This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Pinterest is a fun, image-based social network that currently boasts an astronomical growth curve, long user sessions, and presents a demographic skewed female that runs through higher age brackets than most new sharing platforms.
As you might guess, interacting with Pinterest users — and learning a little Pinterest lingo… pins, re-pins, boards, followers — will expand your reach and influence.
In short, engaging with Pinterest, effectively, can put a “pin” right through the seat of your site’s traffic!
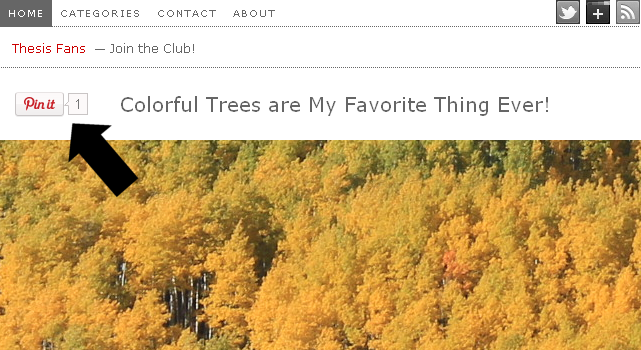
Here’s an example of a Thesis site with a Pinterest “Pin It” icon waiting to be clicked:

But… how to go from knowing you need a Pinterest presence to making your site the darling of Pinterest user boards?
First, you’ll have to get yourself out there in order for Pinterest users to pin you down.
Yes, we went there. Pin you down. Groan! Won’t happen again, Pinky promise. Oops. Okay, now it won’t.
As with most social networks, Pinterest offers a button-based share feature for site owners. These should look familiar in a generic way:

The call to “Pin it!” involves buttons and counters (intentionally) similar to ones you’ve seen for Facebook, Twitter, Google Plus, and so on.
However, while other social sharing revolves around distributing the text-based content of your site, Pinterest focuses on images.
When Pinterest users “pin” an image, source attribution is automatically added as a link to your site, similar to many text-based sharing methods.
And, as with Twitter retweets, your images can also get re-pinned to different “boards” — as many times as the millions of Pinterest users decide to grab a given image for their own collections.
Pin-Up Your Pinterest Buttons!
Clearly, providing one-click simplicity in the form of a button that gives Pinterest users the ability to “pin” your images is critical.
To capitalize on this opportunity, all you need to do is paste a code snippet to facilitate the viral sharing Pinterest naturally encourages.
For this Pinterest tutorial, we’ll use Thesis “post images” as our “Pin” target.
In other words, your post image will appear when Pinterest users click the “Pin It” button that we’ll be adding to your site.
Add a Pinterest Button to Thesis “Feature” Posts in WordPress
Let’s keep it simple, agreed?
For Pinterest to grab the Thesis post image from your pages and posts, all you need is a brief PHP entry.
Remember the three buttons from earlier?
If you want the first button — the simple Pinterest “Pin It” with no counter — add this to custom_functions.php:
![]()
function pinterest_post_page_pin_no_count() {
global $post;
/* HORIZONTAL NO-COUNTER PINTEREST BUTTON */
printf( '<div class="pinterest-posts"><a href="http://pinterest.com/pin/create/button/?url=%s&media=%s" class="pin-it-button" count-layout="none">Pin It</a><script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script></div>', urlencode(get_permalink()), urlencode( get_post_meta($post->ID, 'thesis_post_image', true) ) );
}
add_action( 'thesis_hook_before_post_box', 'pinterest_post_page_pin_no_count' );
For the second button — “Pin It” with a visible “number of times pinned on Pinterest” numerical call-out counter — add this to custom_functions.php:
![]()
function pinterest_post_page_pin_horiz() {
global $post;
/* HORIZONTAL PINTEREST BUTTON WITH COUNTER */
printf( '<div class="pinterest-posts"><a href="http://pinterest.com/pin/create/button/?url=%s&media=%s" class="pin-it-button" count-layout="horizontal">Pin It</a><script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script></div>', urlencode(get_permalink()), urlencode( get_post_meta($post->ID, 'thesis_post_image', true) ) );
}
add_action( 'thesis_hook_before_post_box', 'pinterest_post_page_pin_horiz' );
Finally, if you prefer the vertically-oriented “Pin It” button, with a counter — this works nicely if teamed with the visual style of our prior social media icon tutorial — then you’d add this to custom_functions.php:

