This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Customizing your background is one of the most high-impact visual changes you can make to your theme. Armed with just a few lines of code and a custom stylesheet, you can literally change your background to just about anything you want.
In the following tutorial, you’re going to learn about the code that makes this happen, and you’ll even be able to download a background “starter kit” that you can use to hit the ground running. Bad puns aside, if you’re ready, read on!
How Thesis Backgrounds Work
Out of the box, Thesis comes equipped with a markup structure that can accommodate background changes with ease. Three HTML elements are involved in the production of the background:
<body class="custom"> <div id="container"> <div id="page">
By adding just a few lines of CSS to your custom stylesheet, you can modify the above elements to create some pretty excellent background color, border, and page color combinations.
Download Your Custom Background Starter Kit
 To begin, you’ll want to download the custom background starter kit [edit: link removed], which contains the following:
To begin, you’ll want to download the custom background starter kit [edit: link removed], which contains the following:
custom_backgrounds.css— a file containing six sets of CSS definitions that produce different backgrounds/custom_images— a folder containing 5 custom images used by the code incustom_backgrounds.css
Although the /custom_images folder is optional and is not required to change your background, it does contain images that are required by 5 of the 6 styles included in the starter kit. The second part of this tutorial assumes that you have uploaded these files to your server, so you may want to take that into consideration as well.
If you choose to upload the custom images to your server, you’ll need to place them inside the /custom/images folder. Don’t do anything with that custom_backgrounds.css file just yet—you’ll need it for the next section of the tutorial.
To clarify, the only files from the background starter kit that should end up on your server are the images contained in the /custom_images folder. When you actually upload them to your server, you should place them inside the /custom/images folder.
Styling Backgrounds with Custom CSS
To illustrate how you can style your background, let’s look at an example from the custom_backgrounds.css file contained in your starter kit. Set 1 from that file contains the following code:
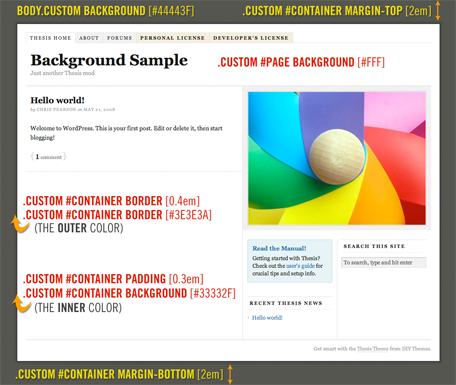
body.custom { background: #44443f; } .custom #container { margin-top: 2em; margin-bottom: 2em; padding: 0.3em; background: #33332f; border: 0.4em solid #3e3e3a; } .custom #page { background: #fff; }
Copy and paste that code into your custom.css file, and you’ll notice that your site now looks like Figure 1, which appears below.
Please note that I’ve added some text to the figure to help explain what each CSS definition does. Also, the top and bottom margins in the image are not drawn to scale.
Figure 1. Visual depiction of the custom CSS properties and their effects on the Thesis layout.
As you can see, just a few lines of CSS can really affect the look and feel of your site. And if you really want to get crazy, you can take this concept a step further by incorporating an image into your background.
Extending the Concept with a Background Image
You can be pretty stylish with CSS alone, but let’s be honest here—nothing packs a visual punch like an image. On that note, let’s take things to another level by adding a background image. For this example, refer to Set 6 from your custom_backgrounds.css file. Here’s the code:
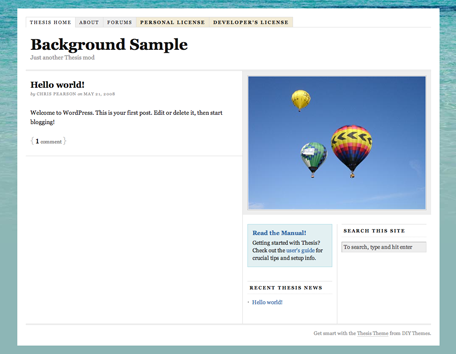
body.custom { background: #8db6b6 url('images/bg-ocean.jpg') 50% 0 no-repeat; } .custom #container { margin-top: 2em; margin-bottom: 2em; } .custom #page { background: #fff; }
Copy and paste the code from Set 6 into your custom.css file. Assuming you’ve uploaded the custom background images to your server, your site will now look like the image in Figure 2.
Figure 2. You can add a background image to achieve just about any look you want.
Interestingly, incorporating a background image in this manner requires less CSS than our image-free example (see Figure 1 above). On the other hand, using an image in your background will result in slightly longer loading times than sticking to CSS only. If you’re going to use an image, just make sure it doesn’t take forever to load, because that’s one of those things that will invariably annoy users.
The bottom line is that changing your backgrounds with Thesis is easy to do, and if you play around with the styles included in the starter kit, you’ll be able to come up with a unique, customized look that is all your own!