 The Thesis update train rolls on with version 2.6, and the Theme just continues to get better at everything.
The Thesis update train rolls on with version 2.6, and the Theme just continues to get better at everything.
We’re talking better compatibility with WordPress Plugins, better SEO with newer and smarter canonical URLs, better design with more Google Fonts and golden ratio layout tuning, and even better customization thanks to thoughtful interface tweaks.
Let’s take a look at the gory details and see why Thesis 2.6 is the most advanced Theme in the history of WordPress (and it ain’t even close).
WordPress Comment Plugin Compatibility
Thesis has always been more flexible than other Themes when it comes to comment display, but it hasn’t always played nicely with WordPress Plugins that manipulate comments.
For Thesis 2.6, I reworked the comment system and mimicked the way “standard” WordPress Themes serve comments, all while retaining the display flexibility that makes Thesis special.
Now, you can enjoy total compatibility with your favorite comment Plugins such as Thrive Comments, which I know many of you have been testing recently.
Smarter Canonical URLs for Better SEO
This is actually the biggest and most important change in Thesis 2.6. For years, both Thesis and popular WordPress SEO Plugins have handled canonical URLs, but none of these solutions were technically perfect.
Admittedly, I wasn’t aware of the shortcomings here until SEO expert Glenn Gabe performed an audit of the DIYthemes website and let me know that, “Houston, we have a problem.”
Specifically, the issue is how canonical URL implementations handle paginated blog archives and sub-pages.
For example, the second page of the Thesis Blog was reporting a canonical URL of https://diythemes.com/thesis/blog/. This was standard practice in 2013, but a lot has changed since then, and now this practice is totally wrong.
Glenn has written an extensive article on the proper way to set up canonical URLs on paginated archives, and I implemented this advice faithfully in Thesis 2.6.
Now, instead of displaying an erroneous canonical URL on paginated archives, Thesis will output a precise “daisy-chain” of pagination links and a canonical URL. To illustrate, here’s what now appears on the second page of the Thesis Blog:
<link rel="prev" href="https://diythemes.com/thesis/blog/" /> <link rel="canonical" href="https://diythemes.com/thesis/blog/page/2/" /> <link rel="next" href="https://diythemes.com/thesis/blog/page/3/" />
There are other technical concerns with canonical URLs that I won’t get into here, but at the time of writing, Thesis is the only product in the WordPress ecosystem that handles canonical URLs properly.
Even the popular Yoast SEO Plugin doesn’t handle this properly. If you’re using that Plugin (or the All in One SEO Plugin), Thesis will detect this and supply the proper canonical URL on each page of your site.
Bottom line: Thesis has always been on the cutting edge of SEO, and version 2.6 only reaffirms our commitment to this purpose.
(Side note: Try to imagine any other Theme provider giving this level of attention to something only search engines can see. Go ahead—I’ll wait!)
Faster Google Font Rendering!
Ever since I first implemented Google Fonts in Thesis, I’ve been obsessed with one thing—serving these fonts as quickly as possible to mitigate the associated performance hit.
In 2014, this meant using the asynchronous WebFont Loader script to load Google Fonts in a way that would not block the page rendering. This method works quite well, but there’s one major drawback—FOUT, or “flash of unstyled text.”
Here’s how that works: When you load up any Thesis site with a Google Font, you’ll see a very brief shift where a backup font is rendered, and then it will quickly switch to the Google Font once it’s completely loaded.
It’s a bit wonky, and even though the overall page performance is better this way, it seems worse to the user because of this strange text shift.
This has always bothered me, so for Thesis 2.6, I decided to test various methods of implementing Google Fonts to see if there was a high-performance, low-FOUT solution.
Well, a lot has changed since 2014, and now browsers are quite adept at a process known as DNS prefetching. When used with Google Fonts, DNS prefetching delivers a performant solution that almost completely eliminates FOUT.
With Thesis 2.6, if you’re using Google Fonts on your Thesis site, your pages will appear to load faster and with no FOUT!
One thing worth noting here: Of all the performance testing tools I use, only Google PageSpeed Insights seems to hate all solutions besides the aforementioned asynchronous WebFont Loader.
Meanwhile, GTmetrix, WebPageTest, and Pingdom Tools all report nearly identical performance between asynchronous loading and DNS prefetching.
