Release date: February 7, 2023
- Visual Editor Updates:
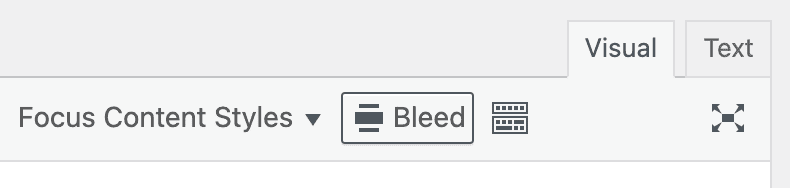
 Full-width Bleeds: Use the new “Bleed” button to deploy the bleed shortcode with your selected color scheme. Simply highlight the text you want to turn into a bleed, and boom—instant gratification!
Full-width Bleeds: Use the new “Bleed” button to deploy the bleed shortcode with your selected color scheme. Simply highlight the text you want to turn into a bleed, and boom—instant gratification!- Focus Content Centering: This Content & Display setting is now reflected in the Post/Page Editor
- Sub-headlines and Impact Text: Responsive font sizes—smaller on mobile, larger on desktop—are reflected in the editor
- Focus Mode: All layout and content centering now occurs at the second media breakpoint,
$b2 - Alignment Classes: Alignment classes like
center,left, andrightno longer provide a bottom margin when applied to an element (this respects the element’s native properties over the alignment style, which is the proper way to handle the situation) - Breakouts and Pullouts: These Focus Content Styles are now working on both sides (Focus Mode) and in all presentation modes (Readability and Full-width)
- Sidebar: In Readability Mode, the optional sidebar now includes default styles for
olelements - Flexible Captions: Captions now center properly when included after an
h3element in Focus Mode - SCSS Organization: Optimized SCSS mixins and includes to favor easy replacement of key styles and functions. Here’s a handy list of all SCSS mixins that can be substituted with your preferred styles:
a— base link stylesbar— bar stylesbleed— bleed styles and colorsbutton— button stylescomments— WP comment stylescontainer— base layout container stylesgrt— base Golden Ratio Typography (GRT) formattinggrt-content— extended GRT formattinggrt-sidebar— GRT formatting for optional sidebarheader-image— header image stylesinput— baseinputelement stylesmenu— nav menu stylesprev-next— WP previous/next link stylingsite-tagline— site tagline stylessite-title— site title styles (including styles for replacing the site title with a logo)