Well, folks—it’s been a wild ride.
The ride began in 2006, when I designed a theme called Cutline that became one of the most used themes on WordPress.com because of its simplicity, no-nonsense design, and typography.
That early success was great, but I realized there were many problems facing the theme space…problems I was going to have to solve if I wanted to make a theme millions of people could use over many years.
In 2008, I created Thesis to solve some of these problems. As you know, it quickly became the industry standard for premium WordPress themes, thanks to innovation in key areas.
Not only did I bake the best SEO functionality directly into the theme, but I also empowered users to tweak their designs with point-and-click controls.
Shortly thereafter, many WordPress design shops went into catch-up mode to incorporate similar features into their themes.
But now times have changed.
Over the last couple of years, innovation in the WordPress theme space has completely stagnated.
Yes, people pumped out new designs and began adapting some of their old designs for the responsive web. Although this stuff is great for users, it’s not innovation, and it damn sure isn’t good enough for me.
I didn’t want to just release a “new coat of paint” for Thesis.
I wanted to rebuild the whole engine.
And believe me—it wasn’t an easy decision.
My marketing partners yelled at me the entire time because they wanted something new to promote. Customers grew agitated because they saw new coats of paint coming from every theme shop on Earth, yet I was curiously silent.
Heck, I even had to question my own sanity because I left millions of dollars of revenue on the table.
But this was never about revenue. It’s about building the best website engine on the planet. It’s about solving the problems that prevent you from running a website that is everything you want it to be.
