This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Google Analytics is a popular, powerful reporting and metrics tool for site owners.
Like you didn’t already know that, right?
Google Analytics has seen a number of recent changes — changes to the ways referrer data passes, changes to the analytics reporting interface, and with future hints of change as integration with Google’s social expansion deepens.
Changes aside, for many site owners Google Analytics is good enough — especially because Google Analytics is free.
And because it’s Google Analytics, site owners often have a Google account established for other Google services like Gmail.
Adding Google Analytics to an existing Google account is a five-minute deal, dropping the barrier to entry.
Here are the steps of how to add Google Analytics to your WordPress website — running Thesis, of course!
If You Don’t Have a Google Account
No Google account? No problem. Go to google.com, click “Sign In” at the top-right of the black bar, then click “Sign up for a new Google Account.”
Once you have a Google Account — and are logged into it — you can add Google Analytics to be a “Product” associated with your Google account.
Name your account (for your own reference), enter your site URL, and in general, fill out the Google Analytics form as you would any other.
Installing Google Analytics in Thesis — Interface Method
At this point, you either had an existing Google account and added Google Analytics to your existing products, or you have created a new Account entirely and added Google Analytics as part of the process.
Now you need to insert the unique Google Analytics code to begin data collection on that domain.
Selecting the asynchronous Google Analytics code is recommended — this version of the code reduces the chance third party code will slow your site down.
Because your server won’t be waiting for a reply, the asynchronous Google Analytics code can be added to the document <head> of your site.
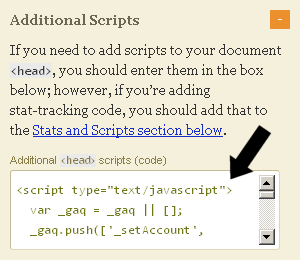
The easiest way to add your (asynchronous) Google Analytics tracking code to Thesis is to use the WP dashboard interface. The sequence to get there is:
WordPress Admin > Thesis > Site Options > Document Head > Additional Scripts
Paste your code into Additional Scripts, save — and you’re done!

Note that if, for some reason, you have to use the “old” Google tracking code, which is not asynchronous, it’s recommended you add this code one section down in the “Stats Software / Scripts” rather than “Additional Scripts” — this will output the tracking code after the HTML content of your site.
Installing Google Analytics in Thesis — PHP Method
While the majority of users choose the ease of the interface, Google Analytics tracking code can also be added with a custom function.
The primary reason for choosing this alternative is to keep more of your modifications visible in a single file, custom_functions.php.
There’s no significant gain in other metrics using this PHP method, but if you wish to use a function instead of the Thesis interface, you can add your Google Analytics code like so, placing this into custom_functions.php:
function add_my_google_analytics() {
?>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' :
'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
<?php
}
add_action('wp_head', 'add_my_google_analytics',99);
Note the UA-XXXXXXXX placeholder — replace this with your unique tracking code. Your Google Analytics code can also be pasted entirely in the “from <script> to </script>” section of the function; in most cases, only the UA- number would change.
However you added your GA code — via the interface or a custom function — when you visit your Google Analytics dashboard, you should now see indications that metrics processing and data collection have begun.