
Over the last few months, I’ve preached about the power of the Feature Box for building an email list.
And while I used one with great success on Social Triggers, I never had one on the Thesis blog.
However, last week, that all changed. We added a Feature Box, and we’re now kicking ourselves for not adding it earlier.
The results have been amazing, and now I’d like to share those results with you.
How The Feature Box Increased Our Blog Subscription Rate by 51.7%
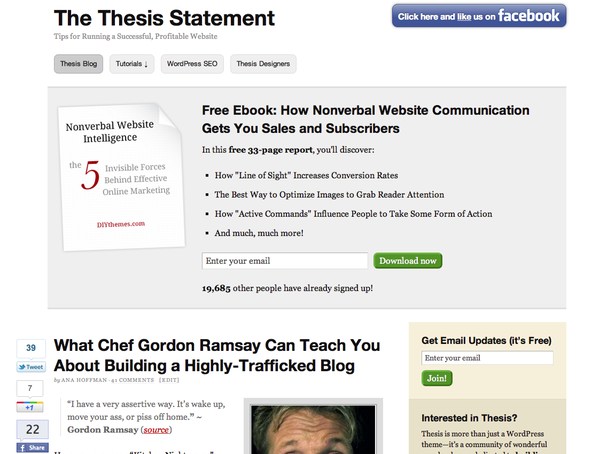
If you haven’t visited the blog, here’s what the Feature Box looks like:

As you can see, all we did was add a Feature Box above both the content and the sidebar on our home page only.
Yes, we could have added it to the article pages, but we didn’t want it to be too obnoxious, so we left it on just the home page.
Inside that feature box, we offered our free ebook Nonverbal Website Intelligence as a bribe, and that’s it…
…And as you saw from the subject line, our blog subscription rate skyrocketed.
Literally overnight, our daily new subscribers to the Thesis blog shot up by 51.7%, and has stayed that way ever since.
What If We Don’t Have A Free Ebook To Give Away?
I wouldn’t worry about it.
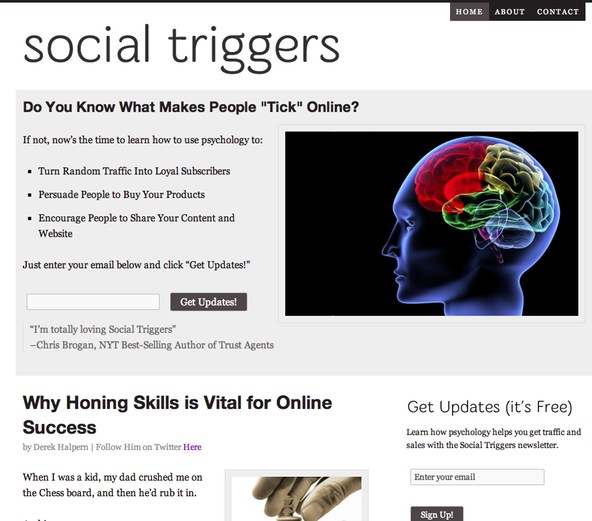
On Social Triggers, I don’t have a bribe in place, and it converts extremely well.
The last I checked, around 10% of the people who visit the home page turn into an email subscriber.
Not bad, right?
And when you consider the fact that some home page visitors are probably already email subscribers, the real conversion rate is likely much higher than the 10%.
See the box here:

How Do You Create A Feature Box?
If you use Thesis, a few months ago we published the mother-of-all tutorials on how to create a Feature Box similar to the one you can find on both DIYthemes and Social Triggers.
For the exact way to set up a Feature Box similar to ours, all you have to do is go into your Thesis options panel, set your Feature Box options (Thesis > Design Options > Feature Box > Placement > Full-Width Above Content and Sidebars), and then paste this code into your custom functions file:
function static_welcome_message() {
?>
<div id="welcome-message" class="format_text">
<h2>Hello! This is a large welcome headline.</h2>
<p>This message and the headline above are coded directly into the custom_functions.php file.</p>
</div>
<?php
}
add_action('thesis_hook_feature_box', 'static_welcome_message');
