The Social Media Profiles Box enables you to add social media profile links to your Thesis-powered website.
Set up your social media profiles
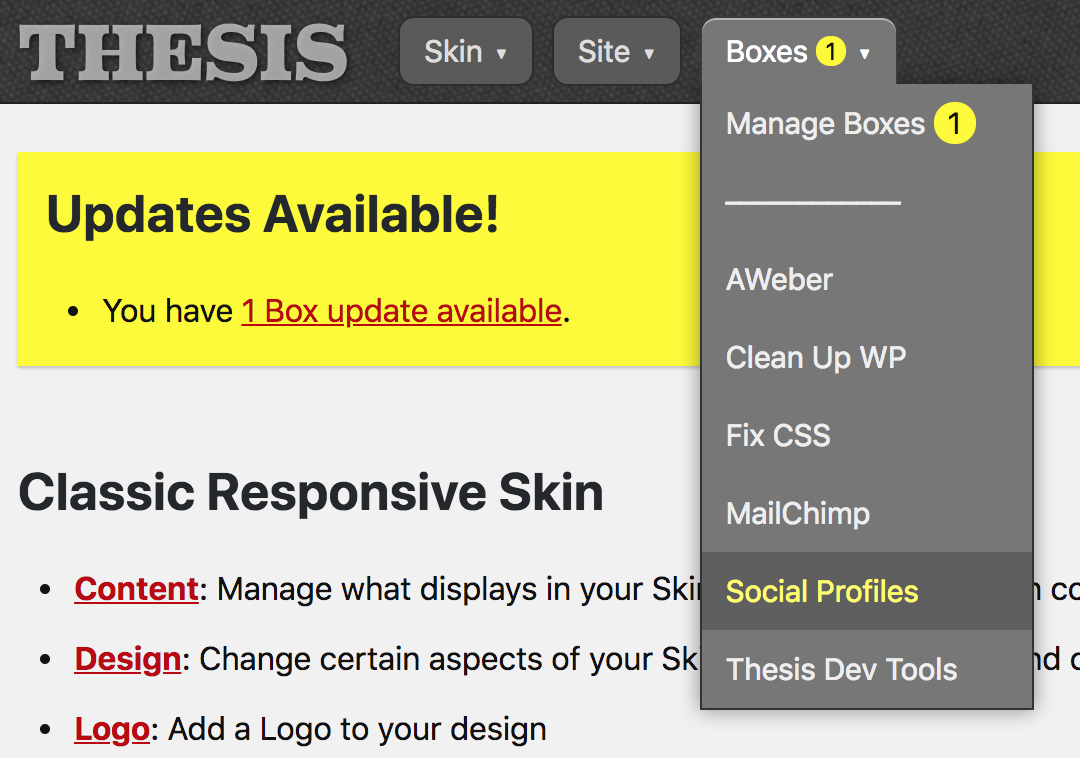
After installing and activating this Box, click on the Social Profiles link in the Boxes menu of your Thesis Admin:

Click on the Social Profiles link to visit the settings page.
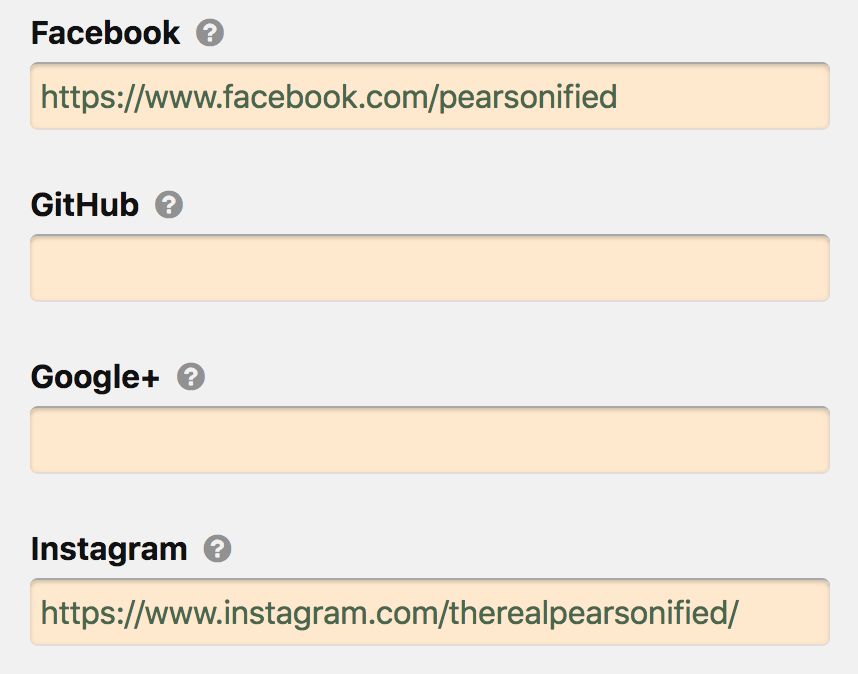
On the settings page, enter the URLs (or addresses) of the social media profiles you want to include on your site:

Enter the URL or address of each social media profile you want to include.
