There are 3 things that you’ll find in every GREAT web design…
- Pixel-perfect typography (that’s both easy to read AND scan)
- A custom 404 error page (so people who can’t find what they’re looking for can find it)
- Landing pages that CONVERT (gotta turn traffic into leads and sales, after all)
Before Thesis 2.0, getting each of these three things right took a considerable amount of “tinkering,” a developer, or additional software.
Not anymore.
How Thesis 2.0 Creates Pixel-Perfect Typography (No Coding Necessary)
If you haven’t heard about Chris Pearson’s excursion into Golden Ratio typography, I’ll sum it up real quick:
Chris discovered one of the best ways to set type on web pages involved taking advantage of what’s known as the Golden Ratio, a proportion often found in nature (from galaxy spirals, to sunflower seed arrangements, to even how to take an aesthetically pleasing photograph).
He also created a Golden Ratio Typography calculator that output the right CSS settings for designers and tinkerers. The problem was, people like you and me—people who may not have CSS skills—had no idea what to do with this output.
And that’s why Thesis 2.0 bakes this Golden Ratio typography formula INTO Thesis 2.0. No code, no calculator, no developer necessary. Thesis 2.0 just does it.
Now You Can Create Your Own Custom 404 Page In Just A Few Seconds
404 pages are one of those things…
If you have a funny one that works, it’s a nice to have, but do you really want to pay a developer to make one?
Probably not.
That’s why most people have generic 404 pages.
(I know I’ve always had a generic 404 page on all of my sites).
And that’s why sites like Smashing Magazine feature great 404 pages…
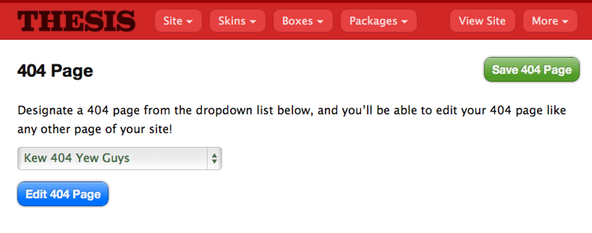
However, with Thesis 2.0, you can create a custom 404 page in WordPress… no coding necessary.

It’s as simple as changing a few options on the backend of Thesis and BAM! You’ve got a custom WordPress 404 page!
How Thesis 2.0 Makes Creating Landing Pages (or Page-Specific Web Designs) Super Simple
As you begin to grow your blog, you’ll want to start using landing pages. You may also want to customize how other pages on your site look (like category pages, tags pages, home pages, and all of that).
Prior to Thesis 2.0, this was all possible with a developer, additional software, or hours of tinkering.
How do I know this?
That’s because that’s exactly how I did it.
For example, when you wanted to create a landing page in Thesis 1.85, you could follow this tutorial right here.
Sure, the directions were simple, but do you really want to jump into your custom functions and custom css and mess around? What if you broke your site?
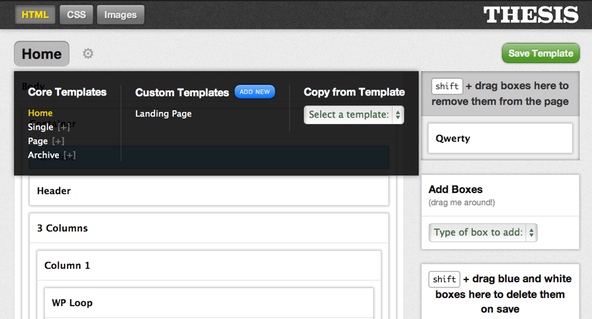
That’s why I’m PUMPED to announce that Thesis 2.0 has a template editor. A template editor that allows you to construct these pages on the back-end of Thesis without ever jumping into your custom functions or custom css files.

As you can see, this template editor allows you to create UNIQUE pages without knowing a LICK of code.
