This article is deprecated! Any technical information refers to software versions that are now obsolete. Please visit the DIYthemes Blog for current updates, or check out the old Thesis Blog for a treasure trove of website marketing insights.
Many of you have already gotten a first-hand look at the new options panel in Thesis 1.0, but there are tons of other improvements that I’m sure you’ll be interested in as well. I’ll reference the options panel throughout this article, but my primary goal here is to address some of the lesser-known bits of goodness in this new release.
Robust Multimedia Box Options
In version 0.3, the multimedia box allowed users to choose between rotating images and embedded video, but customizing the thing involved a fair amount of code-wrangling. I hate forcing users to enter a coding environment that they may not be comfortable with, and as a result, I focused on creating flexible, easy-to-use options to control the multimedia box.
Thesis 1.0 allows you to utilize the multimedia box area in a variety of ways. You can:
- Use the new, automated image rotator
- Embed a video
- Embed custom code
- Disable the box by default
- Override the default settings and display an image, video, or code on individual posts and pages via the use of custom fields!
Best of all, you can control these settings from within the WordPress dashboard and on the post/page editing screens—no coding is required!
Smart Image Rotation
If you intend to use the image rotator in the multimedia box area, you’re going to love the improvements to this part of the theme. All you have to do is load up the /rotator folder with the images you want to use, and Thesis will handle everything else for you.

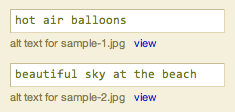
The real hidden beauty here is all of the stuff Thesis does with your images. First, the theme will automatically discover your new images and add them to the rotation roster. Next, it will check the size of the image, and if it is a standard aspect ratio, Thesis will assign the appropriate size class to the image. Finally, if you’ve supplied an alt tag in the options panel (as shown in the image), the theme will add that to the resulting img tag output.
Oh, and for the record, the Thesis image rotator plays quite nicely with images that fit the most common aspect ratios, including:
- 3×2
- 2×3
- 4×3
- 16×9
- 4×5
Customizable, Automated Navigation Menu
One of the hottest support topics with prior versions of Thesis was the navigation menu, and hopefully, the custom nav menu builder in the new options panel will bring some method to the madness. You can add any of your site’s Pages, any category archive page, and any external link that you like to the menu, and you can do it all from within the Thesis options panel. Best of all, the interface is extremely simple, so even the biggest n00b can create a killer navigation menu without having to touch a bit of code!
Completely New File Structure
Thesis 1.0 is considerably smarter than its predecessors, and in order to achieve some of the new functionality, I had to organize theme files and folders a little differently. The most notable change is the consolidation of all user-customized files into a single folder called /custom. Your custom stylesheet, custom.css, is now located inside this folder, and those of you who are upgrading from version 0.3 will need to place your custom stylesheet in this new location.
The /custom folder also contains a user-defined functions file called custom_functions.php. The default file consists of one example function, and its use is based on an article I published about custom functions. Any functions you define in that file will be available for use within the theme’s template files, so the savvy tweakers among you can use that file to accomplish pretty much anything you like.
The final addition to the /custom folder is an /images folder that is intended to house all of your graphical customizations. In your custom stylesheet, you might be accustomed to referring to a background image like so:
body.custom { background: url('images/sample-custom-graphic.gif'); }
The addition of the /images folder preserves filename references like the one used above, and in my opinion, this is an easy, semantically-meaningful way of constructing your custom CSS. Oh, and I suppose it’s worth noting that because this new folder structure consolidates all of your customizations into one location, updates ought to be even easier in the future (specifically, dealing with images will be less of a hassle).
On another note, I’ve omitted a few template files, including:
nav_menu.phpnav_menu_items.phpnavigation.phprotating_images.phpvideo_box.php
These files performed roles that are now handled by more robust PHP functions, and as a result, they no longer have a place in the template core.
World’s Easiest RSS Feed Management
In the past, proper setup of your RSS feed typically required the use of a third-party plugin. Also, in prior versions of Thesis, you had to do a tiny bit of code-wrangling to get your feed set up correctly. Now, with Thesis 1.0, all you have to do is drop your feed address in an options box, and boom—instant RSS goodness. Setting up feeds literally cannot get any easier than this.
Simple Stats and Scripts Management
Do you use statistics tracking programs like Google Analytics? If so, then tell me if this sounds familiar—you upgrade or change your theme, and two days later, you realize you left out the stinkin’ tracking code!
Don’t worry, we’ve all done it! Fortunately, if you’re using Thesis 1.0, you’re never going to have to deal with that again. Once you’ve added your tracking codes to the options panel, Thesis will insert them into the appropriate locations in the markup, and you won’t have to lift a finger!
Are you sensing a trend here? Less coding, more results! It’s the Thesis mantra, I’m tellin’ ya.
