Modular Content is the killer feature that’s missing from basic WordPress installations. It’s incredibly flexible and can benefit your site in the following ways:
- easier integrations — Modular Content is a perfect fit for email forms, feature boxes, image galleries, and any other content you might wish to display on an as-needed basis.
- enhanced organization — Maintenance is easier when your customizations are organized in one place; Modular Content is a one-stop-shop for all your custom content.
- eliminate Plugins — Modular Content replaces the need for Plugins like Post Snippets and Shortcodes Ultimate.
Creating Modular Content
Creating Modular Content is nearly identical to creating a post or page within WordPress; the only difference is how you begin the process.
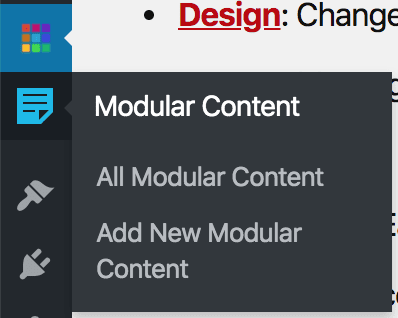
 To create Modular Content, locate the Modular Content icon in the WordPress Admin menu and then select Add New Modular Content.
To create Modular Content, locate the Modular Content icon in the WordPress Admin menu and then select Add New Modular Content.
Enter your Modular Content in the available field and format it just like you would a WordPress post or page. You can even enter scripts, but PHP is not allowed.
If you’re going to insert scripts or forms in a piece of Modular Content, you’ll also want to turn off automatic paragraph formatting.
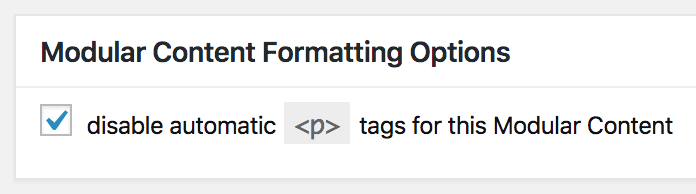
 Use the checkbox beneath the Modular Content area to turn off automatic paragraph formatting for an individual piece of Modular Content.
Use the checkbox beneath the Modular Content area to turn off automatic paragraph formatting for an individual piece of Modular Content.
Displaying Modular Content
Standard functionality enables you to deploy one piece of Modular Content on any WordPress post or page.
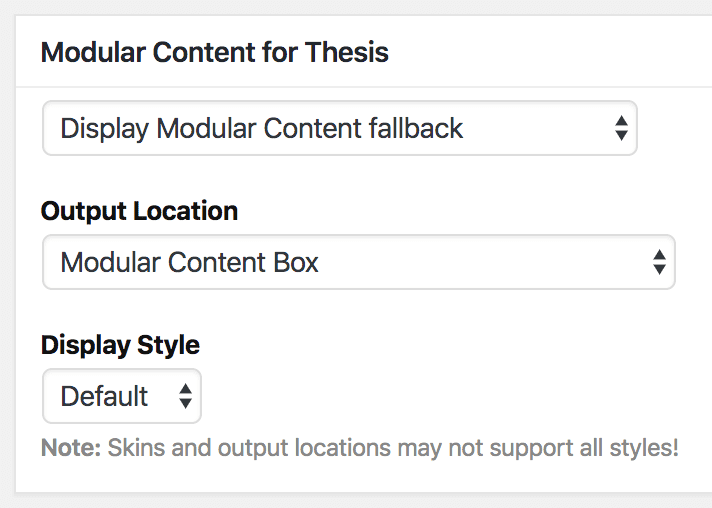
 To deploy Modular Content, edit any post or page, and then look for the Modular Content for Thesis meta box shown here.
To deploy Modular Content, edit any post or page, and then look for the Modular Content for Thesis meta box shown here.
First, select a piece of Modular Content, and then select an output location. If you like, you can also select an optional display style.
Note: The Modular Content Box must be included in the active template for the “Modular Content Box” output location to work.
Also, Skins can provide additional output locations by leveraging the thesis_modular_content_locations array filter.
Modular Content Shortcodes
 While the basic functionality enables you to deploy Modular Content in specific locations in your design, you can use shortcodes to deploy Modular Content anywhere you want.
While the basic functionality enables you to deploy Modular Content in specific locations in your design, you can use shortcodes to deploy Modular Content anywhere you want.
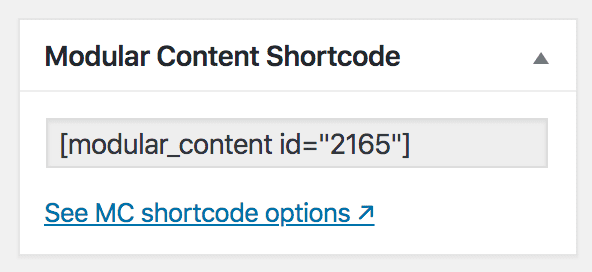
A basic shortcode reference is shown in the image above, but you can use parameters to enhance and refine your Modular Content output:
id— (integer, required) ID of the MC you want to displaystyle— (string) add CSS classes to the MC output wrapperinline— (boolean) render inline<span>instead of block<div>depth— (integer) specify tab depth for HTML source indentationtrim— (boolean) honor your OCD and tidy up the HTML source
Modular Content Shortcode Examples
// Basic MC shortcode
[modular_content id="1234"]
// Add the 'note' styling class
[modular_content id="1234" style="note"]
// Add the 'note' and 'extend' styling classes
[modular_content id="1234" style="note extend"]
// Render shortcode as an inline <span> element
[modular_content id="1234" inline=1]
// Specify a tab depth for OCD HTML source management
[modular_content id="1234" depth=5]
// Trim output for OCD HTML source management
[modular_content id="1234" trim=1]