Specificity in CSS is powerful. Once you know how it works, it can save you much time customizing and troubleshooting any website—especially your Thesis-based site.
Before we delve into specificity, let me give you a primer in CSS.
CSS Basics
CSS stands for Cascading Style Sheets and it’s used to customize how websites look.
CSS accompanies HTML (or XHTML, which is what Thesis uses), which is the language behind your web pages.
To learn more about HTML (and the difference between HTML and XHTML), check out the W3 school tutorials on HTML and XHTML.
For now, let’s have a look at a simple example: a link.
An HTML Link
You know about links. It’s how you navigate between different websites and within the same website. The HTML markup for the link is:
<a href="http://www.example.com">My linked text</a>
Most of you may know this, but bear with me for a second. The bits within less than and greater than signs (< and >) are referred to as “tags”. This tag is an “anchor tag” (thus the “a”), or commonly called a link tag.
In between the start tag and the end tag (end tags have a forward slash) is the content and when you write CSS, it’s the content that gets affected.
Using CSS to Style Links
The question is, how can you use CSS to style that link?
CSS consists of selectors and declarations; selectors determine which element is styled and declarations tell web browsers what the style should be.
How does this look in a CSS file?
Each line begins with a selector and then a declaration follows (declarations are wrapped in brackets, and within the declaration, you’ll find properties and corresponding values). Here’s an example:
selector { property1: value1; property2: value2; }
Note, see how properties are separated with semi-colons? You must use the semi-colon to separate the properties because it tells web browsers when a property ends.
How do you change the color of the link (or any link on the page)? Quite simply, you use the right selector and declaration. For example:
a { color: red; }
That was easy. Now what if you wanted to remove the underline of the link? You could use this:
a { color: red; text-decoration: none; }
Styling specific links
To style specific elements, HTML uses IDs and classes, which you add to the start tag of the element. For example:
<a id="example" class="test" href="http://www.example.com"> My Link Text </a>
To target these links with CSS, a hash mark is used for IDs and a full-stop or period us used for class (# for IDs and . for classes).
Remember the example a { color: red; } from earlier? Well, that would have affected all of the links on the webpage.
However, if you used:
#example { color: red: }
You will only change the text color of the element with the ID “example.”
Similarly…
.fancy { color:red; }
…gives only elements with the class “fancy” red colored text.
In both of those examples, it will change the text color of any element (links, paragraphs, lists, etc.) with that ID or class, but if you used this:
a.fancy {color: red; }
You will only target anchor tags with the class “fancy.”
So, to style a specific type of element, with a particular ID or class, you use the tag name, followed immediately (no spaces) by a hash or period with the ID or class name.
Simple, right?
What selectors exist? Well, going back to the example link, you can use any of the following selectors:
- a
- .fancy
- #example
- a.fancy
- a#example
- a#example.fancy
- a.fancy#example
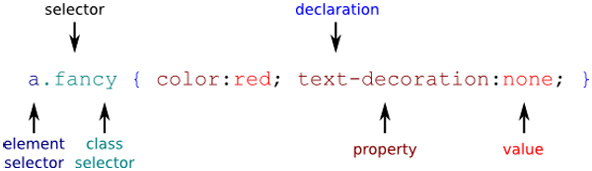
To get started, see figure 1 below to learn how the syntax of CSS works.

Figure 1: This is an example line of CSS.
Element and ID/class specificity
By discussing the basics of CSS structure and styling HTML, we’ve covered two types of CSS specificity:
- Selecting elements by their tag name is one, very broad, level of CSS specificity
- Using ID or class selectors is the next level of specificity.
The hierarchy with which these styles will be applied is element, then class, then ID, then element and class, then element and ID.
For example, if there are two different lines of CSS with conflicting styles, the one that is most specific will be applied to the web page.
ID, by default, is more specific than class and the more information you have in the selector, the more specific it will be.
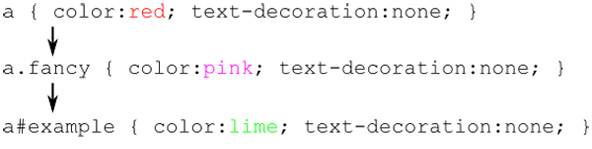
To better explain this, please refer to figure 2 below:

Figure 2: The last example is the most specific so the link will be lime green.
Order of Operations
The most recent CSS applied (i.e., is further down in the CSS file or is in another CSS file added to the webpage after the first) takes priority.
If you have one line of CSS early in the file that makes your links red and another one later on that makes it green, then the links will be green rather than red.
How does this impact CSS specificity?
The order of operation affects the specificity less than ID and class selectors.
For example, if a.fancy { color: red; } is early in the CSS file and a { color: lime; } is after it, then the links will still be red because the first selector is more specific.
Nested elements
The final level of specificity I’m going to talk about is stacking selectors according to their nesting in the HTML structure.
Normally, a webpage will have many elements inside each other. For example:
<div id="content"> <p>An example paragraph containing <a id="example" class="fancy">my linked text</a>.</p> </div>
Here, the link is inside a paragraph, which is inside a div (a block level element – think of it as a content block used for containing related content and laying it out).
This kind of nesting of HTML elements can be reflected in the CSS selectors and used to make the CSS more specific.
To do this, each parent and child element must be separated by a space. Targeting the link in nested HTML could be done in any of (but not exclusively) the following ways.
- p a
- div a
- div p a
- #content p a
- #content #example
Thesis Custom Stylesheet
This particular section is now deprecated. It’s now even easier to add Custom CSS to Thesis, and you no longer need to add the .custom prefix to get the results you want.
So, what does this have to do with Thesis, any more than it has to do with any other theme?
Well, you might have noticed that when we give you CSS to put in custom.css we almost always put .custom at the start of the selector. Why do we add this?
Thesis has its own CSS (in style.css and layout.css — neither of which should be edited when customizing, ever), but none of that CSS uses the class “custom”.
So, to make sure that every style we want to apply to our site is accepted, and not overridden by default Thesis styles, we use the class “custom” (which is applied to the HTML body of every page) to make our CSS more specific.
Pretty cool, right?
Understanding specificity makes writing CSS for Thesis that much easier!
For example, when copying and pasting CSS from tutorials, you probably add the code at the end of your CSS file. So, you might end up with several lines targeting the same element, but it will be affected differently based on its specificity.
You can also use CSS specificity to be less specific, rather than more.
For example, if you want to change the behavior of all the standard text links you can do so with something like a:hover {color:red;}, which will make most of the links red upon hover.
No, it doesn’t have .custom in front, but it will still work on some links because custom.css is applied to the page after style.css and layout.css. Since it doesn’t have .custom it won’t override some of the other special link styles (such as post title, byline and comment and links) that we might not want to change.