And it took two years of work to build the new engine that will define the future.
With that said, I’m proud to announce Thesis 2.0. You’re absolutely going to love it.
What Can Thesis 2 Do for You?
If you run a website for any length of time, you soon realize that you need to do 3 things to stay on the cutting edge:
- Implement a new design from time to time
- Add functionality as your site or business grows
- Incorporate the add-ons from step 2 into your design
Each of these steps has a host of problems associated with it, and worse—any of those problems can derail your website performance and momentum if not handled properly.
Thesis 2 solves these problems in innovative, powerful new ways.
Thesis Skins: The Answer for Your Design Needs
Prior to Thesis 2, all skins and child themes were either collections of template files or a bunch of PHP code that made your website behave a little differently.
While this worked and allowed people to produce all kinds of cool customizations, it was difficult to work with and understand. Essentially, this was a “developers-only” kind of environment.
It’s easy to see why this was a poor long-term solution: What if you, the average user, wanted to make some changes yourself? Well, you’d have to sift through some code if you wanted to do that. Fail.
Ultimately, it was clear that skins needed to be something real, something you could see—not just something that existed only in cryptic combinations of hard-to-read code.
And that’s where Thesis Skins and the new Thesis Skin Editor save the day.
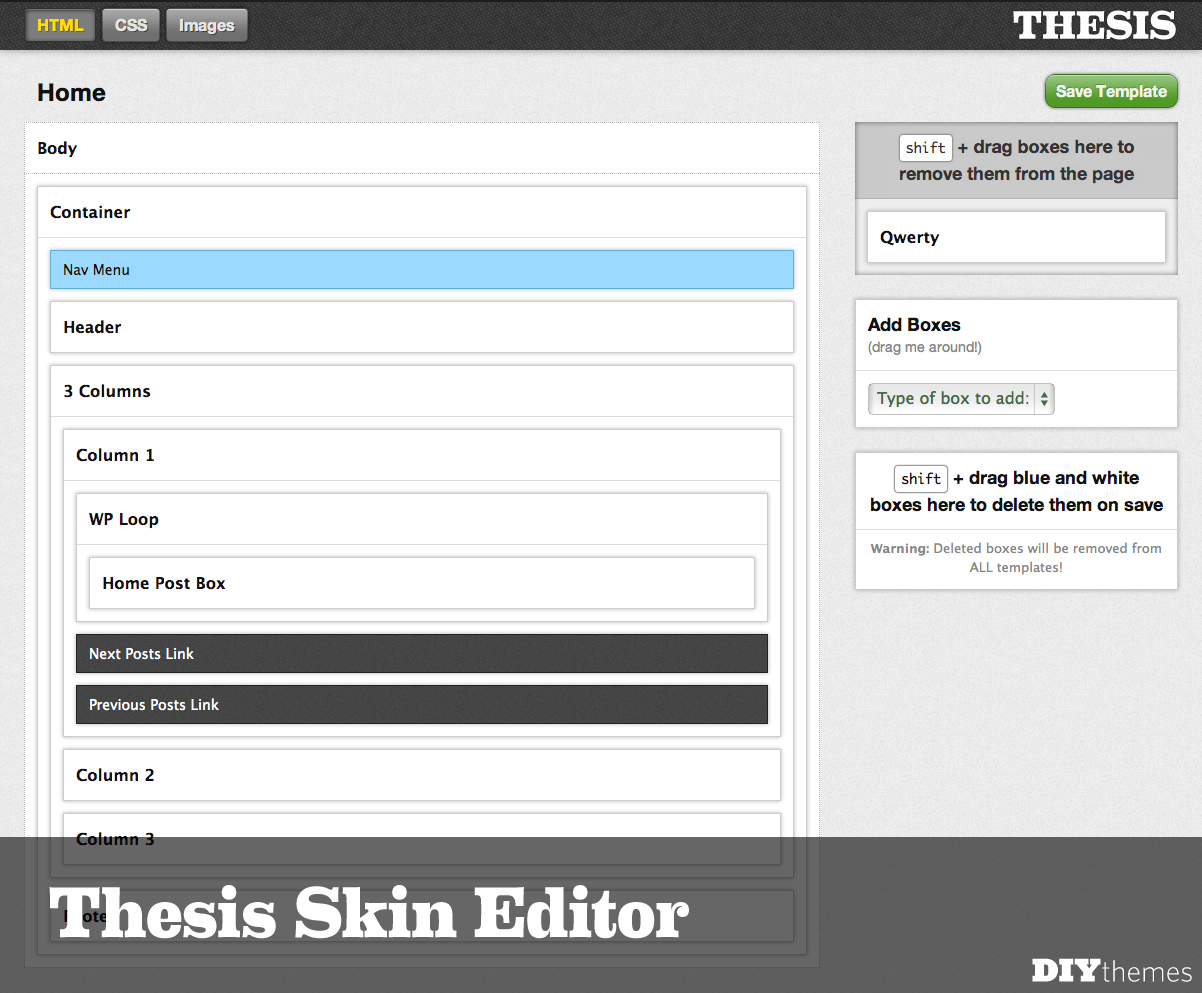
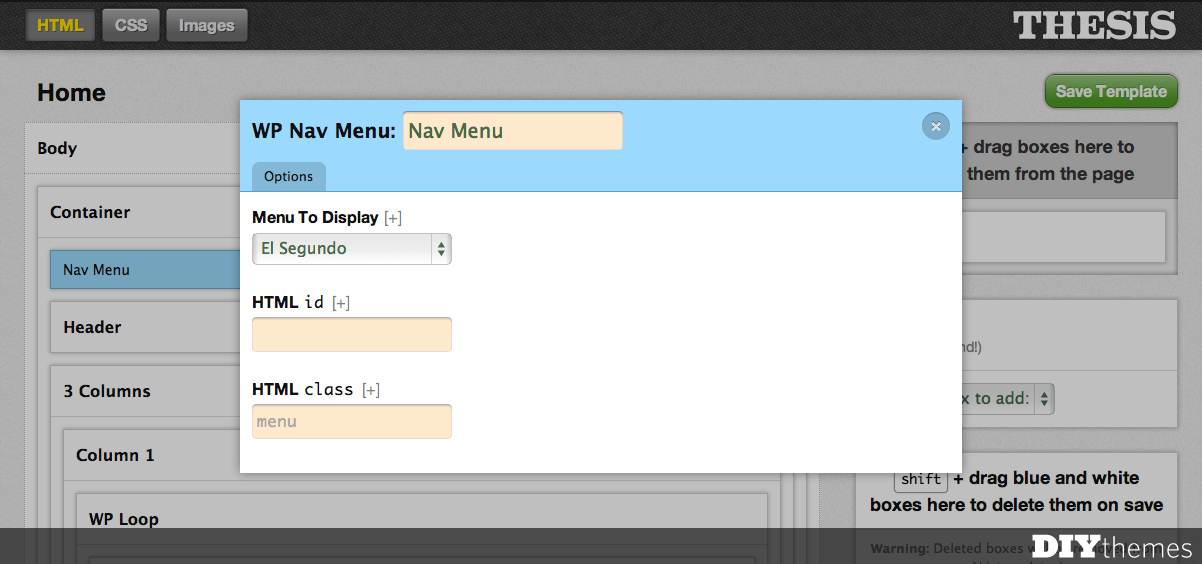
With Thesis 2, everyone from novices to experts will interact with Skins through the Thesis Skin Editor, an amazing new visual environment for building templates and managing your design.