A New Approach to Sidebar Widgets
With each new release of WordPress, the sidebar Widget control interface becomes more and more useful. Moving forward, one of my primary goals is to achieve total sidebar control from within the Widget interface in the WordPress dashboard, and although we’re not quite there yet, Thesis 1.0 represents a big step in that direction.

One of the most noteworthy changes is the fact that I’ve done away with the default Thesis search code. But don’t fret—you can still access it from the Widget control panel, and unlike the default WordPress search widget, you have the option to add a title to this one.
Another noteworthy sidebar addition is the Google Custom Search widget, which will allow you to integrate Google Custom Search without having to do any coding whatsoever. All you have to do is add a title and drop your GCSE code in the designated box, and boom—instant Google Search widgetry on your site!
Finally, I wrote a clever little function that you can use to list any number of recent posts from any category in a special sidebar widget. Although you’ll have to edit one of your sidebar files to take advantage of this, I think you’ll find the process to be pretty simple. For instance, if you want to place the 8 most recent posts from your “Popular” category in a sidebar widget titled “Popular Posts,” you can get the job done with this handy function:
thesis_recent_posts_widget('Popular', 'Popular Posts', 8);
The function, thesis_recent_posts_widget(), accepts three parameters. The first (Popular from the above snippet) is the category slug of the category you want to target. The second (Popular Posts) is whatever you want the title of your resulting widget to be. The third parameter (8) is optional, and it represents the number of posts you want to display. The default value is 5, so if you were to use the following code in either of your sidebar template files:
thesis_recent_posts_widget('Popular', 'Popular Posts');
You would end up with 5 posts from the Popular category in a widget titled “Popular Posts.” Oh, and for the record, this is the exact function I use to generate the “Customization Tips” and “Thesis News” widgets you see in the sidebar of this site. Cool, eh?
Markup and Style Changes
Admittedly, I’m an irrepressible tweaker, and I couldn’t help but change a few stylistic elements of the theme while working on this new version. First, I decided to serve the sidebar headings inside <h3> tags instead of the semantically questionable <h2> tags that were found in previous releases. In addition, I decided to style the sidebar headings differently, opting for small-caps and removing the horizontal borders that resided above and below the text. Those horizontal lines were killin’ the chi in the sidebar, so that’s why I felt it was necessary to remove them.
Also, the keen observers among you will notice that I removed the bullets from list items in the sidebar. The bullets pushed the text over to the right a few pixels, and that, in turn, created a horizontal interruption of the natural rhythm of text in the sidebars. Essentially, all of the sidebar treatments I implemented both simplified and minimized the design on that part of the theme, and as an added benefit, this will make future modifications easier and more efficient to produce.
The next major stylistic change concerns post and page titles. In previous versions, they were served in bold Georgia, but the reasoning behind that was, in my opinion, poor at best. The leading (or line-height in CSS terms) in the content area is 22px, and in order to maintain this leading, I chose a font size of 20px for the titles. This decision allowed me to set a 22px line height and keep multi-line titles from looking awkward, but unfortunately, I always felt that the content area called for larger fonts on the titles.
To compensate, I elected to serve the titles in bold, but the resulting “heaviness” still clashed with the bold site title in the header. On top of all this, I simply don’t like serving post titles in bold Georgia—something about it just doesn’t seem right to me (probably because bold Georgia is just really freakin’ bold).
Ultimately, I decided that maintaining the established leading was neither necessary nor important in the title area. As a result, I increased both the size and the leading of post and page titles in Thesis 1.0, and in addition, I removed the default bold state.
Finally, I reworked a bunch of the CSS that governs the width of the various elements of the theme. Now, you are only a few lines of custom CSS away from different layout widths (like a wider content area, for instance). Even better, this new setup makes it much easier for me to provide tutorials and helpful tips for simple layout width changes!
Microformats Galore
Microformats are an essential piece of the Web standards movement, primarily because they provide predictable, patternized ways of serving markup. In practice, this means that sites featuring robust microformats are going to be as accessible as possible to emerging Web technologies.
What does this mean for you? Ultimately, you want to do everything you can to position yourself for success in the future, and microformats are one area where you can gain some leverage. Simply put, incorporating microformats is a good idea, and that’s why I felt that it was essential to include them in Thesis. The theme is ready for the road ahead, and that kind of peace of mind is often worth the price of admission.
For those of you who are curious about the specifics, Thesis now makes extensive use of the hAtom microformat on post and index pages. Future theme updates will also feature hCard integration in both the post and comment author fields.
Separation of Comments and Trackbacks
Instead of appearing inline with comments, trackbacks will now be generated in a concise, easy-to-read list above the comments. If no trackbacks have been posted, this area simply will not appear, and you’ll see the list of comments just as you would normally expect.
