Today I’ve got 5 resources about building websites that you’ve got to check out.
- The true cost of entrepreneurship (what your friends and family will never understand)
- 5 steps to building a better blog (an oldie, but did you finish all 5 steps yet?)
- The dirty little words that prevent your readers from buying whatever it is you’re selling (I call them wallet-closing words).
- A remarkable, high-converting feature box download (for Thesis users)
- 3 beautiful website designs that use Thesis (for design inspiration)
Plus, I need your opinion…
5 Resources on Building a Better Blog
First, let’s start with the resources:
1. The True Cost of Entrepreneurship
When you begin building a web-based business, your friends will think life is great. They’ll think that all you do is sit home all day and do nothing. They don’t understand though, and this article by Rae explains this in detail [edit: link removed].
(Note, I want you to pay close attention to some of the comments on this article. See how some people overreact?)
2. 5 steps to building a better blog
We published this article on DIYthemes a few weeks back, but today I want to check in with you. Have you followed these 5 steps yet? If not, why? You’re only hurting yourself.
3. How to Eliminate “Wallet Closing Words” from your Landing Pages, Blog Posts, and Emails
There are words that REPEL your customers… Words that stop them—dead in their tracks—from buying whatever it is you’re selling. What are they? Listen to this podcast all about the psychology of language.
4. A simple little download that lets you add a great feature box into your Thesis Theme
By now you know I love the Feature Box, so I’ll spare you the “selling.” If you want to add a Feature Box into your Thesis Theme, it’s easy. Just grab this feature box download here.
5. 3 beautiful blog designs that use Thesis (for design inspiration)
People always ask me something like, “Derek, can Thesis do [insert question about web design?].”
And the answer is always yes. Especially when you work with a developer.
Out-of-the-box, no framework can create some of these advanced customizations, but I’m sharing these great web designs simply because it’s good for inspiration.
So, without further ado, here are 3 remarkable Thesis designs:
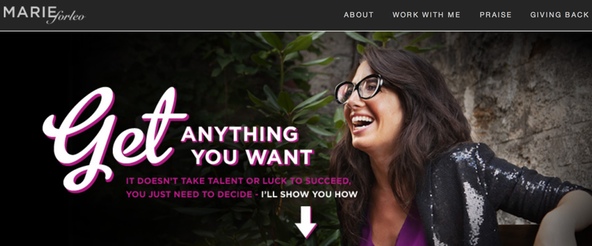
1. Marie Forleo – If you don’t know who Marie Forleo is, here’s what I told this woman I met over the weekend: “If you don’t LOVE Marie Forleo after visiting her site, I’ll give you $100.” Seriously. I’m not making that offer to you right now, but no joke, it’s impossible to not love her and what she does.

Plus, as you can see, her design is based off Thesis, and it looks AMAZING.
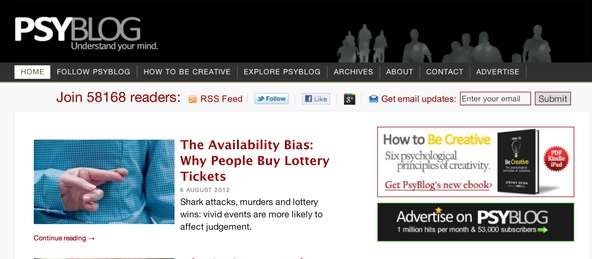
2. Psyblog – By now you know I’m a huge psychology buff, and as you might have guessed, that’s why I love this blog called Psyblog. It’s one of the top psychology blogs, and as you’ll soon see, he breaks down complex academic research into easy-to-understand action steps that anyone can implement.
Plus, as you can see, Psyblog uses Thesis too.
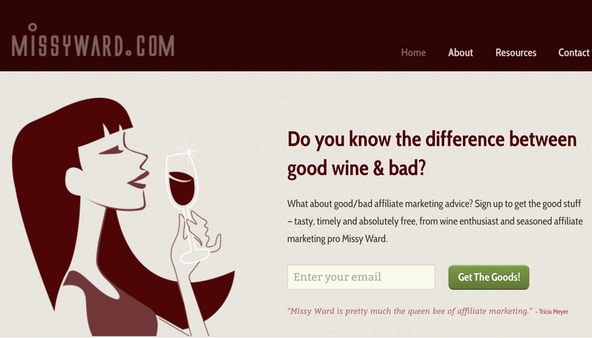
3. Missy Ward – Missy Ward is the co-founder of Affiliate Summit, the largest affiliate marketing conference that attracts thousands of people to Vegas in January and NYC in August. She just launched a new design and it’s Thesis. Look how amazing it is:

Now I need your opinion…
I’m compiling data on two separate scenarios. One about web design horror stories, and the other about web design success stories.
If you have a story about either, I’d love for you to share your experience by leaving a comment on either (or both) of the two articles below:
Just click the link above and share your story in the comments.
And don’t worry… soon you’ll see why I’m collecting these stories.