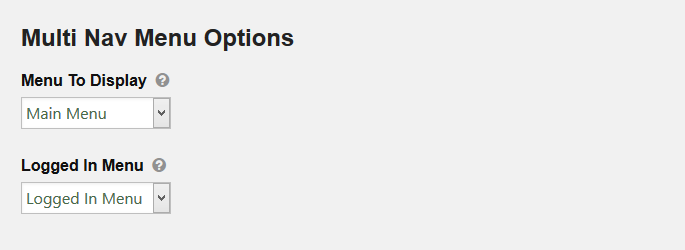
Locate and then click the Multi Nav Menu link, and on the ensuing page, you’ll be able to specify a WordPress navigation menu to use in your Skin.

The Multi Nav Menu has two options available.
- Menu To Display — this is your primary menu
- Logged In Menu — this menu will only be visible to logged-in users
Please note that if you have not yet created a menu, links to your WordPress pages will show by default. Generally, this results in an ugly menu, so we recommend creating one now by visiting Appearance → Menus in your WordPress dashboard.
Copyright & Attribution
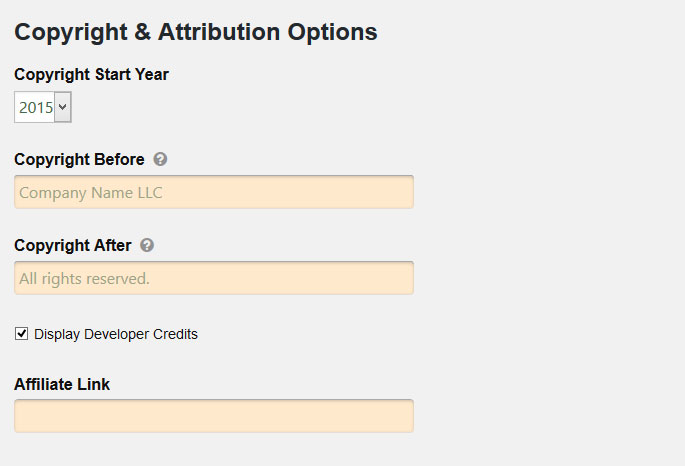
After selecting your Navigation Menu, you can customize the Copyright Information that appears in your site’s footer by default.

- Start Year — If your start year is the current year, your copyright information will just display a single year. Once that year has passed, it will then display as a from – to year (2013 – 2015).
- Copyright Before — This option allows you to customize your company or legal name.
- Copyright After — This option allows you to customize what is displayed after your legal name.
- Affiliate Link — If you enable Display Developer Credit, you can add your affiliate link here (it will link back to diythemes.com by default)
Once you’re happy, hit the save button and then refresh your website to see the changes.
Logo
Adding a Logo to Effectus is simple—just visit Thesis Home → Skin → Logo.
On this page, you can upload a new logo image, or you can choose an existing image from your WordPress Media Gallery to serve as your logo.
You can use any size image you want here, but please note that a tall logo will make your header quite large.
Pro tip: For best results, we recommend using a .png image with a transparent background.
Simple, Powerful Design Customizations
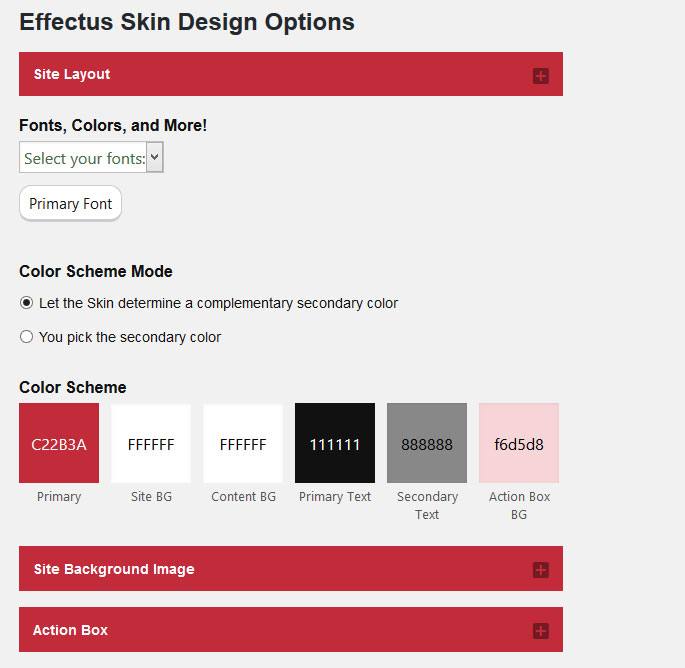
Effectus has unique design options that allow you to change your layout with ease.