In addition, I focused on tightening up the display behavior surrounding comments and comment status, so you should see marked improvement in those areas as you use the theme. In prior Thesis versions, users noticed some janky behavior when comments were turned off on individual posts (especially after being on). Thesis 1.0 features a much more elegant way of handling these different status scenarios, and now the theme knows how to respond in each unique situation.
Page-specific Classes
When you create a Page in 1.0, Thesis will automatically add the URL slug to the #content div. The idea here is that it will allow you to apply unique custom styles to any Page of your site.
To illustrate, let’s look at a fictitious “About” page that has the slug about. On this example page, the #content div will render like this:
<div id="content" class="about">
Now, if you want to change the link color on the About page only (in this case, to red), you can add the following CSS to your custom stylesheet:
.custom .about .format_text a { color: #c00; }
In theory, you can do some pretty radical modifications on a per-page basis by using this technique, and I’m sure the ambitious among you will come up with some pretty killer implementations!
Better Previous/Next Links
In every theme I’ve ever created, the previous and next links that appear on paginated index pages have driven me nuts. Even when there were no more posts to show, some of the markup from the previous/next navigation would render, and this usually resulted in a random horizontal line or gray box appearing at the bottom of the post list.
Thanks to a little code-scrubbing, this is no longer the case. From now on, if there are no more posts to show, you won’t see any random gray lines or empty boxes. Anal-retentive theme users rejoice!
Title and Tagline Control
With the flick of a switch in the new options panel, you can turn your site’s title and tagline on or off. Generally, it’s a good idea to leave these elements in your markup, but in certain situations, it may make more sense to ditch one or both of them. Thesis 1.0, benevolent theme that it is, now grants you that capability!
Author and Date Control on Posts and Pages
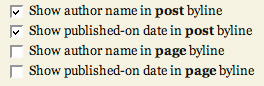
 Under the Display Options area of the Thesis options panel, you can choose precisely how you want your bylines constructed. For those of you who are not familiar with this terminology, the byline is the line of text beneath the title of a post or page that contains the author name and the published-on date. With Thesis 1.0, you can control the bylines on both posts and pages, and if you like, you can avoid the use of bylines altogether by unchecking all of the applicable options.
Under the Display Options area of the Thesis options panel, you can choose precisely how you want your bylines constructed. For those of you who are not familiar with this terminology, the byline is the line of text beneath the title of a post or page that contains the author name and the published-on date. With Thesis 1.0, you can control the bylines on both posts and pages, and if you like, you can avoid the use of bylines altogether by unchecking all of the applicable options.
Slick Tagging Control (with Microformats!)
In Thesis 1.0, you can turn tagging on or off via a simple switch in the options panel. In addition, if you choose to use tags, you can elect to link them to tag archive pages or to simply display the tags. No matter what you choose, you’ll receive the full benefit of having microformatted tags on your page; but please keep in mind that if you link to tag archive pages, you’ll be increasing the amount of indexed pages on your site unnecessarily. As a general rule, I advise against doing anything that produces “page bloat,” but you still have the option to choose either setup with Thesis.
Stylesheet Changes and Internet Explorer
There are tons of changes to the core stylesheet in 1.0, but very few of those changes actually impact the resulting styles that you see on screen. A lot of the new tweaks are more semantic than anything; for instance, post headlines (<h2>) on index pages in version 0.3 included the dotted, horizontal borders that separate the posts. In 1.0, those borders now belong to the new .post_box element, which contains all the elements from a particular post. To me, it just makes more sense to do it this way—headlines should be used for typographic purposes, not for border separations between posts.
Anyway, there are lots of other changes similar to the one I highlighted above, but they’re simply not worth diving into here.
Oh, and while testing out the theme, I noticed something in IE that I had never noticed before. Basically, under the 0.3 setup, Thesis was rendering just shy of its assigned 960px width in both IE6 and 7. As a result, embedded videos in the multimedia box would cause layouts to “break,” thereby rendering the sidebars beneath the content and to the right.
While exploring this issue, I rediscovered something that I’d completely forgotten—IE does not render decimal percentages properly from the initial font declaration, which looks like this:
body { font: 62.5% Georgia, "Times New Roman", Times, serif; }
IE sees the above font size declaration as 62% instead of 62.5%, and as a result, instead of 1em equaling 10px as designed, 1em in IE equaled 9.9375px. Spread out over 96em, that made Thesis 954px wide in IE instead of 960px, which is how wide the theme is supposed to be. Anyway, I fixed this in 1.0, so world peace should now be restored… at least on all the major browsers.
So yeah, now you guys know what I do for fun.
As far as future development goes, this is just the tip of the iceberg, folks.
