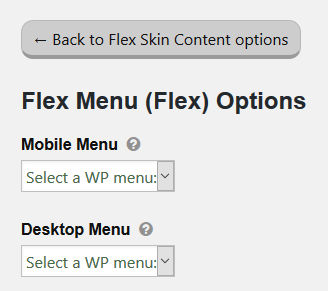
Flex includes a custom menu system that allows you to provide a specific mobile and desktop menu experience for your visitors. You can customize these by going to Thesis → Skin Content → Flex Menu (Flex), where you will be presented with the following options:

Options
Mobile Menu– this is the standard default menu.Display Desktop Menu(added 1.1) – selecting this option will enable the Desktop menu and an second selection menu will appear to select a desktop specific menu (deprecated in 1.3)Desktop Menu– here you can select the same or a different menu from the mobile menu.
Output
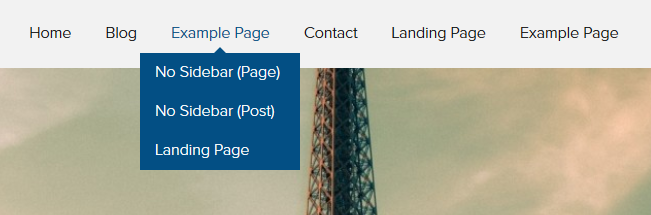
Desktop menu:

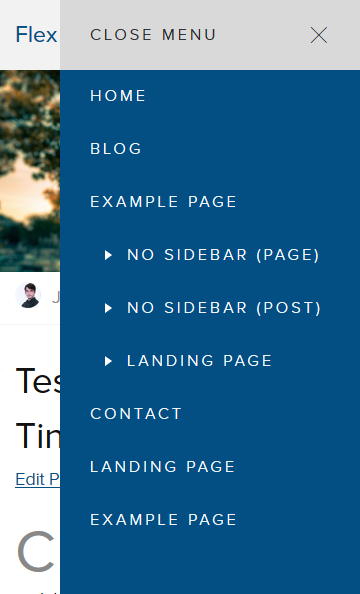
Mobile Menu: