The Open Graph Box adds Facebook Open Graph and Twitter Card functionality to your website.
This gives your content an enhanced presence whenever you or anyone else shares a URL from your site on Facebook or Twitter, and this means more shares, more likes, and more engagement!
Installation and Setup
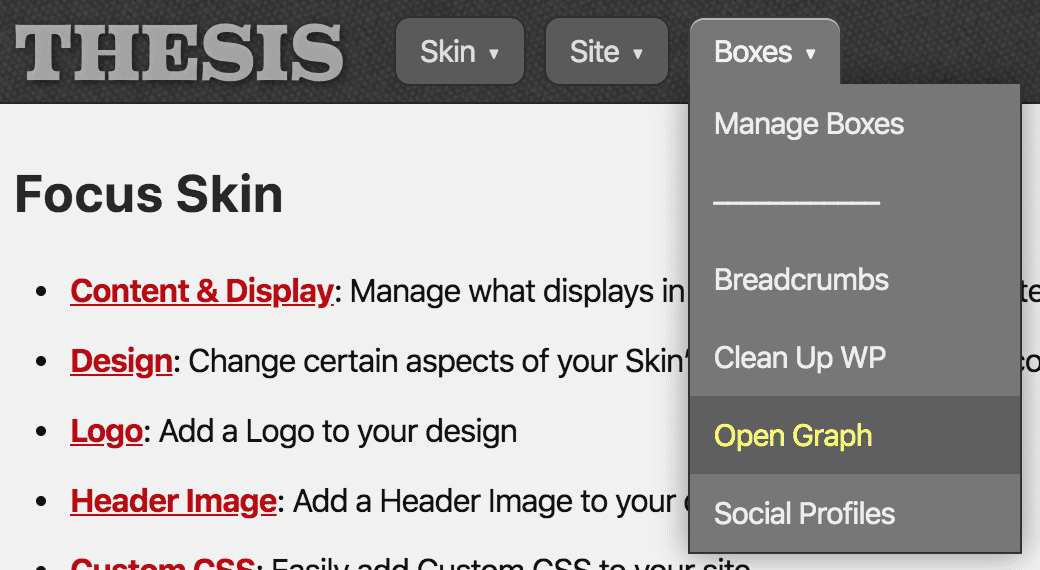
After installing and activating the Open Graph Box, you’ll need to visit the Open Graph settings page, which you can access from the Boxes dropdown menu in the Thesis Admin or from the Settings link on the Manage Boxes page.

Setup Step 1: Specify a Fallback Sharing Image
The main element in both the Facebook Open Graph and Twitter Card sharing functionality is a big, inviting image.
Because of this, the first thing you’ll want to set up is the primary fallback sharing image for your site. This image will be used when people share your home page, archive pages (categories, tags, etc), or any other posts/pages where a Featured Image or other sharing image has not been specified.
Pro tip: Based on the way shared content appears in social media feeds, we recommend an image aspect ratio of 1.91:1.
Here’s the procedure for setting up your fallback sharing image:
- Create your sharing image, and be sure to optimize and compress it
- Upload the image to your WordPress Media Gallery
- While inside the Media Gallery, copy the image URL
- Paste the image URL into the Fallback Image URL field on the Open Graph settings page

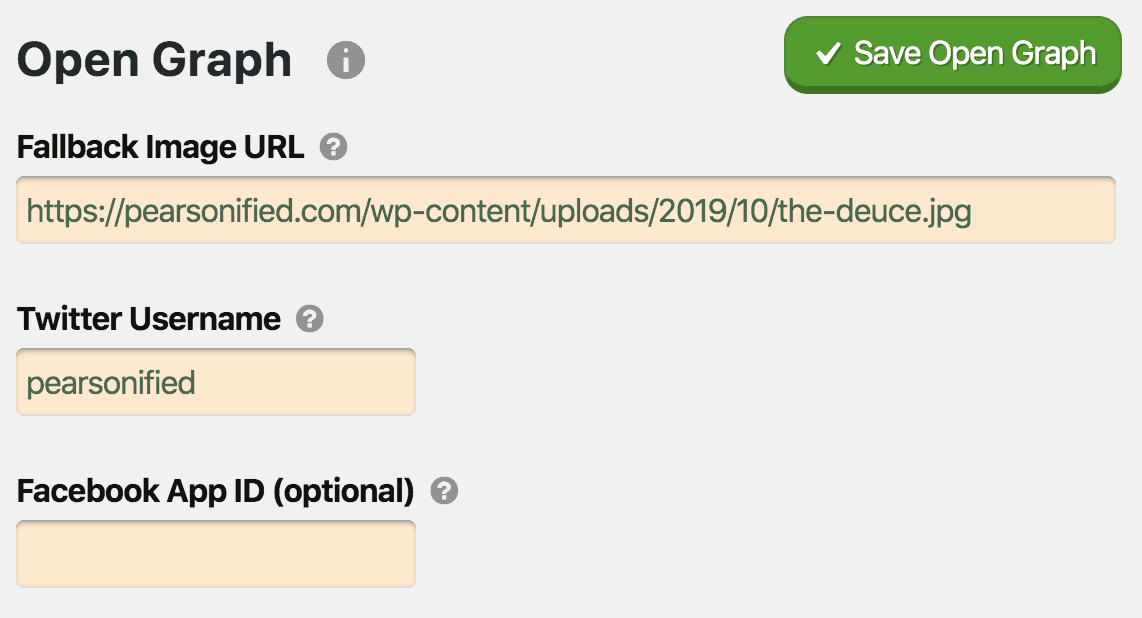
Enter a Fallback Image URL and a Twitter Username to get started.
Setup Step 2: Specify a Twitter Username
To enable Twitter Card functionality, you’ll need to specify a Twitter Username in the appropriate field on the Open Graph settings page (see the image above).
If you don’t have a Twitter account or don’t wish to enable Twitter Card functionality, simply leave this field blank.
(Optional) Setup Step 3: Specify a Facebook App ID
If you’re running a Facebook App you’d like to associate with your content shares, you should include the Facebook App ID on the Open Graph settings page.
Otherwise, just leave this field blank.
Specifying Open Graph Details on Posts and Pages
The Open Graph Box gives you total control over the image and accompanying text that appears in Open Graph card output.

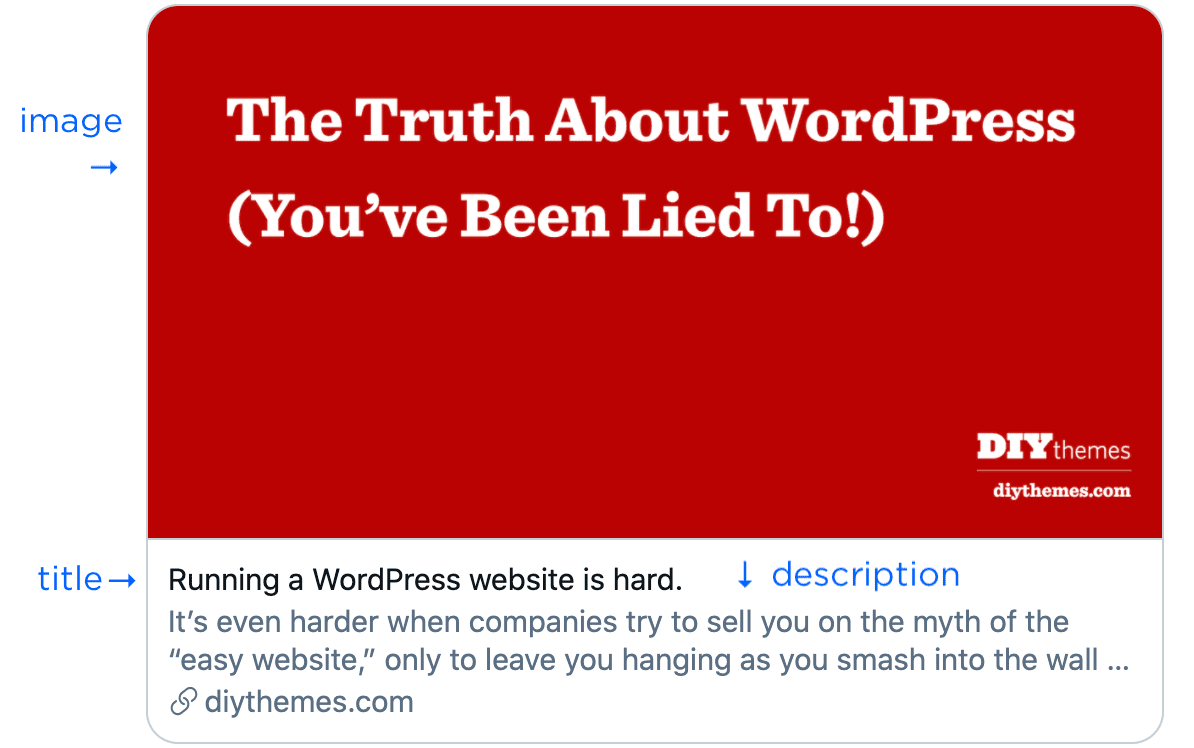
An Open Graph card with image, title, and description.
We’ll explore each item below so you can see how to make your Open Graph cards look exactly how you want!
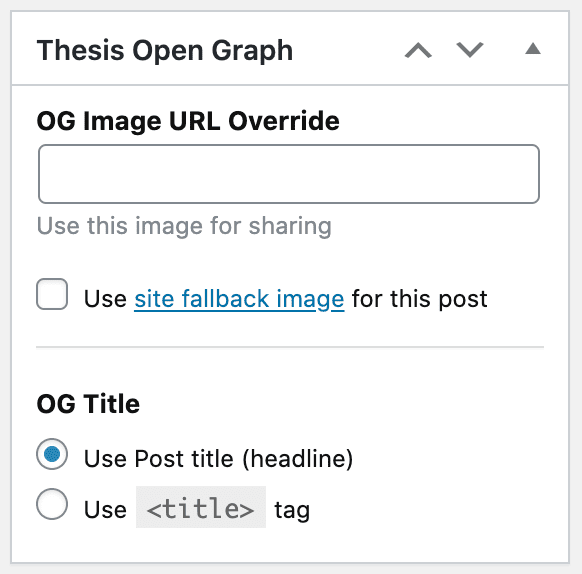
Open Graph Image
Although image functionality is mostly automatic, you can override this behavior whenever you want more precise results. Here’s how the automatic image hierarchy works for Posts and Pages:
- WP Featured Image — If you’ve specified a WP Featured Image on a Post or Page, it’ll be used as the sharing image.
- First image in content — If you’ve not specified a WP Featured Image and if your content contains images, the first image will be used as the sharing image.
- In the absence of 1 or 2, your Fallback Image will be used as the sharing image.
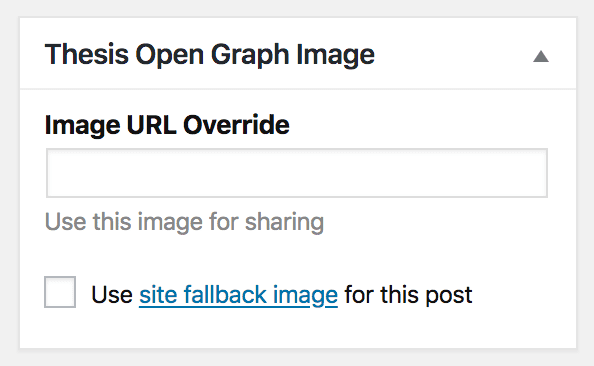
 Not happy with the automatic results? You can override them on any Post or Page by specifying an Image URL Override in the WordPress post editor.
