This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Blockquotes can be used to quote external sources, for citations, or to highlight and “pull out” statements scattered throughout the content of a given post or page.
As a result, most WordPress users will use a blockquote tag at one time or another.
A default blockquote is styled in minimal fashion, though minimalist styling can still make a default blockquote effective for its purpose.
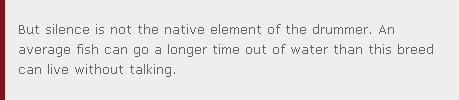
By default in Thesis / WordPress, a blockquote looks like this:
But silence is not the native element of the drummer. An average fish can go a longer time out of water than this breed can live without talking.
As you can see, a default blockquote has a thin, left-side border line, and the blockquote has logical white space around it — much like a paragraph.
Which is great. But let’s say you want additional styling for your site’s blockquotes.
To get a blockquote that looks like the image below, only a tiny amount of CSS is needed:

To get the above “block quote” look, add this to your custom.css file contents:
.custom .format_text blockquote {
color:#666;
background:#eee;
margin:0 0 1.6em 0.8em;
padding:1.4em 1em 0.1em 1em;
border-left:5px solid #7F1315;
}
The deeper indentations, the background color, and the brighter left-border help this blockquote pull the eye of the visitor, and with nothing but simple, cross-browser CSS.
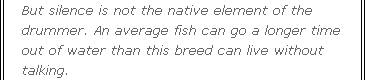
Here’s one more example of a “simple” CSS blockquote adjustment. It’s not as wide as the content column, meaning the blockquote is not as wide as the rest of the article or post contents — with the width, italicized text formatting, and a “double” border line on the left and right, it stands out from other content:

To get the above look for your blockquotes, add this to custom.css:
.custom .format_text blockquote {
color:#666;
font-style:italic;
margin:0 4em 1.6em 4em;
padding-left:1.4em;
padding-right:1.4em;
border-left:4px double #000;
border-right:4px double #000;
}
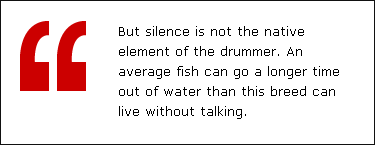
Blockquotes can look nice with an image background, too. For example, if you had an image of a large quotation mark — the image is at the end of this tutorial if you need one for testing — the image could be used to create a blockquote like this one:

Assuming you have an appropriate image uploaded to your Thesis /custom/images folder with a file name of “blockquotes-1.png” you could add the following code to your custom.css file to get the blockquote look above:
.custom .format_text blockquote {
width:50%;
color:#000;
background:#fff url('images/blockquotes-1.png') 1.4em 1.6em no-repeat;
margin-left:auto; margin-right:auto;
padding:1.6em 1.6em 0.2em 9em;
border:1px solid #111;
}
Blockquotes can also grab attention by using interesting “borders” — which in the below is a tiling background image. The below is an example.

Like the previous example, an image is needed in your Thesis /custom/images folder with the file name of “blockquotes-2.png” for this example. The code below, added to custom.css, would yield a blockquote like the “striped background border” above.
As defined by the CSS below, this blockquote would be 60% of the available width of your content column, helping to offset the citation or quote:
.custom .format_text blockquote {
width:60%;
float:right;
color:#000;
background:#fff url('images/blockquotes-2.png') repeat;
margin:0em;
padding:0.6em;
border-left:none;
}
.custom .format_text blockquote p
{
background:#fff;
padding:1em;
margin-bottom:0px;
}
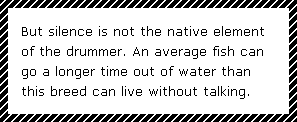
For our final “styling blockquotes” example, we’ll combine a tiling background image with a dashed border, resulting in a soft but eye-catching quote as shown here:

Again, you’ll need an image in your Thesis /custom/images folder with a file name of “blockquotes-3.png” for this example blockquote background, at which point adding this to custom.css completes the visual effect:
.custom .format_text blockquote {
color:#000;
background:transparent url('images/blockquotes-3.png') 0 0 repeat;
margin-left:auto; margin-right:auto;
padding:1.4em 1.4em 0 1.4em;
border-top:1px dashed #111;
border-bottom:1px dashed #111;
border-left:0px;
}
Your blockquotes are styling now!
If you want to use the images from the final three examples as starter graphics for your site, here they are — blockquotes1.png, blockquotes2.png (yes, it’s smaller than you’d think!) and blockquotes3.png — to use one, right-click any of these images, “save” as” to your computer’s desktop.
Once saved locally, upload the blockquote image file(s) to your host server using an FTP client or your CPanel. Change the CSS from the examples above if needed to match your file names and locations — and you’re ready to go!

![]()

These examples of styling WordPress blockquotes in Thesis will allow you to creatively adjust your own CSS and images to create great-looking quotes and citations. Because they’re meant to stand out, your blockquotes deserve a unique finish!
Enjoy!