Output method 1: Automatic (easiest)
The Social Media Profiles Box settings page includes automatic placement options that make it easy to output profile links on your website.
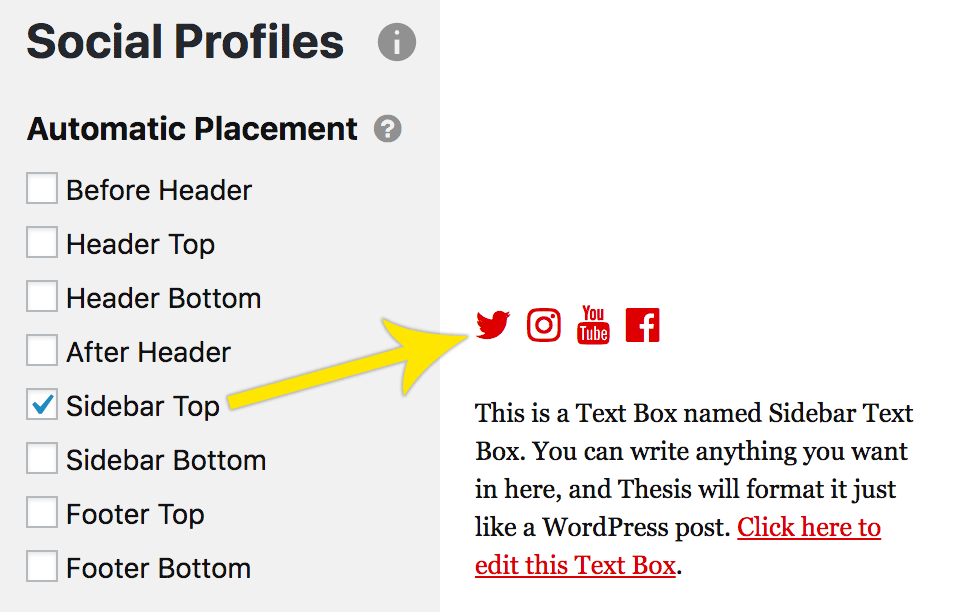
Simply select an appropriate output location (or locations!) for your Skin, hit the save button, and boom—instant social media profile link goodness:

The example output shown here is from the Classic Responsive Skin.
Automatic output options will only work with Thesis Skins that include these hook locations! If you’re using a different Skin or just need more flexibility, try the shortcode or template output methods explained below.
Output method 2: Shortcode (most precise)
Want to output social media profile links inside any piece of content? The [social_profiles] shortcode is the way to go. Here’s how it works:
If you add the basic shortcode to your content, all your defined profile links will output inline (this means they’ll appear on the same line with no additional margin above or below your links):
[social_profiles]
But you can create precise output by using shortcode parameters.
Social Media Profiles Shortcode Parameters
profiles— output specific profiles by including a comma-separated list of profile filter referencesblock— set this to true to output profile links in block format, which will display your links with a bottom margin to separate them from whatever comes next in your content
[social_profiles profiles="twitter,youtube,facebook,instagram"]
Output only Twitter, YouTube, Facebook, and Instagram links in inline format
[social_profiles profiles="twitter,youtube,facebook,instagram" block="true"]
Output only Twitter, YouTube, Facebook, and Instagram links in block format
Using this approach, you can output social media profile links inside any content on your website!
Output method 3: Template
If automatic output proves inadequate, you can control where social media profiles links appear in your templates by using the Thesis Skin Editor.
