From March 29, 2008, through October 1, 2012, Thesis ruled the world—it was used by celebrities, influencers, and everyone else in between.
In addition to becoming the first million-dollar WordPress Theme, Thesis introduced transformative concepts to the WordPress ecosystem:
- Custom PHP functions (2008)
- Design options (2008)
- Golden Ratio Typography (2011)
But on October 2, 2012, Thesis creator Chris Pearson did something nobody could have predicted…
He took the world’s favorite WordPress Theme and turned it into a platform that could power any Theme with the same functionality and flexibility that made Thesis so famous. 🤯
What is the modern version of Thesis?
Thesis is a modular template and design system for WordPress. It’s what would happen if WordPress suddenly decided to replace its core template “system”1 with something more robust that would enable you to:
if-else structure. It provides essentially zero functional leverage for the things Theme creators need to do.- Build Themes with a visual interface instead of being forced to deal with clunky hybrid PHP + HTML files
- Turn code in template files into living HTML objects that can be edited, moved around, and extended for additional functionality
- Create dynamic CSS that adapts to user input
- Backup, restore, import, and export Theme data (templates, CSS, and associated options)
Thesis enhances your WordPress installation with this awesome functionality, but it does a hell of a lot more, too.
In the following sections, we’ll take a tour of what Thesis can do, and then we’ll examine how all this stuff fits together to become the ultimate enhancement for any WordPress website:
- Options — The foundation for any dynamic web app
- Boxes — Turn HTML into living objects with mutable properties!
- Skins — WordPress Themes comprised of Thesis Boxes
Note: We no longer sell Thesis directly, but you’ll be happy to know that Thesis technology is included in the Focus WordPress Theme.
The Basics: Adding Options to WordPress
Adding options is one of the most fundamental things Theme and Plugin developers must do if they wish to convey dynamic functionality to users. Here’s how the basic process works:
- Convey a
<form>with options in an interface - Process the options when the
<form>is submitted - Save options to the database
- Retrieve options from the database as needed
While this process is bad enough on its own, WordPress actually makes it worse by having an inconsistent and disorganized approach to options that appear in different locations.
For example, there are 4 major locations within WordPress where a developer might want to add options:
- admin pages — Theme and Plugin settings pages
- post meta — options inside the WordPress post editor
- terms — options for categories, tags, and taxonomies
- theme customizer — specialty design options
In what can only be described as pure madness, WordPress accepts options in a wildly different format for each location.
This makes absolutely no sense. The HTML specification consists of a finite number of input elements, and you only need a few of these elements to do practically anything:
<input type="text" />— basic text input<textarea>— expanded text input<input type="checkbox" />— checkbox<input type="radio" />— radio selector (either/or)<select>— dropdown selector
There are very clear patterns in play here. No matter where you’d like to convey options, you are going to be working with these basic input types.
Instead of leveraging these natural patterns and accepting a single, intelligible syntax for options, WordPress accepts a different syntax depending on where you’d like to convey your options.
This is perhaps the greatest shortcoming of the WordPress platform. And by extension, the solution to this problem is also one of the most important aspects of Thesis.
The Thesis Options API: A Translator for WordPress
The best way to think about the Thesis Options API is to consider it a translator for WordPress.
As explained above, WordPress requires you to speak at least 4 different languages to convey options wherever you want. This is grossly inefficient and fails to leverage patterns that could make this process easier.
To rectify this, the Thesis Options API establishes a single syntax for options elements called the Thesis Options API Array Format. Here’s how it works:
- You provide an array of options in Thesis Options API Array Format
- The Thesis Options API translates these options into the idiosyncratic syntaxes WordPress can understand
The Thesis Options API Array Format streamlines the process of adding options to WordPress.
And perhaps even better, it removes the need to slog through code and tutorials to figure out how to talk to this or that part of the WordPress Admin.
While the Thesis Options API is massively useful, it only covers part of the process. In practice, you still need to “handle” options—sanitization, saving, and retrieving—after delivering them to an interface.
