Let’s talk about pain.
Specifically, let’s talk about the pain that we’ve all felt while working with our web designs. If you’ve run a website for any length of time, I’m betting you’ve felt…
- Insecure about giving FTP and WordPress login details to a designer
- Worried about making new design changes or implementing new design elements
- Frustrated by how time-consuming and difficult it is to create a design on a development server and then move it over to a live server
- Devastated when you lost design work and were unable to recover it
Thanks to the new Skin Manager and a clever little feature called Preview Mode, Thesis 2.0.1 is turning these pain points into areas of unprecedented control and stability.
Those negative emotions I listed above? They’re all tied to 3 specific problems—the 3 dragons of web design.
Let’s take a closer look at these dragons and see how Thesis turns web design weaknesses into strengths.
Dragon 1: Access to Your Design
Whether you’re working with a designer or receiving help from a support expert, giving people access to your design is an ongoing problem for a couple of reasons.
First, it’s not only discomforting, but it’s also insecure to give FTP and WordPress login details to anyone.
Second—and I know I’m not alone here—it seems like overkill to give up secure information about your site when all you really want is some help with your design.
With Thesis’ new Skin Manager, these problems simply disappear.
For example, let’s say you’re working with a designer, and you’d like to install a design they’ve built for you.
In the past, you would have had to either install the design yourself or give that designer FTP access so she could install it for you. After that, you’d have to activate the new design within WordPress and then hope that nothing on your site broke during the transition.
With the Thesis Skin Manager, you can maintain total control over your site in situations like this. Instead of giving FTP access to a designer (or even needing FTP at all!), you can simply import the designer’s work directly into your Thesis installation.

Figure 1. Backup, restore, import, and export Skin data with the new Thesis Skin Manager. [click to enlarge]
In this situation, if you encounter a problem or if the results aren’t what you expected, you can simply revert back to a previously-saved state for your active Thesis Skin. Then, you can go tell your designer that there’s still work to be done.
The cost of making and testing design changes has never been so low, and switching back and forth between different design states has never been easier.
Thesis 1, dragons 0.
Dragon 2: Consequence-free Design Changes
There’s no escaping the facts—sooner or later, you’re going to need to tweak something on your design.
You might need to incorporate a new element like an email signup form, or you may just want to change some fonts and colors. In the past, this was a risky venture for a couple of reasons:
First, if you wanted to have the peace of mind that comes with making risk-free changes, you’d have to back up not only your CSS files, but also the HTML (and possibly PHP) that was required to make your changes. This way, if you didn’t like your changes, you could “restore” the old version from these backup files.
Unfortunately, that’s a terrible system for managing the evolution of your design—dealing with a bunch of files can get messy and confusing in a hurry.
Second, if you change files containing the CSS, HTML, and/or PHP associated with your design, you’re playing with fire because you always run the risk of:
- changing/deleting something that you can never get back
- breaking your site altogether
The bottom line here is that you need a risk-free, easy way to experiment with your design and to track changes.
As you might have guessed, this is another area where the Thesis Skin Manager is absolutely indispensable.

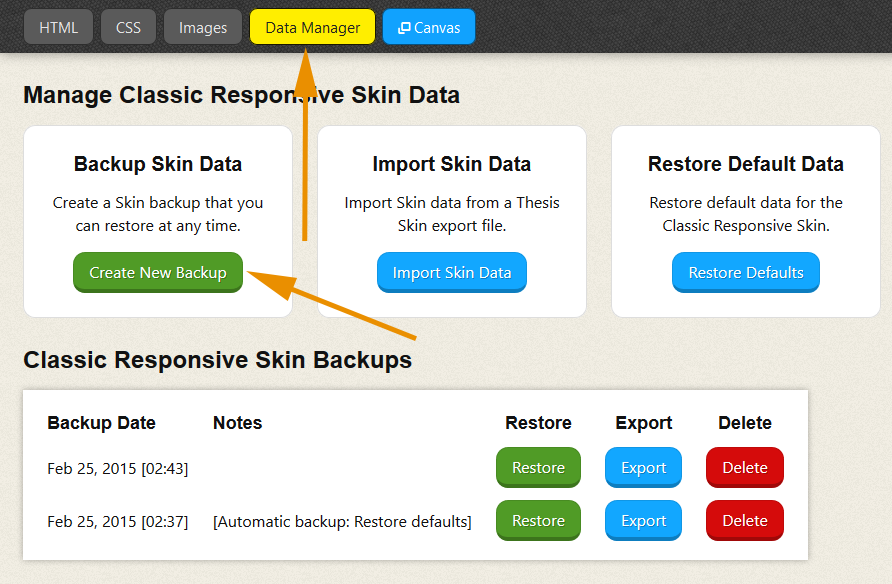
Figure 2. Effortlessly backup and restore your designs with the Thesis Skin Manager. [click to enlarge]
With its magical backup/restore functionality, the Manager lets you save and annotate your design at any point in time, so you’ll never lose a customization again.
Worries? Gone.
Thesis 2, dragons 0.
Dragon 3: Test Site vs. Live Site
Back in the prehistoric era (that would be all of history up until right now), if you wanted a new design for your website, you probably did one of the following:
- Used a development (or “mirror”) server to build out your new design before transferring it to your live site
- Hired a designer to build your new design and then transfer it to your live site when complete
The biggest problem associated with both of these methods is the fact that it’s a technical nightmare to mimic your live site properly.
When I did freelance work for large web companies, we rolled out new designs on test servers, and no matter how hard we tried, there were always inconsistencies between the test site and the live site.
As a result, whenever we would “flip the switch” on the new design, we’d spend the next few hours (or days, ugh) scrambling to tie up the loose ends and ensure that everything was working properly.
(And that doesn’t even mention what a clunky, time-consuming process it is to move files from one server to another.)
Having done this more times than I can remember, I can confidently say: This method sucks.
It would be far better if you could simply create and test the design on your live site…without messing up your site for visitors.
But how the heck are you gonna do that? You can’t show one design to your visitors while working on a different one…can you?
Thanks to Thesis 2’s new Preview Mode, you can. It’s simple; it’s revolutionary; and here’s how it works:
As the site administrator, you can designate a Preview Skin in addition to your Current Skin. If you do this, visitors to your site will continue to see the Current Skin, but you’ll see the Preview Skin.
In Preview Mode, you’ll be able to work with the Thesis Skin Editor to build out your new design on your live site, and your visitors will never know the difference.
And just like that, the technical nightmare associated with designing on a test server is over.
No more costly test servers. No more file transfers. No more scrambling to clean up the details after “flipping the switch.”
From now on, it’s just you, your site, and Thesis.
Thesis 3, dragons 0.
