This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
There are many times when posts from one or more categories are desired on a page — where “page” is here defined in the WordPress sense.
For example, a custom archive page, or multiple page archives, can be precisely tailored as an improved navigational device versus category-based archives.
Likewise, existing pages with strong “evergreen” content can improve on-site time and your visitor experience by listing posts from a relevant category below the page content.
The key to pulling a select number of posts from one or more categories into a specific page lies in running a WordPress query for that one page.
In basic terms, a sub-loop or WP query asks for a specified number of posts that satisfy various parameters, such as the category the posts belong to — and then formats the posts’ output however you choose.
Want to show only the post title, as a link? Show two posts? Ten posts? Want to include the number of comments for each of the posts you display?
It’s all possible with a page-specific query — and it’s easier than you might think!
How to Identify a Category ID Number in WordPress
To show a list of posts from a specific category, you need to know the category’s id number. You could use the category name instead, but the id is not difficult to find. All you need to do is go to your WordPress administration panel, click Posts, then click Categories, and you’ll see a listing of your existing categories.
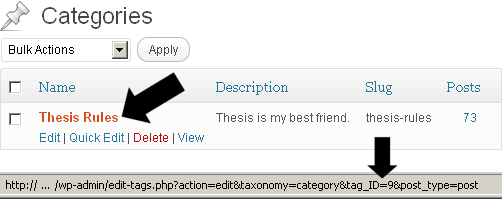
The image below is condensed and simplified to better illustrate the two primary things needed to obtain a single category’s id number.
First, hover over the category name, which is “Thesis Rules” in the image below.
Then, without moving your mouse, look at your browser’s status bar — it’s at the very bottom of your browser. In most browsers, you’ll see a long string of items separated by & symbols.
In your status bar, look for “?tag_ID=X” where “X” is a number. Got it? You’ve identified your category!


In the example above, the category ID is “9” — note that repeating this process by hovering over additional categories will quickly identify other categories, if needed.
How to Identify a Page ID Number in WordPress
The same general process works to find your page ID. The page you select could be an existing page, or you can create one for special purposes, such as a custom “archives” page that will contain however many posts from one or more categories.
New or existing, finding your page ID also begins in your WordPress administration panel.
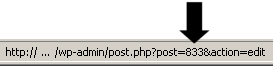
Go to “Pages” and hover over the name of the page you want to identify. As with categories, look to your status bar. The page identification is very similar, but will appear as “?post=X” where “X” is a number.


Now we have a page id of “833” going from the image above, and a category id of “9” from earlier. Your category and page IDs will (probably) be different numbers.
Output Posts from One Category into a Given Page
Identifying categories and pages takes only a few moments of edit-free looking at WordPress admin — and with a few numbers identified, now you’re ready to rock a WP query!
Once you have changed the page id of “833” and the category id of “9” shown below to your own ID values, the following code will give you a list of 5 recent posts from your selected category after your existing page content, if any — as usual, a Thesis hook determines the position of the query output.
Add this to your custom_functions.php file contents:
function my_page_of_posts() {
if (is_page('833')) {
$custom_loop = new WP_Query('posts_per_page=5&cat=9');
echo '<div class="my-archives"><ul class="archive-list">';
if ( $custom_loop->have_posts() ) : while ( $custom_loop->have_posts() ) : $custom_loop->the_post();
echo '<li><a class="archive-link" href="' . get_permalink() . '">' . get_the_title() . '</a> <span class="my-comment-count">( ';
comments_number('0', '1', '%');
echo ' )</span></li>';
endwhile;
wp_reset_query();
endif;
echo '</ul></div>';
}
}
add_action('thesis_hook_after_content','my_page_of_posts');
The above is a function that is conditional to the page ID you selected. In other words, this function will only “do something” on the identified page. Again, remember to use your own identified page id and not the ‘833’ id used here.
On this one page you selected, the function then tells the chosen category — as with the page id, you’ll change ‘9’ to match your selected category’s ID — to grab five posts using the posts_per_page parameter, link the post titles to the post permalink — and, as a bonus, you’re displaying the comment count of each post — nice!
PHP is powerful, and gets things done — but the function above also includes unique classes, which are intended to give you the power to make your output look nice, too.
By now, you’re probably familiar with the concept that when it comes to “looks” — it’s all about CSS.
You can edit the code below to fit your site’s look and feel, but here’s a starter kit.
Add this to your custom.css file contents:
.custom .my-archives { font-size:12px; line-height:18px; }
.custom .my-archives ul.archive-list { list-style:square inside; }
.custom .my-archives ul.archive-list li { padding-top:0.2em; padding-left:1em; }
.custom .my-archives a.archive-link { color:#7F1315; }
.custom .my-archives span.my-comment-count { color:#666; }
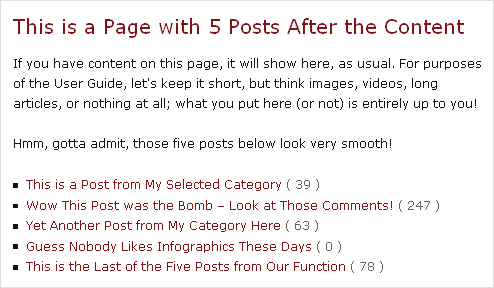
At this point, your page and its five new posts from a given WordPress category should look like this.
Due to spatial constraints in this entry, the image focuses on only those areas we’ve modified:


There it is — you now have the ability to identify categories and pages in a unique “condition-friendly” manner. Knowing the ID of your page and category gives you the ability to create your own wp_query sub-loops — and from that, you can do anything imaginable on one or more pages of your website.
Happy tweaking!