Similar to basic options delivery, these processes exhibit patterns that can be leveraged for serious efficiency gains.
Unsurprisingly, WordPress offers zero leverage here, but that’s where more sophisticated Thesis components provide a huge boost.
Thesis Boxes: The Ultimate Website Building Blocks
Let’s shift gears and consider WordPress Themes, which are essentially just a combination of templates (HTML) and styles (CSS).
Templates are simply HTML output patterns. If you examine any WordPress Theme in detail, you’ll notice a lot of repetition between various templates and template parts.
Because of this repetition, attempting to change one thing in a Theme often necessitates changes to many different templates.
This is inefficient, and it’s also grossly technical because it requires customizers to manually edit template files.
But as we saw with options, we can use patterns to gain leverage and make template management easier and more powerful.
One way to do this is to turn repetitive HTML into objects that can:
- have unique properties
- be edited and moved around
- be repeated in multiple templates
Within Thesis, these HTML objects are known as Boxes.
It might be useful to think of Boxes as “living HTML.”
HTML that’s manually written in a file is dead. It’s an artifact.
But HTML that exists as a code object that can be manipulated and deployed wherever you want? It’s alive—you can edit it, move it around, and even enhance it over time.
These “living HTML” objects—Boxes—provide serious leverage and serve as the building blocks for Thesis templates.
And as we’ll soon discover, the utility of Boxes isn’t limited to templates and HTML output. In reality, Boxes are the perfect way to deliver any kind of functionality to a WordPress website.
Boxes Provide a Complete Options Solution for WordPress
Earlier, we saw how the Thesis Options API makes it easy to deliver options within WordPress.
But delivery—simply having options appear in an interface—isn’t the full picture. A complete system must also process, save, and retrieve options as needed.
Thesis Boxes achieve this and provide game-changing leverage via valet solutions for options in the following locations:
- Box settings pages
- post meta
- terms (categories, tags, and taxonomies)
- templates
With this leverage in place, Thesis Boxes reduce the total options process to nothing more than the creation of a simple array to describe your options 🤯
Let’s look at a couple of examples to see how this works.
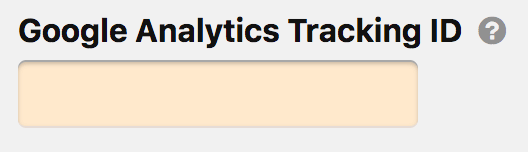
 We’ll start with the Google Analytics Box2, which only needs a single piece of data—your tracking ID—to add the Google Global Site Tag to your site.
We’ll start with the Google Analytics Box2, which only needs a single piece of data—your tracking ID—to add the Google Global Site Tag to your site.
And here is all the code required to convey, process, save, and retrieve this data:
protected function class_options() {
return array(
'ga' => array(
'type' => 'text',
'width' => 'medium',
'label' => __('Google Analytics Tracking ID', 'thesis'),
'tooltip' => __('Example tooltip', 'thesis')));
}
The code above is just a simple array that defines a text input. Notice how there’s no need to write any HTML; there’s no need to process or sanitize <form> data; and there’s no need to save or retrieve anything.
With the Thesis Box architecture, options “just work” when you declare them. Now THAT is easy!
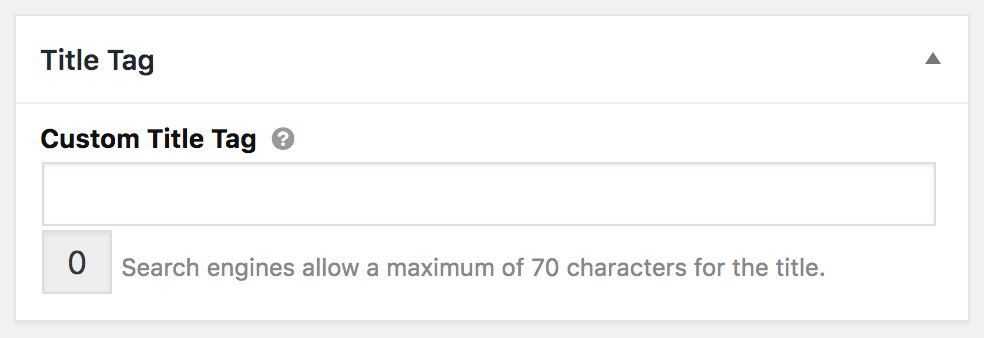
Next, let’s take a look at the Title Tag Box3. As you may know, <title> tags are critical for SEO, but WordPress has never provided a way for you to enter <title> tag information in the post editor!
