This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.

Adding images to your posts is one of the easiest and most effective things you can do to grab and hold the attention of your readers. With that in mind, let’s take a look at some styles and techniques that you can use to style images with Thesis.
Use CSS Classes Instead of the align Attribute!
Generally speaking, when people insert an image on their site, they add an align attribute to position the image how they would like. For example, if you want to align an image to the right, then you might be accustomed to adding the following attribute to get the desired result:
<img src="http://your_image_path" align="right" />
Unfortunately, the align attribute is deprecated, and the W3C suggests that we instead use only CSS to style and position our images.
Is this a bummer? Nah—image styles in CSS are actually way more flexible than their HTML predecessors, and from a coding standpoint, they’re just as easy to implement. Even better, WordPress 2.5 now adds alignment classes automatically, so you don’t have to edit any code to get your images to display properly.
Note: Modern browsers still support the align attribute for backwards compatibility, but the bottom line is this: if you’re still using align on your images, you’re livin’ in the past, man.
How to Add CSS Classes to Your Images
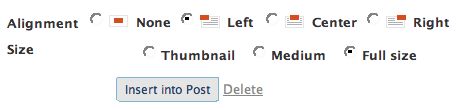
When you upload an image in WordPress 2.5+, you can choose a couple of options that determine how your picture will ultimately be displayed. Specifically, you need to select both an alignment and a size for your image, as seen in Figure 1 below.

Figure 1. Choose the appropriate alignment and size for your image before inserting it into your post.
In most cases, you’ll probably want to select “Full size” for the image size. The alignment, however, calls for further explanation.
If you select none for the alignment, your image will be rendered flush left, and the text will not wrap around it. WordPress will automatically insert the alignnone class, and you’ll end up with an image that looks like this:


Choosing left for the alignment results in an image that is flush left, and your text will wrap around the image. WordPress will automatically insert the alignleft class, and your image will end up looking like our little meerkat friend you see here. In my opinion, text usually ends up looking a little funky when it’s wrapped around a left-aligned image, so if you’re going to use this alignment, make sure your image is smallish and less obtrusive.

Selecting right for your alignment produces an image that is flush right with full text wrapping. WordPress adds the alignright class for you, and once you publish, you’ll end up with an image that sits to the right of your text. Generally, whenever I insert an image that is half of the content column width or less, I align it to the right.
Note: Text that wraps around a right-aligned image flows nicely and is easy to read, whereas text that wraps around left-aligned images can sometimes be a little harder for the eye to follow.
If you choose center for your alignment, WordPress will auto insert the aligncenter class, and you’ll end up with a centered image like this (with no text wrapping, of course):

Adding Frames to Your Images
In my opinion, images like the ones posted above tend to look more professional and more integrated into the overall layout when they’re framed. You can frame any image you like by adding the frame class, but unfortunately, WordPress won’t do this for you. Don’t worry, though—follow the instructions below, and you’ll be framing everything in sight in no time.
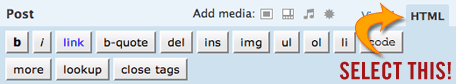
In order to add a frame to a particular image, the first thing you’ll need to do is enter the HTML editor, as shown in Figure 2.

Figure 2. Click the HTML tab to enter the code editor.
Next, locate the img tag that corresponds to the image that you just inserted, and add the frame class to it. Once you publish, you’ll end up with a nicely framed image:

To illustrate exactly how your class structure ought to look when you’re trying to frame an image, take a look at the code that was used to generate the above image (the important classes are highlighted for easy viewing):
<img class="alignnone frame size-full wp-image-14" src="..." />
Standard Image Sizes and Best Practices
For best results, please adhere to the following sizing guidelines for images:
- On default Thesis installations, the content column is 480px wide. Images that are styled using either the
alignnoneoraligncenterclasses can be a maximum of 480px wide, provided you do not use a frame. If you’d like to use a frame and still fill the entire column width, crop your images to a maximum width of 458px. - The purists among you will notice that everything in the content column sits flush with the left side. By using the
alignnoneclass instead of thealigncenterclass, you can maintain the integrity of the left side of the design, even when the text is resized. - When you use the
alignrightandalignleftclasses, you should try to keep your images 229px wide or less. If you also wish to use a frame, then you should aim for 207px. This will yield a perfect horizontal balance in the content column, and it will impress your friends.
Alternate Image Classes
I know that some of you out there prefer to compose your posts in the HTML editor instead of the visual editor, and I’ve gotta say—I’m right there with you. If you fall into this hardcore minority, then you’ll be happy to know that you can save some keystrokes by using shorter class names that still produce the same results. Here’s a rundown of the classes available to you:
block=alignnoneleft=alignleftright=alignrightcenter=aligncenter
Cool? Now get to it!