Figure 1. Working with templates has never been easier. The Thesis Skin Editor lets you “see” HTML for the first time! [click to enlarge]
The Thesis Skin Editor brings your Skins to life by allowing you to click on, move, and interact with the elements of your website.

Figure 2. The Thesis Skin Editor gives you a new, visual way to edit HTML that makes working with templates fast and easy. Pretty soon, you’ll wonder how you ever lived without it. [click to enlarge]
Thesis Boxes: Add-on Functionality on Steroids
Simply put, Thesis Boxes are add-on functionality done right.
For the sake of understanding, let’s compare Thesis Boxes to something you’re already familiar with—WordPress plugins.
How many of you have tried to incorporate a plugin into your site, only to be told that you had to insert some PHP code into the “appropriate template file?”
[cue sound of a train screeching to a halt]Instead of this approach, wouldn’t it be nicer if you could activate a plugin and have it incorporated into your site in a way that didn’t force you to muck around with template files and code?
I think so, and that’s part of what Thesis Boxes are all about.
Activate a Thesis Box, and boom—it gets queued up for use in your current Skin, no matter which Skin you’re using!
You’ll be able to drag the box where you want it, change its settings if necessary, and basically get the exact result you’re after…without messing with code or template files.
Even better, you don’t need to be an expert to do this stuff. Everything is point-and-click in the Thesis Skin Editor, so you’ll never be limited by your knowledge of code.
From now on, you no longer need to worry if your Skin supports a particular feature. With Thesis Boxes, you will always be able to add precisely the piece you need, when you need it, and where you want it.
Thesis Packages: Conquering CSS Once and for All
Honestly, the CSS/design landscape is pure and utter madness right now.
Stylesheets are getting bigger, more complicated, and less efficient because no real innovation has occurred in the CSS space in over 10 years.
Sure, we’ve gained new properties and behaviors, but none of these things has made our lives any easier. Worse, these new features have only led to larger and harder-to-maintain stylesheets.
Some people might look at this situation and see progress. I see a serious problem for normal people who want to run cutting-edge websites, both now and in the future.
The problems don’t stop there, either. Let’s say you’ve added a plugin (or a Thesis Box because you’re super savvy) to your site, but now you’d like to customize the look of this add-on in some way.
For years, custom CSS—something I introduced back in 2006 with Cutline—has been the answer to this extremely common problem. But writing custom CSS requires you to know how to…write CSS.
We can do better. Enter Thesis Packages, which allow you to deploy even the most complicated CSS without writing any code.
To understand how Thesis Packages work, just think about a dropdown navigation menu (like the one that Thesis 1.x has had for years).
Dropdown navigation menus consist of complicated structural CSS coupled with simpler elements that everybody understands, like colors and fonts. The complicated elements are especially tricky because they play a huge role in determining whether or not your design is cross-browser compatible.