The Thesis Title Tag Box leverages Box architecture to deliver an input field precisely where you need it—in the post meta options of the post editor:

And now let’s look at the code required to deliver this option (and its associated character counter, which is an optional feature for text inputs in Thesis):
protected function post_meta() {
return array(
'title' => __('Title Tag', 'thesis'),
'fields' => array(
'title' => array(
'type' => 'text',
'width' => 'full',
'label' => __('Custom Title Tag', 'thesis'),
'tooltip' => __('Enter a custom title tag here.', 'thesis'),
'counter' => __('Search engines allow a maximum of 70 characters for the title.', 'thesis'))));
}
Post meta options use the module syntax variation of the Thesis Options API Array Format.
Once again, this is all the code required to cover an impressive amount of technical drudgery:
- Add a post meta module with Title Tag
inputto the WordPress post editor - Process and sanitize this data to ensure information security when the form is saved
- Save this option to the database
- Retrieve this option to output it in the document
<head>
Bottom line: Thesis Boxes make it easy to deliver options anywhere in WordPress.
Thesis Templates are just arrangements of Thesis Boxes
Templates are HTML output patterns. And as we’ve seen, Boxes are “live HTML objects.”
So what do you get when you put a bunch of Boxes together in a meaningful way? Templates!
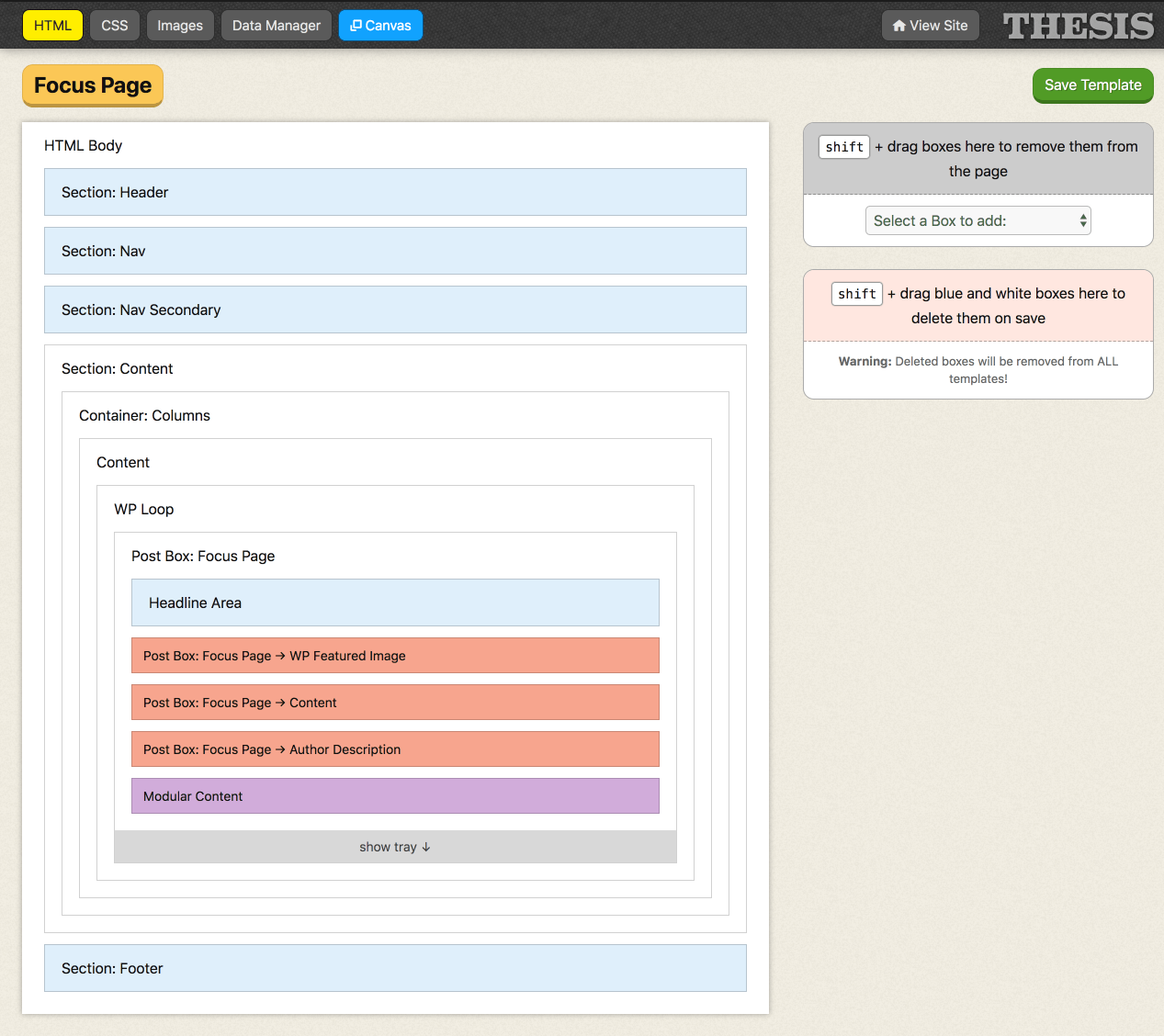
But instead of consisting of a bunch of hybrid PHP + HTML files (like antiquated WordPress Themes), Thesis templates consist entirely of data—and this data is mostly just an output order for various Boxes.
You read that right. With Thesis, there are no template files.
This means you won’t need an FTP client to manage your templates. You won’t need to edit code. You won’t need to navigate the expansive and confusing landscape of WordPress template tags.
With Thesis, you can edit your templates in a powerful and intuitive visual interface:

Templates are just an arrangement of Thesis Boxes.
This significantly lowers the barrier to entry for customizations and levels the playing field between end users and developers.
And beyond all that? Building templates with Thesis Boxes is just plain fun!
Thesis Skins: WordPress Themes Built on Thesis
WordPress Themes are really just a combination of structure (HTML templates) and style (CSS).
In Thesis, these combinations of structure and style are called Skins.
We’ve already seen how Boxes and templates are sufficient to build a rock-solid website structure. Now it’s time to explore how to add some style.
