Thesis Skins are primed for performance right out of the box, but developers and tinkerers can still apply a number of “pro tips” to their sites to improve overall performance.
Let’s take a quick look at three of these tips and see how you can enhance your site speed today.
Remove Version Control Query Strings
Version control query strings are used to invalidate cache (which is sometimes useful), but they can also hamper performance. Unless you are actively editing assets for your website such as JavaScript and CSS, you don’t need to use version control query strings.
To remove query strings, just add the following code to your custom.php file (or if you’re developing a Skin, to your skin.php file):
/*
Remove query strings from CSS and JS inclusions
*/
function _remove_script_version($src) {
$parts = explode('?ver', $src);
return $parts[0];
}
add_filter('style_loader_src', '_remove_script_version', 15, 1);
add_filter('script_loader_src', '_remove_script_version', 15, 1);
What we are doing here is filtering the HTML document ($src) for scripts and styles and searching for ?ver within script and style references. Once a match has been found, anything after ?ver (including ?ver) is removed.
Add Async or Defer Attributes to Scripts
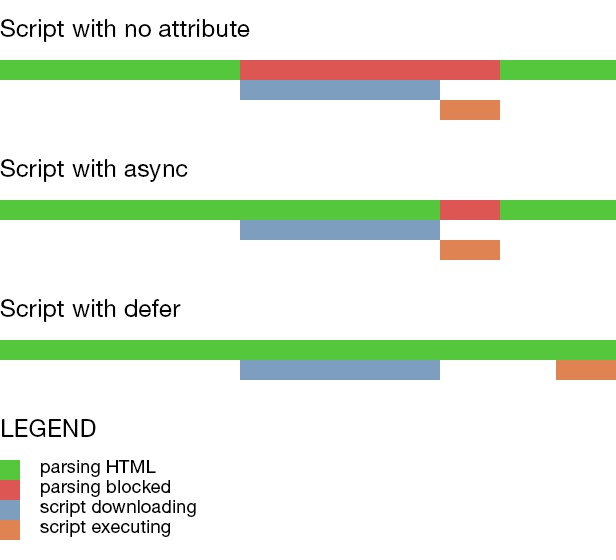
The async and defer attributes both alter the behavior of the browser in different ways. Understanding how they affect the behavior of the HTML parser is key to knowing when and where to use them.

As you can see from the illustration above, a standard <script> with no attributes will block the parsing of HTML in the browser until the script has both downloaded and executed. The larger the script, the longer it will take—this is why some websites seem to take forever to render properly and why it is recommended to move non essential scripts to the footer.
The async attribute limits render blocking by asynchronously downloading the script and only pauses the HTML parser to executed said script. This can result in much faster HTML parsing and thus faster overall load times. This is best used for modular scripts that don’t rely on dependencies such as jQuery.
The defer attribute also downloads the script asynchronously, but the execution of the script is done after the HTML parser has finished. This is best used for scripts that have dependencies such as jQuery, however it can be buggy and problematic on our old “friend” IE9.
Generally speaking, you will use async more often than defer.
To add these attributes, just add the following applicable code to your custom.php file:
Async
/*
Force scripts to load asynchronously for better performance
*/
function add_async_attribute($tag, $handle) {
$scripts_to_async = array('script-handle', 'another-handle');
foreach($scripts_to_async as $async_script) {
if ($async_script !== $handle) return $tag;
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}
add_filter('script_loader_tag', 'add_async_attribute', 10, 2);
Defer
/*
Force scripts to defer for better performance
*/
function add_defer_attribute($tag, $handle) {
$scripts_to_defer = array('script-handle', 'another-handle');
foreach($scripts_to_defer as $defer_script) {
if ($async_script !== $handle) return $tag;
return str_replace(' src', ' defer="defer" src', $tag);
}
return $tag;
}
add_filter('script_loader_tag', 'add_defer_attribute', 10, 2);
Remove jQuery Migrate
jQuery migrate is used to load any deprecated APIs and functions that were removed in jQuery 1.9, so if you do not use any of those deprecated functions (read here for information on what changed in 1.9), you can remove jQuery migrate and save a time-consuming request to your server.
Unless you use a lot of Plugins, it is quite unlikely that any of your scripts will require jQuery migrate to function properly.
Again, just add the following code to your custom.php file to remove jQuery migrate:
/*
Remove jquery migrate for enhanced performance
*/
function remove_jquery_migrate($scripts) {
if (is_admin()) return;
$scripts->remove('jquery');
$scripts->add('jquery', false, array('jquery-core'), '1.10.2');
}
add_action('wp_default_scripts', 'remove_jquery_migrate');
What’s Next?
If you’ve got any other performance or implementation questions, we want to hear them! Leave a comment about any technical issues that you are unsure of or would like to learn more about. This will help us form a new series aimed at helping developers and site owners make better use of the tools available to them.