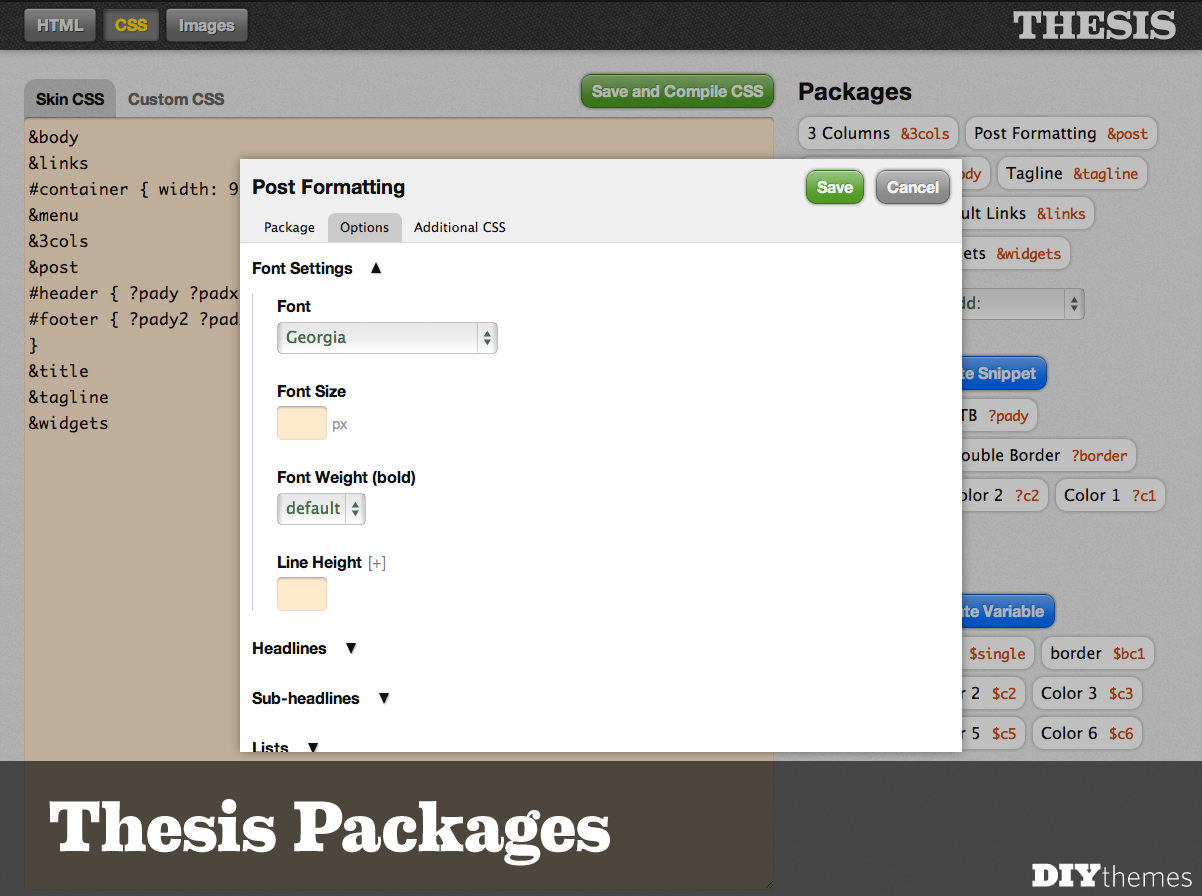
Thesis Packages allow us to do the hard work for you, while leaving you to interface with the stuff you actually care about—colors, fonts, and other simple properties.

Figure 3. CSS doesn’t have to be an overwhelming maze of code. Thesis Packages give you point-and-click editing capabilities that just make sense. [click to enlarge]
It’s hard to convey how excited I am about this particular facet of Thesis 2.
Let me just say this: Within a year, we’ll have Thesis Packages that handle almost every design element imaginable. From typography to email forms to nav menus and beyond, we’ll have it all.
Thesis 2. October 1. Are You Ready?
It’s official. Thesis 2 arrives on October 1, 2012.
PS: I’ve barely scratched the surface of Thesis 2 in this post. If I even attempted to talk about all the new features and cool things that Thesis can do, you’d be buried under an avalanche of awesome. We’ll be looking at all the new stuff in detail over the coming days, so stay tuned!