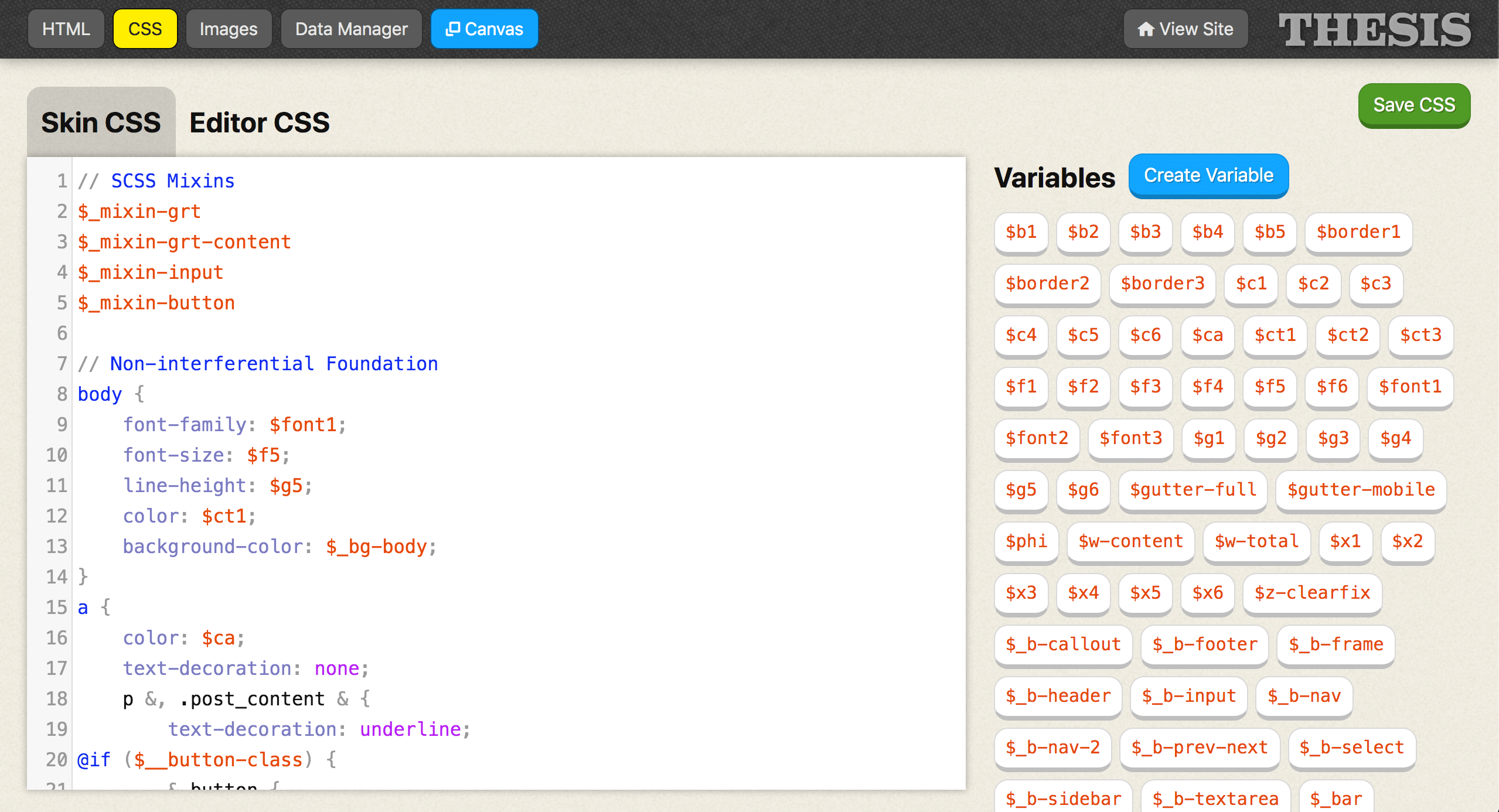
With its variable-enhanced SCSS editor, Thesis delivers a dynamic CSS environment that can be leveraged to do incredible things.

The Thesis CSS Editor is enhanced with variables and an SCSS compiler.
For example, the Focus WordPress Theme—which is really a Thesis Skin—uses CSS variables to deliver Golden Ratio Typography:
- The user selects a font and font size in the Design Options
- Focus uses the Thesis GRT object to calculate Golden Ratio Typography values
- Focus updates CSS Variables with new values from Golden Ratio Typography
- Dozens of values get automatically updated in the CSS as a result
- The design is now proportionally optimized for the user’s custom settings
To understand why this is so great, you’ve got to understand the nature of most design customizations:
If you change one thing (like a font size), you probably need to change a lot of other things to maintain proportionality and to ensure everything looks good with the new settings.
This is a painstaking process, and it’s prone to errors because many changes are required in many locations in the CSS.
With the Thesis CSS editor, this process can be 100% automated, resulting in perfect adjustments every time.
The leverage here cannot be overstated. Because of the way the Thesis CSS environment works, it’s possible to create a complete CSS design system that responds dynamically to options and user input.