Not happy with the automatic results? You can override them on any Post or Page by specifying an Image URL Override in the WordPress post editor.
This option is particularly useful if your WP Featured Images do not have aspect ratios that work well in Open Graph or Twitter Card output.
By specifying an Image URL Override, you can have a perfectly-formatted sharing image without affecting your WP Featured Image or content.
If you want, you can also tell the Open Graph Box to simply ignore the WP Featured Image and/or first image in the content by selecting the use site fallback image for this post option.
Open Graph Title
After the image, the title is the most important element in your Open Graph cards.
Ideally, your titles should be crafted in a way that is maximally appealing to humans, as the entire point of Open Graph card output is to entice people to click and visit your site!
 On that note, you have two options for your Open Graph titles:
On that note, you have two options for your Open Graph titles:
- Post headline (default)
<title>tag for the current page
By default, the Open Graph Box will select your post headline for use in your cards, but you can override this on any Post or Page by using the OG Title option.
Pro tip: Always use the option that’s most appealing to humans! Generally speaking, this should be your post headline, as <title> tags tend to be more robotic and geared toward SEO.
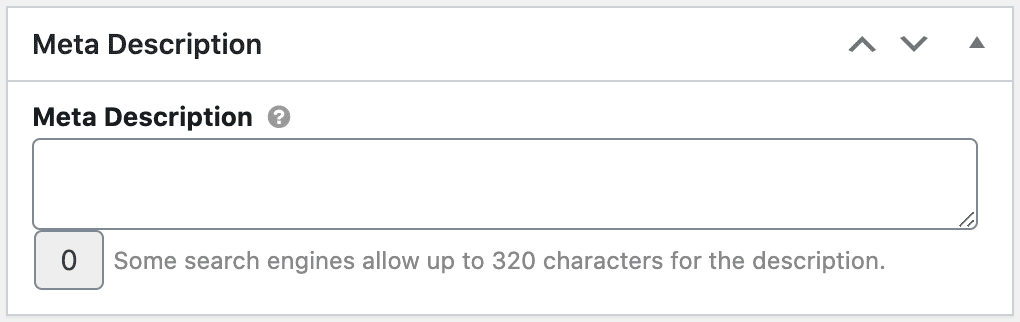
Open Graph Description
The description is the final element of your Open Graph cards, and its value matches the <meta> description for the current Post or Page.
By default, Thesis automatically generates a <meta> description based on the content, but you can override this with a brief description crafted specifically for prospective site visitors.

Enter a meta description for precise control over your Open Graph card text.
To do this, simply enter your description text into the Meta Description post meta field, and your Open Graph card will be complete!
Pro tip: Although <meta> descriptions can be up to 320 characters long, Open Graph card output only supports ~160 characters, so keep that in mind when composing your custom descriptions.
How to Test Your Content for Open Graph Functionality
To ensure everything looks and works great, you should test your Open Graph content with both Twitter and Facebook before sharing.
Simply enter the URL of your page in the tools below, and you’ll see a preview of what your content will look like when someone shares it:
Pro tip: Both Facebook and Twitter attempt to cache Open Graph data, and because of this, you might not always see the image you expect. Use the tools above to force both platforms to refresh the cache with your latest and greatest sharing image!
Changelog
- 1.4 — July 7, 2023
- If you’re using a static home page and have selected a Blog page, the Blog page will now use the specified Open Graph Image Override (if present)
- 1.3 — April 19, 2022
- Fixed URLs on non-singular pages
- 1.2 — December 14, 2020
- Option to use the headline or the
<title>tag in Open Graph output - Open Graph description now matches the
<meta>description of the page - Post meta options are now constrained by the
cptparameter available in Thesis 2.10+
- Option to use the headline or the
- 1.1 — October 29, 2019
- Removed calls to
getimagesize()due to the fact this is the worst PHP function in existence - Improved URL reconstructions for automatically-pulled images that have relative file paths
- Removed calls to
- 1.0 — October 24, 2019