Over the weekend, I re-launched the DIYthemes Blog with a new design based on the Social Triggers Skin.
Naturally, the design is mobile-responsive and optimized for speed, and I was even able to reduce the amount of custom code needed to run everything by over 90%!
But there’s something far more interesting about this redesign…
A huge part of the effort had nothing to do with CSS or pixels; instead, it was about going back through all the old content and repackaging it in a more useful, organized way.
Today, we’ll look at the some of the lessons I learned from this experience. These are all things you’ll want to copy to improve your own sites!
1. Smart content curation with categories
There’s nearly a decade of content on this site—over 275 posts and pages—and we’ve covered a wide range of topics in that time.
We’ve always used categories to organize our posts, and while I definitely recommend this strategy, there’s some serious wisdom and perspective to be gained when you look back on 10 years of content.
In this case, I realized our old categories could be trimmed and tweaked to provide better organization and information for visitors.
More specifically, I went back through every post on the site, assessed the content, and then applied category labels to create rich, connected archives. (I also renamed some old categories to make them more relevant, and I deleted a few others.)
For example, check out our awesome new Website Marketing archive, which contains insights from some of the biggest names in internet marketing.
Also note how that archive page is not paginated—every relevant link is right there on one handy page. This makes it so you can use your browser’s “find” feature to easily locate whatever you’re seeking.
Pro tip: Categories make way more sense when they are applied after you’ve created a lot of content. When you create categories before having content to categorize, you are simply guessing at the topics your site is likely to cover.
2. Add unique content to category pages
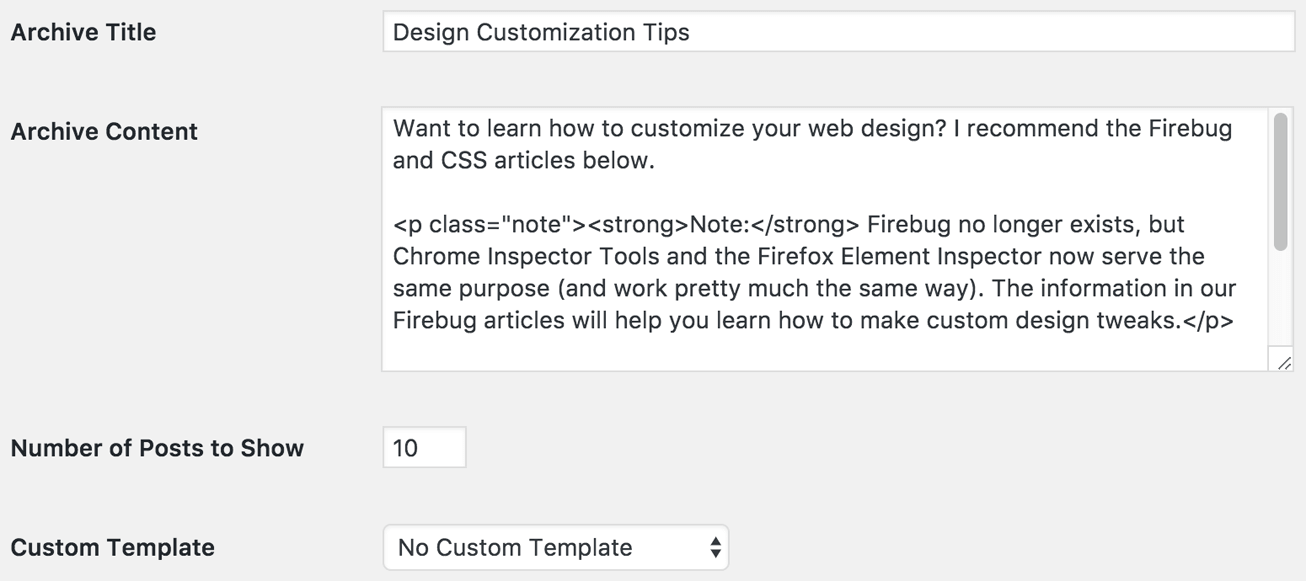
Thesis adds special options to WordPress you can use to customize and enrich archive pages on your website:

Thesis adds options to your WordPress archives so you can customize them for both search engines and visitors!
I used these options to create enhanced archives like this one about customizing your design.
Once again, note how this archive is not paginated. Thesis allows you to select how many posts you want to show on each archive page, so I set this one to a large enough number to display all relevant posts on one page.
As you can see, Thesis’ archive options are handy for providing finely tuned, customized resources for your visitors!
But that’s not the only benefit—enhanced archive pages are also great for SEO.
3. Create resource pages with no distractions
Resource pages are the ultimate curation tactic. They’re easy to make, search engines love ’em, and your visitors will, too.
All you need to do is identify related content that can help your audience, and then construct a resource page to highlight this content.
Here’s our resource page covering WordPress SEO for Everybody; notice how I have presented this in landing page format with no sidebars and no distractions.
Note: Official Thesis Skins from DIYthemes include a Landing Page template that’s perfect for resource pages like these!
4. What to do with deprecated content that still ranks well in search engines?
This is a really cool topic that doesn’t get nearly the attention it deserves.
The DIYthemes Blog has been around for almost 10 years, so this is a big issue for us. Lots of content on the blog is outdated but still ranks well in search engines.
I certainly don’t want to mislead potential customers who discover Thesis through these old pages, but I also don’t want to delete these valuable “search assets.”
So…what to do?
First, stick those old posts in a Deprecated category.
Second, add an alert to each deprecated post and send some link juice back to a more relevant location, as seen atop this old article.
In this case, I simply linked deprecated posts back to the blog home page, which I know contains the most relevant information about both Thesis and web development.
Now, visitors will know these posts are deprecated, and they’ll also know where to go to get the latest and greatest information.
5. Limit comment delivery
Comments are a great way to interact with your readers, but they aren’t free—they increase page load times, especially if you show avatars.
And on blogs that have received thousands of comments through the years (like this one), most of the older comments are irrelevant, misleading, and may even deter new customers.
Because of this, merely closing comments on old posts is inadequate. I don’t want new visitors reading outdated or incorrect information, and I certainly don’t want to slow down their browsing experience by serving a bunch of garbage I don’t even want them to read.
Now, after 180 days (which is how long comments are open on this site), I no longer serve the comments section on posts.
This is extremely easy to do with Thesis display filters, but if you’re using a different WordPress theme, you may not have a reasonable way to do this.
Never forget—you’re always building something bigger!
When you’re cranking out blog posts, it’s easy to lose sight of the fact you’re always creating something much bigger.
The article you write today might be useful, but when you combine that article with a few other related ones, you’ve got something far more valuable.
Once a year, make it a habit to go back through your content and thoughtfully consider the overall organization and categorization.
See if you can repackage your archives and turn them into a series of epic resource pages that visitors and search engines will love!