The biggest shortcoming of CSS has always been that it’s not a true programming language. It doesn’t have real variables, and it’s more of a syntactical language than a functional one.
But the Thesis CSS environment turns this weakness into a strength. Skins can leverage this to deliver infinite design outcomes with a level of precision that simply is not possible any other way.
Check out the Focus WordPress Theme to see an example of a Thesis Skin that features a true design system and the finest CSS output the world has ever seen.
Design and Display Options make Thesis Skins remarkably flexible!
The goal of any WordPress Theme is to serve as the ultimate foundation for whatever kind of website you’d like to build.
Of course, there’s an infinite array of things you might like to do with your website, so this means the foundation must be flexible enough to accommodate your needs.
For WordPress Themes, flexibility is a two-part equation:
- The CSS must change and adapt to a user’s design settings
- The HTML (templates) must be easy to modify—ideally, template elements can be turned on or off as needed
Thesis Skins achieve an unmatched level of flexibility through Design and Display Options.
In the same way that Boxes make it easy to deliver options within WordPress, Skins make it easy to deliver Design and Display Options that yield remarkable functionality.
Design Options are tied into the CSS environment and can modify CSS Variables each time options are saved. This gives Skins infinite design potential.
Next, the Display Options take advantage of a special feature of Thesis Boxes known as display filters. These simple on/off switches provide tremendous template flexibility; here’s how they work:
- Boxes appear in Skin templates
- Not all sites require all the elements that appear in each template; for example, some sites might be better off without a Tagline in the header
- By turning off the Tagline in the Display Options, you can achieve the desired outcome without needing to modify templates directly
There’s another cool layer to the Display Options, too. Certain Boxes serve editable content, and you can control this content from the Display Options.
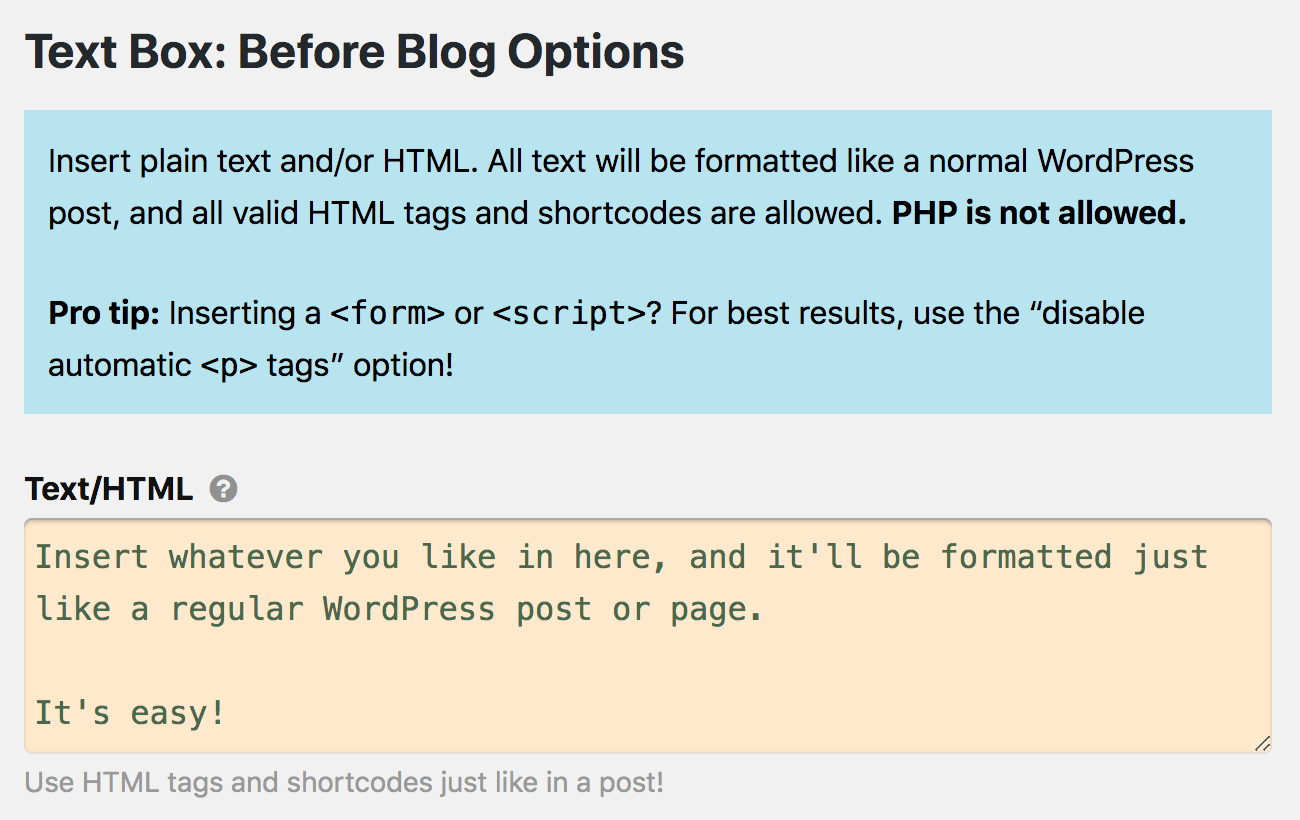
To understand how this works, consider a simple Text Box, which is basically just an easy way to include custom content (like opt-ins or ads) wherever you want.
Instead of editing templates or using complicated code to supply your custom content, you can edit the Text Box directly and include whatever you like:

Turn items in your templates on/off with the Display Options, and then use editable content to make the precise tweaks and customizations you want!