function pinterest_post_page_pin_vert() {
global $post;
/* VERTICAL PINTEREST BUTTON WITH COUNTER */
printf( '<div class="pinterest-posts"><a href="http://pinterest.com/pin/create/button/?url=%s&media=%s" class="pin-it-button" count-layout="vertical">Pin It</a><script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script></div>', urlencode(get_permalink()), urlencode( get_post_meta($post->ID, 'thesis_post_image', true) ) );
}
add_action( 'thesis_hook_before_post_box', 'pinterest_post_page_pin_vert' );
Where you want your “Pins” to show may vary — in the above, we configured Pinterest such that the “Pin It” shows directly before each full post’s contents.
To change the location of this Pinterest Pin output, you can adjust the final line in these functions, changing your Pinterest location using the appropriate Thesis hooks.
For fine-tuning of the Pinterest area, note that, in each of the three example PHP functions above, a unique class was assigned to a containing “div” element.
This class gives you precise formatting controls. While its use is optional, it’s there, and you can use this “pinterest-posts” class to fine-tune the position of your “Pin” link.
As a starter on potential Pinterest-area formatting, you can — optionally — add this to your Thesis custom.css file contents:
.custom .pinterest-posts { margin-top:2.4em; margin-left:3em; }
Okay, smooth sailing there — a Pinterest “Pin” should now appear on your site for all posts and pages.
Add a Pinterest Button to Thesis “Teaser” Posts in WordPress
Want your Thesis teasers to have Pinterest buttons? Same basic idea, different hook!
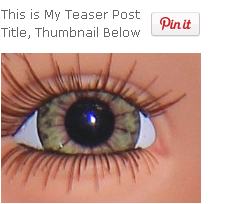
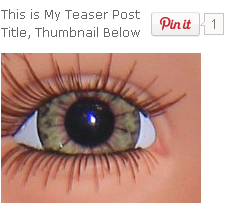
The Pinterest button will look something like this when you’re done:

The “Pin It” button is the horizontal “with counter” kind, but the counter does not display “0 pins” — it’ll show numbers once you’ve received at least one click-through to Pinterest for a given teaser.
To help with formatting, the below uses a custom class as before, where this div surrounds the Pinterest button used in the teaser posts.
function pinterest_teaser_pin() {
global $post;
printf( '<div class="pinterest-thumbs"><a href="http://pinterest.com/pin/create/button/?url=%s&media=%s" class="pin-it-button" count-layout="horizontal">Pin It</a><script type="text/javascript" src="http://assets.pinterest.com/js/pinit.js"></script></div>', urlencode(get_permalink()), urlencode( get_post_meta($post->ID, 'thesis_post_image', true) ) );
}
add_action( 'thesis_hook_before_teaser_headline', 'pinterest_teaser_pin' );
The hook, thesis_hook_before_teaser_headline, is the only difference of note to achieve a Pinterest button on teasers.
Again as an option, you can add code such as this to your Thesis custom.css file contents for additional control over the Pinterest area in teasers only:
.custom .pinterest-thumbs { float:right; margin-bottom:0.6em; }
Because we’re calling the Thesis post image in all of these examples, Pinterest will display the post image — not the post thumbnail — even if the Pinterest “Pin It” button is clicked among your teasers.
Which leads us to an interesting question…
How Does All This Look to a Pinterest User?
If you don’t have a Pinterest account — and don’t feel like standing in virtual line to get one — it’s still important to know what happens when a Pinterest user clicks your new “Pin It” button on feature and teaser posts.
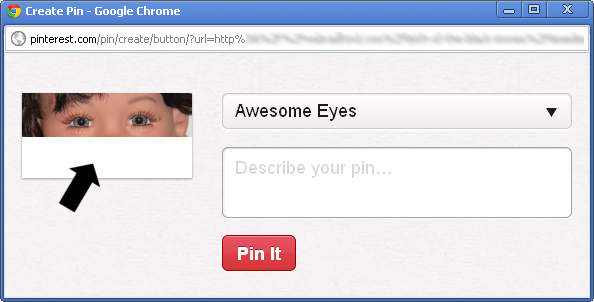
Assuming your site visitor is logged into their Pinterest user account, when they click the teaser “Pin It” button, seen earlier above, a window like this will pop into view:

The post image associated with your teaser — remember, the thumbnail isn’t used, the post image is — is displayed on the left side.
Don’t worry if your image doesn’t fill all of the available space seen above; Pinterest crops and sizes images extremely well.
The “Awesome Eyes” is a selection from a user-specific dropdown. It represents a board (imagine a hanging cork-board covered in sticky notes pinned items; you’ll get the core idea) that the user had previously made in their Pinterest account admin.
Similarly, “Describe your pin…” is user-controlled, and this text can run short or fairly long. Using more (and more advanced) PHP than we used in this tutorial, the Pinterest description field can be pre-populated by the site owner. However, the Pinterest user has the final say, and they can quickly change the description — blank or not.
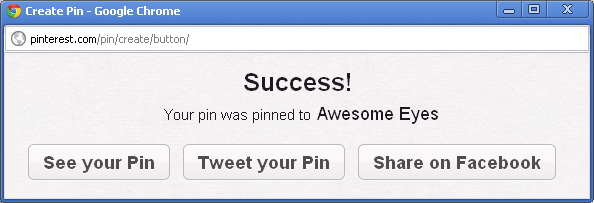
The red “Pin It” button, assuming everything goes fine on the Pinterest side, results in the next screen the Pinterest user sees:

Yup, a very typical confirmation page. However, the “Tweet your Pin” and “Share on Facebook” options are notable, and just as notable is the non-integration of Pinterest with Google+ or other potential share-through candidates — at least for now.
Here, potentially, the Pinterest user can share your content — not only with their fellow Pinterest searchers and followers, but also on up to two other social networks.
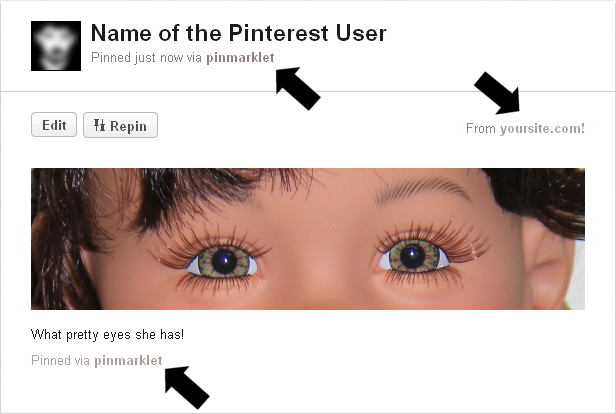
At this point, the Pinterest user is done. If they decide to visit their personalized Pinterest dashboard, this would be the end result:

The “yoursite.com” attribution is a nofollow link, for those who might be curious.
The “pinmarklet” is a reference to the “Pin It” button you created. As you can see, Pinterest says “pinmarklet” twice in short order.
In this tutorial, we went with “Pin it” instead of referring to your “pinmarklets” a million times — learning about Pinterest shouldn’t be painful.
Because a Pinterest User successfully pinmarkleted pinned your teaser’s post image, your site will now increment the pin-count for the post in question.
Once past a goose egg — if its value is zero, the counter does not display — the Pin It counter will begin to show numbers:

You’re all done!
Quite possibly, you’re wondering enough about Pinterest to check it out from the other side of the fence, the Pinterest user side — and you should.
Compared to “old” social sharing sites, at least for now, Pinterest has the feel of a low-pressure, friendly gathering. Unless you ask it to be, Pinterest isn’t just an endless, scrolling wall of information, nor is there a strong sense of follower-count “high score!” guilt.
Pinterest might become the next Twitter. And it might not.
Whatever Pinterest’s future, one thing’s a certainty — if you climb on board, you’ll see lots of pretty pictures!