Picture this:
You find and install your favorite WordPress theme. It’s almost perfect, but you’d like to make a few quick and simple changes to your design. You fire up your custom file editor, add some code, press save, and bam! Your WordPress website is broken.
Sound familiar?
It happens to all of us. I design WordPress websites for a living and it happens to me, too! The trick is, when you break your website, you must learn how to fix it.
“But I don’t even know what I did wrong!”
Don’t panic. Keep reading to learn about two awesome tools that help you troubleshoot your WordPress website. Plus, as a bonus, I included 3 examples of common problems and how to fix them.
Tool 1: Troubleshoot your WordPress Design with W3C Validator
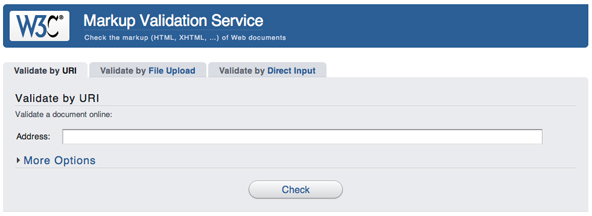
The W3C, the World Wide Web Consortium, promotes web standards and they have a bunch of tools to help you with that. For the purpose of this tutorial, I’d like to introduce you to the W3C Markup Validator.

Figure 1:This is what the W3C Markup Validator looks like. Visit the site, enter your url, and they show you the errors on your site.
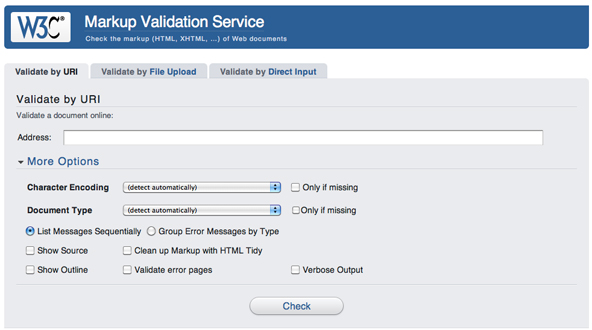
Personally, I recommend opening up the “More Options” section of the validator and selecting the option to show source. When that option is checked, the line number in the error message links to the corresponding line in the source code, which makes it easier to inspect where the error is occurring.

Figure 2:When you click more options, you want to click the show source option.
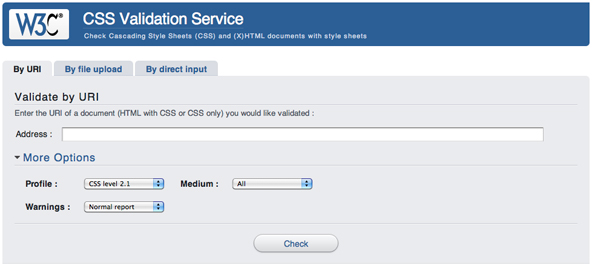
There is also CSS validator. This tool helps you find errors in your CSS files, which is particularly useful when you make CSS changes and nothing happens to your site. Here’s what the CSS validator looks like:

Figure 3:See how the CSS validator looks? This great tool will troubleshoot your CSS.
Tool 2: Tweak Your Website Design with Chrome Inspector
Chrome Inspector is a tool built into the Chrome browser that lets you inspect the HTML, CSS, and Javascript on your site. You already learned how Chrome Inspector helps you design your website, but it’s also indispensable for troubleshooting your website, too.
Without going into specifics here, I’d like to point you to a video that shows you how Inspector works when you use it to inspect your website’s code.
- How to Use Firebug for CSS (Firebug is an early version of Chrome Inspector)
When is the ideal time to use Inspector? It’s great in a few specific cases:
- Want to check out what CSS is being applied to an element on a website? Instead of digging through the code to figure out the CSS specificity, Inspector does that for you.
- Let’s say your HTML markup isn’t matched up correctly. Inspector will help you find the errors so you can fix them in your
custom_functions.phpfile. - Did you add a new piece of Javascript to your website? If it’s not working correctly, Inspector can help you figure out what’s wrong with Javascript, too.
Common Website Errors / FAQ
As an active participant on Twitter, I see tons of distressed bloggers who broke their website, and they often have one of the three following problems:
1. Why Are My Sidebars Below the Content?
If you tweaked your code and find your sidebars below your content, there are likely two reasons for this.
The most likely reason is a <div> tag without the corresponding </div> tag. Why does this cause your sidebars to drop below your content? Well, when you forget to close the <div>, your sidebar ends up inside your content layer, hence why your sidebars drop.
Let’s say you weren’t messing with your custom_functions.php. Then, this probably means there is a stray <div> in one of your most recent. Note, if you’re using Firebug, you can use the HTML tree to help find that stray <div> tag.
The second likely cause for sidebars to drop below the content is that the sidebars are too wide, which can be caused by adding borders, margins, or padding to #sidebars in the Thesis without adjusting the width accordingly.
To fix it, use Firebug to find the width of the #sidebars, subtract the width of your border, padding, or margins, and assign the new width to that element. Alternatively, it might work just as well to apply your custom styles to ul.sidebar_list instead because it doesn’t have a specific width and it only fills the available space in the #sidebars.
2. Why Aren’t My Changes to CSS Being Applied to the Page?
If you added some some CSS to your custom.css file, and nothing shows up on your page, there are two potential problems.
1. Errors in your CSS file
If there are certain errors in your file, CSS won’t work. These errors include a missing } at the end of a declaration, or an extra { or } somewhere in the file.
Then, if there’s a missing semi-colon at the end of a property:value pair, this will cause the next property:value pair to not be recognized.
Lastly, and least likely, you could have a spelling error. If it weren’t for Coda’s excellent auto-complete I would probably spell “color” as “colour” far more often (that’s how you spell it in Australia).
2. Your CSS isn’t specific enough
If your CSS is not being applied, there might be some other CSS that is taking priority. You can use Firebug to find what that CSS is. For more information about how to make your CSS more specific, check out my previous article on CSS specificity.
3. I edited my custom_functions.php and now my site has an error message!
When you add code into your WordPress theme with the theme editor, a tiny mistake can blow up your entire website. In Thesis, it’s no different. If you use the custom file editor to tweak your custom_functions.php, a code mistake will cause your entire website to turn into a blank white screen with an error message.
Personally, when I make changes to the custom_functions.php, I use FTP because a small error can be fixed with a simple “undo.” However, if you like the custom file editor, it’s no problem. Just make sure you have access to FTP in case you make an error.
So let’s talk about the error. Chances are, it will look something like this:
Parse error: syntax error, unexpected T_STRING in /path_to_your_thesis_folder/custom/custom_functions.php on line 25
At first, this error message seems like jibberish, right? It’s scary, too. You just want your site back!
However, while this may look scary, there’s actually a lot of information in that error that will help you fix your website. For example, the error says there is a syntax error on line 25 of your custom_functions.php.
What does this mean, specifically?
Quite simply, a syntax error means you made a mistake while creating your PHP structure; for example, individual lines/commands should end with a semi-colon, the contents of a function should be enclosed by curly braces, and some things should be wrapped in parentheses or quote marks.
Then, if you proceed further into the error, you see “unexpected T_STRING.” What’s the deal with that, you ask?
A T_STRING is essentially a “string,” that is, a group of characters. Usually a string is unexpected because a character that is crucial to PHP being parsed correctly is missing—sometimes the error will say which character was expected, but not always.
To find the missing character, look for a stray quote mark, bracket, or semi-colon in the line mentioned, or even more likely, the line just before the error occurred.
Another example of an error message is this:
Fatal error: Call to undefined function function_name() in /path_to_your_thesis_folder/custom/custom_functions.php on line 32
In this example, a function name is being requested that doesn’t exist. This tends to happen when yhou misspell a function name, or if you used a function from a plugin that is now deactivated.
To fix this error, remove the offending code, or to avoid running into the issue, when calling functions that you haven’t written yourself, you can use if (function_exists('function_name')) function_name(); to call the function, instead of just Function_name();.
When you use that piece of code, PHP will only run the function when it exists. If it doesn’t exist, it won’t run the function, meaning your site won’t break if you subsequently lose the ability to run that function.
Getting More Help
If you’ve exhausted the tools above, and still, you can’t fix your site, hit up the DIYthemes forums and/or Twitter. There’s loads of people in the Thesis community willing to help, and the excellent forums are part of what you paid for when you bought your DIYthemes membership.
Also, don’t forget to use the #thesiswp hashtag on Twitter. There’s always a lot of people interacting there (asking for help, giving help, and sharing advice).
Also, if you have any questions, please feel free to leave a comment!
