This article is deprecated! Any technical information refers to software versions that are now obsolete. Please visit the DIYthemes Blog for current updates, or check out the old Thesis Blog for a treasure trove of website marketing insights.
Buttons are one of the most important elements of your site. Plain and simple… they direct your readers from point A to B in a single click.
That’s why it’s crucial to have well-designed buttons throughout your site, so you get readers clicking around more.
The only thing is, finding a good button on the web that doesn’t look like it came from the “Web 2.0” movement is tough. For many reasons, you want to stay away from tacky buttons like that.
Since not everyone is a designer, and finding buttons is tough — we came up with some pretty cool button designs ourselves.
And they’re all yours, ready for use on your blog, absolutely free.

How They Work
The great thing about these buttons (besides their looks) is they were created with CSS3, the newest iteration of the CSS coding language. This means, any of these buttons are easy to customize.
Even if you have a limited understanding of how CSS works, changing the colors and styles of any of these buttons is a breeze.
But it gets even better.
Do you know what shortcodes are? We’ve written a tutorial on how to use WordPress shortcodes before, but the simple version is this:
Shortcodes allow you to call HTML code to your posts without having to remember a clunky HTML code.
We’ve made these buttons into shortcodes as well, so you can easily use them anywhere on your site.
Posts, pages, widgets — you’re covered. There are also HTML code versions so you can use these buttons in your templates (where you can’t use shortcodes).
Download 30 Free Buttons Now
The download is only a click of a button away:

Installation Instructions
Getting these buttons loaded and ready to go on your blog is easy. The instructions are below, and a README.txt file has also been provided for further clarity.
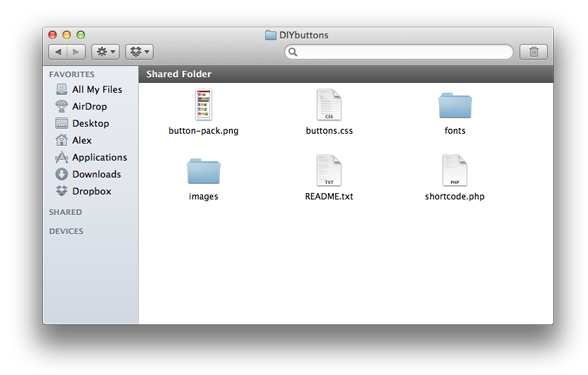
Once you download the buttons above, you’ll get a ZIP folder named DIYbuttons. Unzip that, and check out the contents:

The most important file in there is buttons.css. Open that file up in a text editor, and paste the contents of it into your sites custom.css file. You can do that in one of two ways:
- Log into WordPress and navigate to Thesis → Custom File Editor
- Connect through FTP and navigate to root/wp-content/themes/thesis_183/custom/
After you pasted the CSS, go ahead and save that file.
Note that if you want to use the Arrow button set, you’ll need to upload the image file arr_arrows.png to the /images/ folder (which is in the same directory as custom.css and custom_functions.php)
Once the CSS is uploaded, you can call the buttons to your site with an HTML code.
If you want to enable shortcodes, keep reading:
Enabling Shortcodes
If you don’t want to remember the HTML code and would prefer using a shortcode instead, you can activate them by simply pasting the contents of shortcode.php (from the download) into the custom_functions.php file (in the /custom/ folder and saving it to your server.
Now, you can use the HTML code and shortcodes throughout your entire WordPress site!
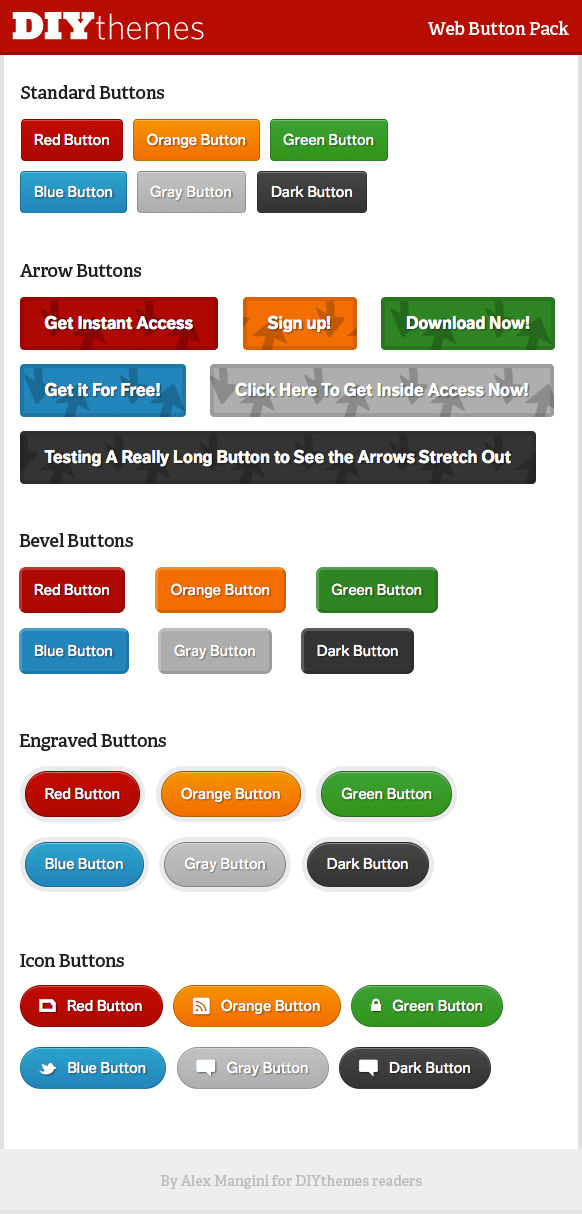
Icon Buttons
The icon button set is pretty powerful. It has been integrated with the WebSymbols Typeface, which makes adding icons to your buttons as easy as writing text.
To make the icon buttons work, you need to upload the /fonts/ folder into the /custom/ folder in Thesis. After that, you’ll be able to create a button with any icon you choose without even having to edit any images!
It works like this:
Go to the WebSymbols typeface page and find the icon you want.
Each icon is assigned its own letter. Remember the letter, and simply add that letter to the assigned position in the shortcode or HTML code (see the manual) and the icon will show up right on your site! Cool, huh?