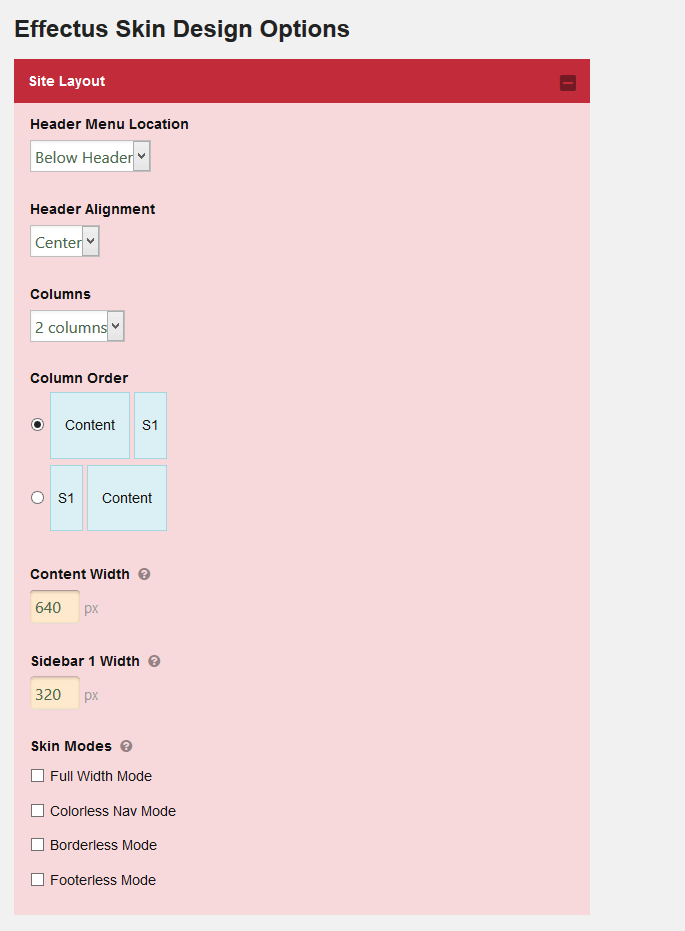
Site Layout
This is the most powerful section of your design options. Here you can fundamentally change the layout of your site with a few simple clicks.

- Header Menu Location — This option allows you to place your Navigation menu above or below the header area.
- Header Alignment — You can select from the default left, center, or right alignment for your content column.
- Columns — Chose from a 1–3 column layout.
- Column Order — If you select a 2 or 3 column layout, you will be able to change the column order here.
- Column widths — Each column can have a unique width which then defines the total with of your site.
- Skin Modes — These options have more far-reaching implications to your design (see below).
Full Width Mode
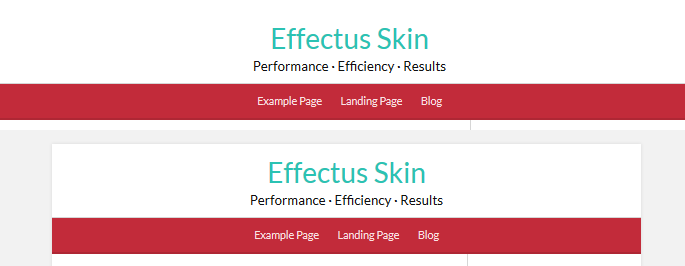
Effectus can be displayed as a full- or fixed-width website.
When in full width mode, the Header, Nav Menu, Footer, and Action Box backgrounds will span the full with of the viewport. The content itself will remain in a fixed-width state to preserve readability (this is one of the core tenets of typography and, by extension, readability).

The Effectus Skin in full- and fixed-width mode.
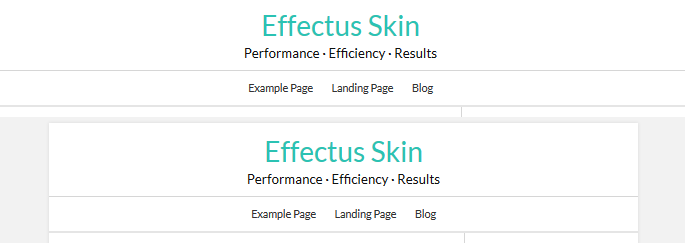
Colorless Nav Mode
Some people just want a plain and simple Nav Menu; this Skin mode will strip out the color from your Nav Menu and make it look like the following:

Borderless Mode
This option strips out layout borders.
Footerless Mode
This options will remove the footer from your site.
Google Fonts
Thanks to the Thesis Skin API Google Fonts integration, the font selectors give you access to Google Fonts that have been hand-picked as suitable for displaying primary content. (In this case, “suitable” means fonts that include normal, italic, and bold styles.)
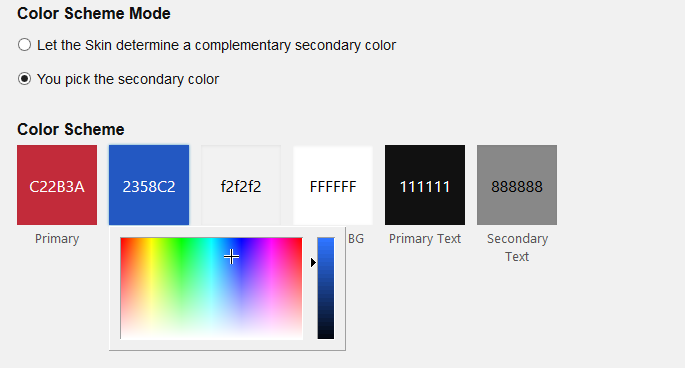
Color Scheme
Effectus will auto-select all colors based on a single primary color. Thanks to some behind-the-scenes color math, the primary color is used to generate about 22 other complementary colors.
However, you’re not limited to this mode of color operation! If you like, you can override the primary color and take control of the secondary color by checking the You pick the secondary color option.

Advanced Design Customizations
All Thesis Skins come with a Custom CSS Editor, and the Effectus Skin is no exception. If you wish to make design customizations that cannot be accomplished from the Design options page, then you should visit the Custom CSS Editor (Thesis Admin → Skin → Custom CSS) and place your custom styles there.
Custom Templates, Including Landing Pages
 In addition to standard WordPress templates, the Effectus Skin comes with 4 custom templates that give you maximum flexibility and control over the way your pages appear. To set a custom template on any post or page, look for the Effectus Skin Custom Template section in the right-hand column of your post editor.
In addition to standard WordPress templates, the Effectus Skin comes with 4 custom templates that give you maximum flexibility and control over the way your pages appear. To set a custom template on any post or page, look for the Effectus Skin Custom Template section in the right-hand column of your post editor.
Landing Page (Centered) eliminates visual noise and distracting links, thereby encouraging visitors to focus exclusively on your content. This is great for sales pages, sign-up pages, or any other scenario where you need visitors to focus on a call-to-action.
Landing Page (Wide) is similar to Landing Page (Centered) except it is as wide as your content and sidebar.
Centered Page is similar to Landing Page (Centered), except the navigation menu is present.
Full Page is similar to Centered Page except it is as wide as your content and sidebar.
Usage note: If you set a custom template on a post or page, that selection is made relative to the active Skin. If you switch your Skin in the future, any posts or pages that were running a custom template under the previous Skin will revert to default templates in the new Skin.
Post Editor Styling & Buttons
Effectus has additional Post Editor Buttons you can use to make your posts or pages look even more stylish!

The five editor buttons available in Effectus are:
- Drop Caps
- Note
- Alert
- Tip
- Code
In addition, the post editor has custom styling applied to it to give you a more accurate experience of your content as you type.
Author Box
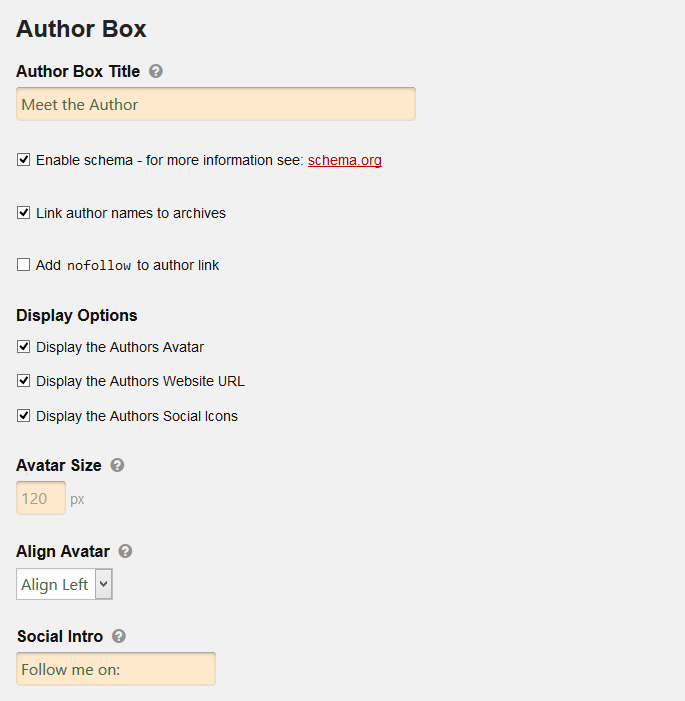
The Effectus Skin comes with a built-in Author Box which is customizable by visiting Thesis Admin → Skin Content → Author Box.