Other Google Fonts implementations, such as a <link> without prefetching or non-asynchronous loading with the WebFont Loader, are so slow by comparison that they aren’t worth mentioning and should never be used.
Unsurprisingly, most Themes (and designers/developers) use these slower methods because they are easier to implement.
And lest I forget—I added 13 new Google Fonts to the mix in version 2.6, which means Thesis now includes 113 Google Fonts by default.
But what if you’d like to use one of the 750-ish Google Fonts that isn’t already included? I’ve got you covered, and I made it easy to add your own Google Fonts to Thesis!
Even Better Typography
Wait, what? How does the Theme with the best typography get even better?
Research and elbow grease, obviously!
Some of you may recall my past work on golden ratio typography. From time to time, I’ve returned to this research to refine the results and produce even more precise typography.
Thesis 2.6 includes the most significant advancements to golden ratio typography since I first introduced the concept.
What changed? Well, better measurements lead to better results, and I finally developed a reliable way to measure the x-height of various fonts.
This enables Thesis to make extremely precise adjustments based on the physical characteristics of the fonts you select, thereby ensuring typographic perfection in any environment!
But that’s not all. Typography isn’t just about fonts—it’s also about the whitespace throughout your design.
In the updated Classic Responsive Skin (version 1.6), I’ve employed golden ratio proportionality in three key ways—line heights, font scales, and whitespace. Under this arrangement, everything just looks “right,” and that’s because all sizes and spacing are connected by the golden ratio!
Check out the updated Classic Responsive Skin demo [edit: link removed] and see what true proportionality can do for your design.
(And naturally, I’ll be applying similar treatments to our other Skins as we run through the next round of updates.)
Thesis Skin HTML Editor UI Tweaks

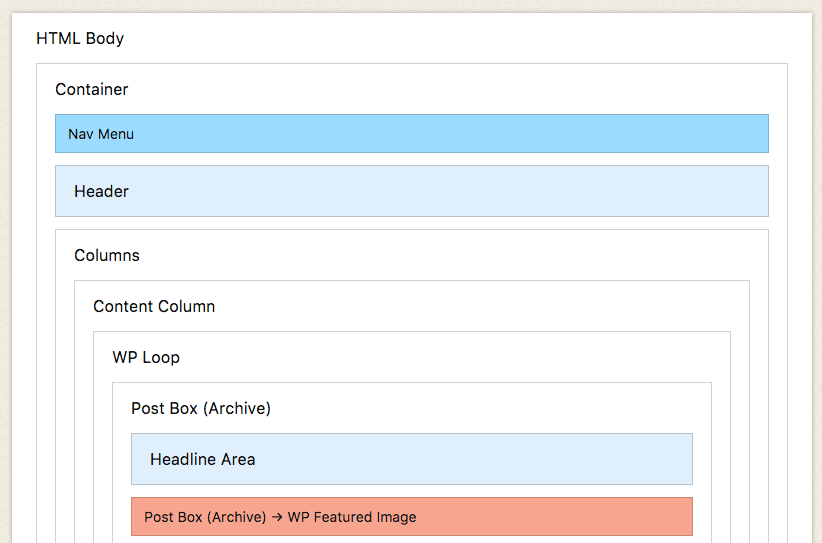
New light blue coloring on unopened containers makes it easier to see how Boxes are arranged within a template.
If you’re an advanced Thesis user, you probably spend a fair amount of time in the Skin HTML Editor. As such, you may have noticed that it was hard to see a difference between opened and unopened containers in your templates.
In Thesis 2.6, unopened containers are displayed with a light blue coloring that makes them very easy to spot.
I’ve been working with this setup for about a month, and I really like how this added bit of color makes it easier to understand and parse template architecture with only a glance.
BONUS: Massively Updated Documentation!
In addition to building Thesis 2.6, I spent the last month completely overhauling the Thesis Documentation.
Documentation pages and associated links are up-to-date through Thesis 2.6, and there is a TON of great information you can use right now to run your site like a boss.
Finally, you may also want to have a look at the complete Thesis 2.6 changelog.
And what about those breadcrumbs in the User’s Guide? Let’s just say I’ll be sharing more information about those in an upcoming article 😀
Enjoy the power of Thesis 2.6!
