This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
Author boxes represent a high-impact addition to your posts. Your image avatar, name, post count, site link, author description, and contact information provide a professional touch to your publications.
Creating a dynamic author box on your Thesis site is as simple as this:
Place this code in custom_functions.php:
function thesis_author_box() {
if (is_single()) {
?>
<div class="author_info">
<h4>This post was written by...</h4>
<span class="author_photo"><?php echo get_avatar( get_the_author_id() , 96 ); ?></span>
<p><?php the_author_posts_link(); ?> – who has written <?php the_author_posts(); ?> posts on <a href="<?php bloginfo('home'); ?>"><?php bloginfo('name'); ?></a>.</p>
<p><?php the_author_description(); ?></p>
<p class="author_email"><a href="mailto:<?php the_author_email(); ?>" title="Send an Email to the Author of this Post">Contact the author</a></p>
</div>
<?php }
}
add_action('thesis_hook_after_post','thesis_author_box');
In the function, “96” represents the size of the avatar image in pixels; the value can be changed to “48” or any other number, realizing some avatars may be of a size that degrades above a certain point.
The use of the WordPress conditional tag is_single() restricts output of the author box in this example to single posts only.
Place this code in custom.css, and modify as needed:
.custom .author_info {
border:1px dotted #666;
padding:1.0em;
}
.custom .author_info a {
color:#cc0000;
border-bottom:1px dotted #fff;
text-decoration:none;
}
.custom .author_info a:hover {
border-bottom:1px dotted #cc0000;
}
.custom .author_info .author_photo img {
border:1px dotted #666;
padding:0.2em;
float:left;
margin:1.0em 1.0em 1.0em 0em;
}
.custom .author_info p {
margin-top:0.8em;
margin-bottom:0.4em;
}
.custom .author_info p.author_email {
text-indent:1.8em;
background: url('images/my-email-icon.gif') 0px 4px no-repeat;
}
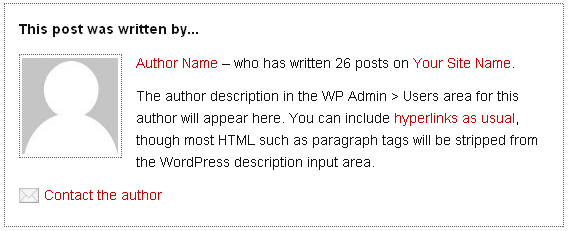
The code you’ve placed in custom_functions.php and custom.css work together to create a result which looks like this:
The author image is pulled from Gravatar, using the email address of the author assigned in the WordPress User’s Profile. This area also determines the visible author name and author description that are seen in the author box.
In custom.css there is a background image in this example. You can use your own email icon, and you may also remove this line of code if desired.
Experimentation with hook choices – thesis_hook_after_post as shown in the above – can provide unique and interesting options. For example, changing your hook to thesis_hook_before_sidebars will place the author box above your sidebars.