You can customize the content of the Author Box by editing your profile settings (Users → edit → Contact Info).
Effectus has some additional options in your user profile:
- Custom Avatar (paste an image url in here and overrule gravitar)
- Twitter Username
- Facebook Username
- Google Plus ID
- LinkedIn Username
- Pinterest Username
- Instagram Username
- Youtube Username
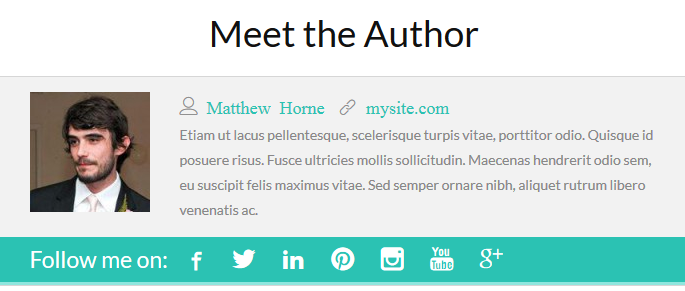
Once you have customized your Author Box and filled out your profile details, it will look something like this:

Action Box
Effectus comes with a special box called the Action Box that allows you to promote or encourage users to take some kind of action. This box is present on the Home and Front Page template.
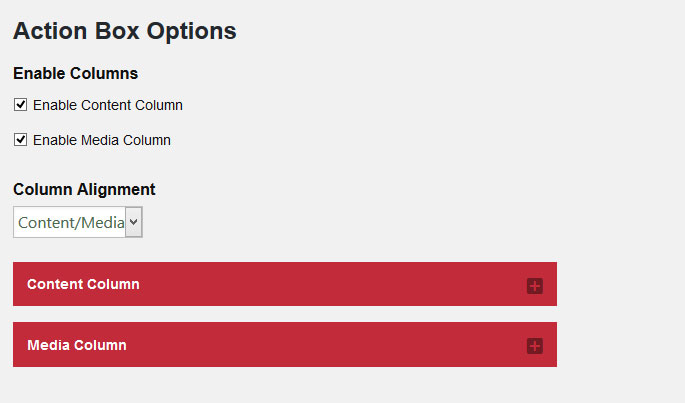
To customize the Action Box, visit Thesis Admin → Skin Content → Action Box, and you will be presented with the following options:

If you would prefer not to use the Action Box, simply select the Disable Action Box option.
The Action Box has 2 columns:
- Content Column — This column is a intended for text based inputs and can accept HTML, including HTML forms such as Aweber email signup forms.
- Media Column — This column allows your to add a complementary image and/or video to your Action Box.
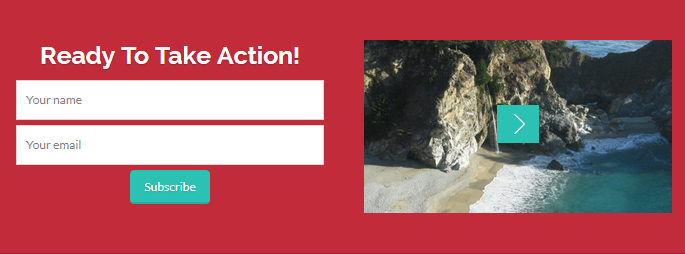
The Action Box is a powerful tool for any serious online marketer or Blogger. Here is one example of how it can be used:

Email Signup Forms
The Effectus Skin includes default styling for email signup forms placed in either the content, the sidebar, or the Action Box.
Additional Features
Effectus has numerous built in features that work behind the scenes to ensure an optimal experience.
- Fluid Videos — Youtube and Vimeo videos embedded into posts and pages will become fluid videos which means they will correctly scale as viewing devices get smaller.
- Optimized Featured Images — Images are optimized and cropped according to the size of your site. If you change your layout options, then all featured images will be rebuilt to ensure they are the correct size. This applies to featured images and related post images.
- Independent of jQuery — By default, Effectus does not require or use jQuery. Since it uses only a small amount of JavaScript, it would be overkill to load such a large library.