This document is deprecated! The information on this page refers to a Thesis version that is now obsolete. Please visit the Thesis Docs for current documentation.
If you want to integrate the Google +1 social button on your WordPress site, this tutorial makes adding and creating the +1 code as easy as possible.
When you follow this tutorial, here’s what your Google +1 button should look like:

Before you get started, if you want your visitors to use your Google button, they’ll need both a Google Account and a Google Profile.
However, to implement the Google share button, you don’t need those accounts. Google has provided a “configurator” [edit: link removed] for web site owners to quickly and easily grab several variations on the necessary Google +1 code.
If you visited the link above, you’ll see that the basic +1 configuration options are self-explanatory.
For this purpose of this +1 tutorial, we’ll stick to the “Point and click” options, which result in four lines of Javascript, two of which are comments (the Advanced Options for +1 get, well, advanced).
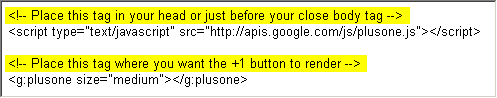
While the exact code depends on the +1 options you select, the Google “copy and paste this” Plus One code should look something like this:

The highlighted portions are comments, and including or removing these will have no impact on the performance of your Google +1 buttons.
Adding Google +1 Buttons — Step One (the API Call)
There are a number of ways to add these buttons to your Thesis site. Let’s tackle the first line of JS, as the call to the Google +1 API must go, as per the commented instructions, either in the document HEAD, or just before the closing BODY tag.
Thesis allows either of these options from within the administration interface (options one and two) and the Google +1 initialization can also be accomplished using PHP (option three).
Important note — use only one of the three options below.
Option 1 — to call the Google +1 JS API from within the HEAD, presuming you are logged into your WordPress admin area, go to Thesis Site Options > Document Head > Additional Scripts. Paste the line of JavaScript into the text area, save with the big green button, and you are done with that step.
Option 2 (recommended) — to call the Google +1 JS API from just before the closing BODY tag, go to Thesis Site Options > Stats Software/Scripts. Paste the line of JavaScript into the text area, save with the big green button, done.
The reason for this recommendation applies to load order and priority — if Google Plus One (+1) is having a bad day, your visitors shouldn’t be impacted. Light testing showed the +1 API may require from about 0.2 to 1.0 seconds to load fully when not cached.
Option 3 — for those who like to keep their custom code visible in a single file, either of the above +1 integration options can be achieved using PHP.
Option 3a — PHP method to add the Google +1 API call to the HEAD section — add this to custom_functions.php
function google_plus_one_integration() {
?>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<?php
}
add_action('wp_head', 'google_plus_one_integration');
Option 3b — PHP adding the Google +1 API call right before the closing BODY tag — add this to custom_functions.php
function google_plus_one_integration() {
?>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<?php
}
add_action('thesis_hook_after_html', 'google_plus_one_integration');
While not exemplified above, one advantage to the PHP method is the ability to only make this +1 Google API call when the +1 button meets conditional criteria, e.g. if +1 will only be displayed on single posts.
Adding Google +1 Buttons — Step Two (the Visible Button)
Whichever of the three options you used to initialize the Google +1 API call, you now have the JS on tap, and can now add the buttons strategically to your site.
There are many ways to add output in Thesis — but generating the visible +1 Google button is highly flexible when a custom PHP function is used. We’ll examine the method to get this look:

To get the +1 Google Button on single posts only, positioned to the right of your text, begin by adding this to custom_functions.php:
function google_plus_one_output() {
if (is_single()) { ?>
<div class="my-plus-one">
<g:plusone size="medium"></g:plusone>
</div>
<?php }
}
add_action('thesis_hook_before_post', 'google_plus_one_output');
Notice the same JavaScript from the highlighted section earlier? This code may vary, as noted, and this example is using the Plus One “medium” size generated by the configurator — the line of code can be changed as desired to use the +1 size you want.
To tighten the +1 integration visually, add this to custom.css:
.custom .my-plus-one { float:right; }
This simple line of CSS floats the Google +1 button to the right, with text wrapping — and the “my-plus-one” selector from the PHP function above enables additional styling as desired; padding, margins — all that good stuff.
As always, the flexibility of Thesis lets you use conditional statements and hooks to “roll your own” integration of the Google +1 code, as simple or advanced as you like.
In other words — now it’s your turn to rock the +1 button!