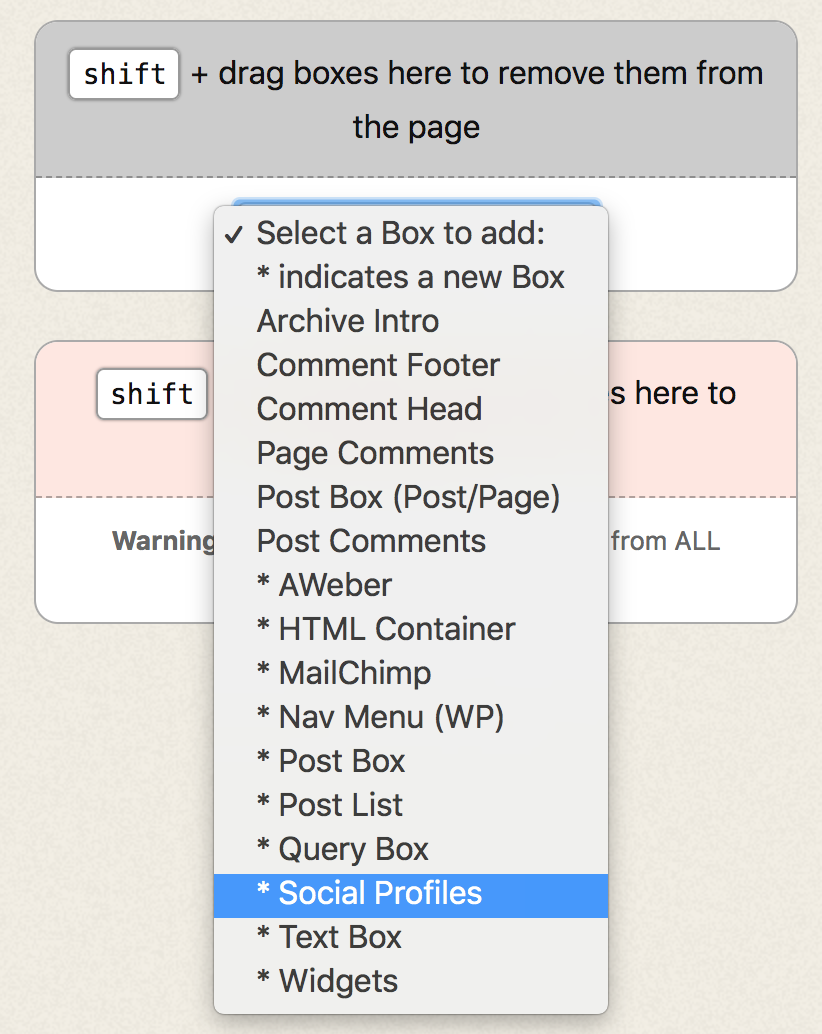
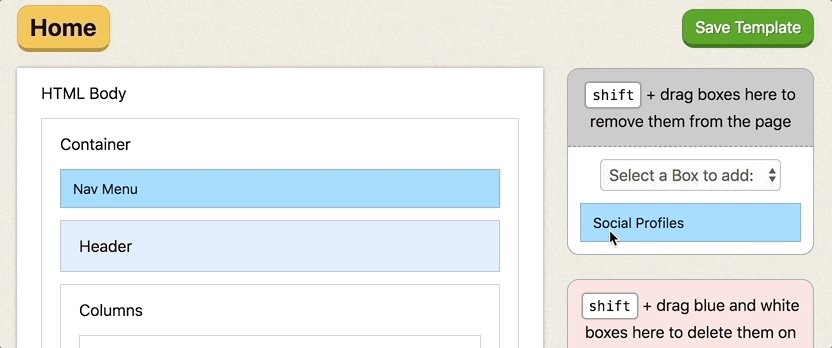
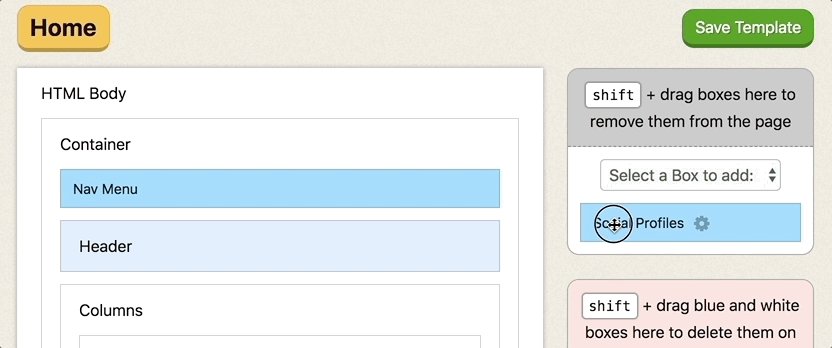
First, you need to deploy an instance of the Social Profiles Box from the dropdown selector on the right:

Deploy an instance of the Social Profiles Box, and then…
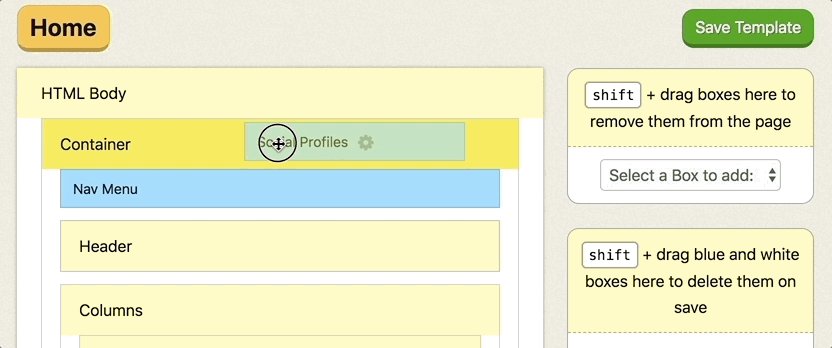
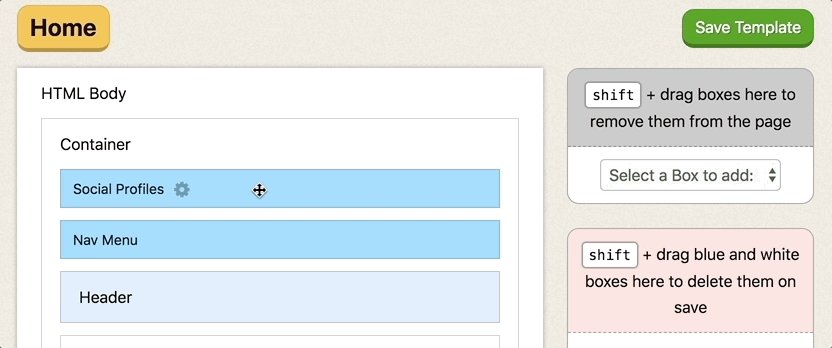
Next, shift + drag the Social Profiles Box into the destination container. From here, you can drag it up or down to refine placement:

shift + drag this instance of the Social Profiles Box to the desired location.
Finally, be sure to click the green Save Template button after adding the Social Profiles Box to your template!
Please note: You will need to repeat this action for each template where you’d like your Social Media Profiles to appear. In this example, we have only added the Box to the Home template.
How to modify the profile link output order
By default, the Social Media Profiles Box outputs your profile links in alphabetical order. Thanks to the included thesis_social_profiles_order filter, you can output your profile links in any order you want.
To illustrate, let’s assume you only have 4 profile links—Twitter, Instagram, YouTube, and Facebook—and you’d like to output them in precisely this order.
To accomplish this, you can add custom PHP code to Thesis:
add_filter('thesis_social_profiles_order', 'reorder_profiles');
function reorder_profiles($profiles) {
return array(
'twitter',
'instagram',
'youtube',
'facebook');
}
You oughta know: If you have other profile links (like GitHub and LinkedIn, for example), they will not output if you use the precise code provided above. When using this filter, only the profiles you mention explicitly will be included.
You also need to know: Your filter’s array references must be identical to those listed below.
How to customize output locations
The Social Media Profiles Box uses hooks to output your selected profiles. The default hooks are generic and should be common to any reasonable Thesis Skin, but these output locations are not necessarily ideal for all applications.
You can tweak existing output locations or add new ones by using the thesis_social_profiles_hooks array filter.
To illustrate how this works, let’s add a couple of fictional output locations to the default list:
add_filter('thesis_social_profiles_hooks', 'focus_social_profiles_hooks');
function social_profiles_hooks($hooks) {
$hooks['top_content'] = 'Content Top';
$hooks['bottom_byline'] = 'Byline Bottom';
return $hooks;
}
The code above adds two items to the output location array; namely, top_content and bottom_byline. The associated text—Content Top and Byline Bottom—is what will display in the output location checkbox list on the Social Media Profiles Box settings page.
If you’d like to modify output locations for the Social Media Profiles Box, you can do so by placing similar PHP in your master.php or custom.php file.
How to customize your icons
As of version 1.3, the Social Media Profiles Box serves SVG icons instead of a custom icon font. Because of this, the customization requirements have changed; namely, you’ll need to target the SVG elements and use fill instead of background-color or color:
.icon-social {
svg {
fill: #d00; // your link color
}
}
The code above belongs in your Custom CSS. If you want to customize the hover states of your icons, you can add the following code to your .icon-social CSS block:
.icon-social {
// customization code from above would appear here
&:hover {
svg {
fill: #f00;
}
}
}
This code will change your icons to a lighter red on hover, but you can use any color you like!
Included social media sites and filter references
- Bitcoin —
bitcoin - Bluesky —
bluesky - Email —
email - Facebook —
facebook - Facebook Messenger —
messenger - Github —
github - Instagram —
instagram - LinkedIn —
linkedin - Medium —
medium - Patreon —
patreon - PayPal —
paypal - Pinterest —
pinterest - Reddit —
reddit - Slack —
slack - Snapchat —
snapchat - SoundCloud —
soundcloud - Spotify —
spotify - Substack —
substack - Telegram —
telegram - TikTok —
tiktok - X (Twitter) —
twitter - Vimeo —
vimeo - WeChat —
wechat - WhatsApp —
whatsapp - YouTube —
youtube