Thesis Skins can leverage this intelligent functionality to deliver an unbeatable website foundation.
The Focus WordPress Theme is so flexible because it features the ultimate implementation of Design and Display Options.
Thesis Skin Data Manager: The killer customization feature!
We’ve already seen how Thesis turns HTML and templates into highly efficient data.
We’ve looked at the CSS environment, which turns a static language into a dynamic powerhouse.
And we’ve explored the fantastic options capabilities that make any Thesis Skin the most flexible foundation for your WordPress website.
But we’re not done yet!
Whether we’re talking about templates, CSS, or options, we’re ultimately just talking about data.
Compared to files, data is extremely compact and therefore extremely portable.
The Thesis Skin Data Manager takes advantage of this portability by adding exciting capabilities for Skins:
- Backup: backup Skin data at any point
- Restore: restore Skin data—or even just a portion of the data—from any existing backup!
- Export: export Skin data so it can be installed on a different site
- Import: import Skin data—or even just a portion of the data—from an export file
This is a massive game-changer for customizations!
Now, instead of moving files between development and live sites, you can simply export and import Skin data. (Heck, you won’t even need an FTP client unless you’re also moving more advanced PHP customizations.)
And the backup/restore feature adds peace of mind while enabling greater risk-taking in development.
Want to try out a crazy new CSS feature? No problem—you can always restore a backup if anything goes wrong.
Or how about this—what if you wanted to make your design “pink for October?”
You could backup your current design, change certain colors to pink in the Design Options, and then restore your original backup once October ends.
As you can see, the Skin Data Manager isn’t just useful… it’s also fun!
So what the heck is Thesis?
If Thesis Skins are analogous to WordPress Themes, then what is Thesis, exactly?
Thesis is potential.
Skins and Boxes are the actualization of this potential.
Thesis is a toolkit that makes it easy and fun to create these critical website assets.
And because every aspect of the platform has been ruthlessly optimized for performance, the Skins you create with Thesis are going to be significantly faster and more efficient than traditional WordPress Themes.
Finally, if you’d like to harness the power of Thesis for your WordPress website, there’s only one way to do it:
Ya gotta get Focus, the world’s fastest WordPress Theme and the only one designed for the way people use the internet in the age of social media.