Speed is the most important aspect of your website. Not your branding, not your design, not anything else—just raw speed. In fact…
Nothing on your website matters unless the site is fast and loads smoothly.
Hyperbolic? You won’t think so after reading this! 👇
Google started the site speed party in February of 2010 when they made it a ranking factor.
And in 2017, content delivery provider Akamai conducted a study which found that each 100ms increase in loading times translated to a 7% drop in conversion rates.
Nine years prior to that, Amazon published a report showing that each 100ms increase in loading times translated to a 6% drop in sales.
Together, the Akamai and Amazon studies not only show that speed matters, but they also suggest internet users are becoming even more sensitive to speed over time.
(This increased sensitivity could have something to do with the rise of mobile browsing over the last decade. Mobile connections are slower than desktop connections, and this basic reality places a higher premium on speed.)
But let’s say you aren’t selling anything. Does speed still matter as much for your site?
Google wanted an answer to this question, so in early 2017, they conducted another study to compare bounce rates* on both fast and slow websites.
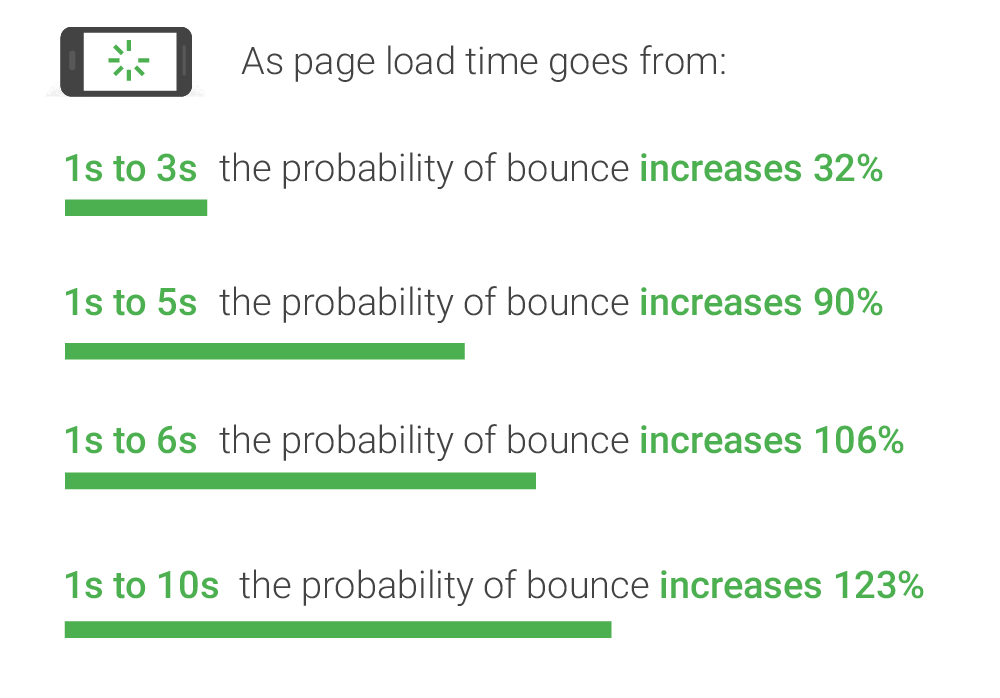
Here’s what they found:

Image courtesy of Think with Google
These are brutal results—people simply aren’t going to stick around and wait for a slow, clunky website to load.
Bottom line: You might have the most interesting information in the world to offer your visitors, but unless you can deliver that information quickly and clearly, people will leave.
I get it—speed is important. How can I test it?
WebPageTest is the most comprehensive and detailed website testing tool. I use it all the time to make sure my pages are fast, efficient, and responsible in avoiding digital waste.
Whether you’re looking to improve your site’s performance, upgrade to a new WordPress Theme, or even just checking to see if your developer is doing a responsible job, you can use WebPageTest to get the full scoop on performance.
In the following video, I’ll show you precisely what to look for and also give you some insight into how I test pages:
The performance of most WordPress websites is comically bad—watch the video to see how bad! 😂
